微信展示列表效果借助于 wx:for
简单写一个列表(wxml文件中):

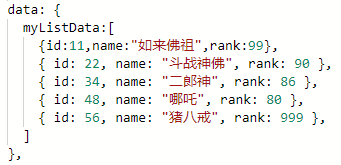
对应的数据源(js文件中):

写一个点击监听:

效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
---------------------------------------------------------------------------------------------------
解决方法:
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

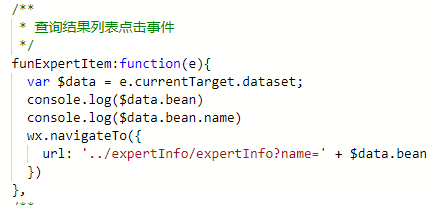
然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
----------------------------------------------------------------------------------