jquery中利用了on方法给未来元素绑定方法。
利用on方法可以方便的对将生成的元素标签进行方法绑定。
本例中使用的是jquery.min.js 是2.1版本,低版本的jquery使用的是live方法。
首先需要知道on方法的使用方法:
$(非未来元素).on("绑定事件","绑定未来元素",function(){
});我们明白html的加载是至上而下的,所以在加载on方法之后的所有dom元素都是未来元素。
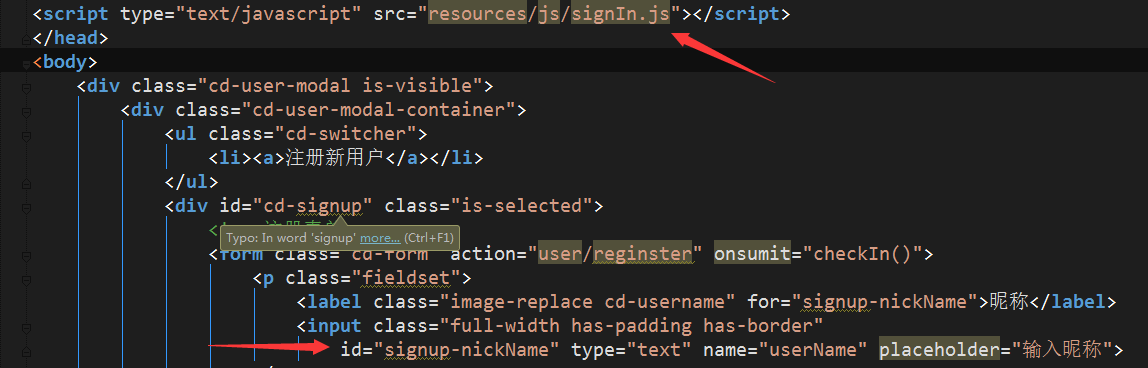
像上图中,js引入在input标签之前。所以这时候的input标签是未来元素。
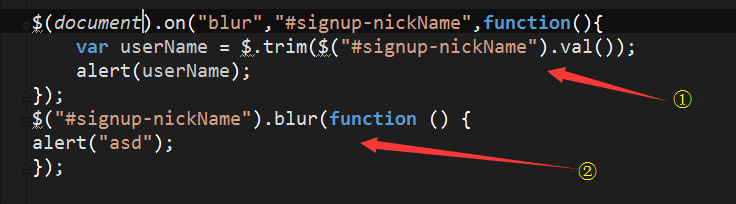
所以下面的JS代码中,①是可以的,因为js引入在html标签之后,
②是不可以的,因为input标签为未来元素,无法直接使用blur方法。
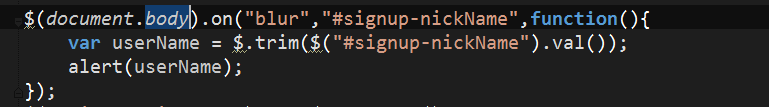
然而又比如下图这样,body标签在JS引入之后,所以这个on方法不能运行。因为body本身就是未来元素。
如果想要上图代码起作用,则需要把js的引入放在body标签之后就可以了。