淘宝提示词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝提示词</title>
</head>
<body>
<input type="text" id="keyword" placeholder="请输入关键字"/>
<input type="button" id="btn" value="查询"/>
<div class="box"></div>
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
var keyWord = document.getElementById("keyword").value;
var script = document.createElement("script");
script.src = "https://suggest.taobao.com/sug?q="+keyWord+"&callback=haha";
window["haha"] = function(data){
var list = "<ul>";
for(var i=0; i<data.result.length; i++){
var temp = data.result[i];
var tempSug = temp[0];
list += "<li>"+tempSug+"</li>";
}
list += "</ul>";
var box = document.querySelector(".box");
box.innerHTML = list;
};
var head = document.querySelector("head");
head.appendChild(script);
};
</script>
</body>
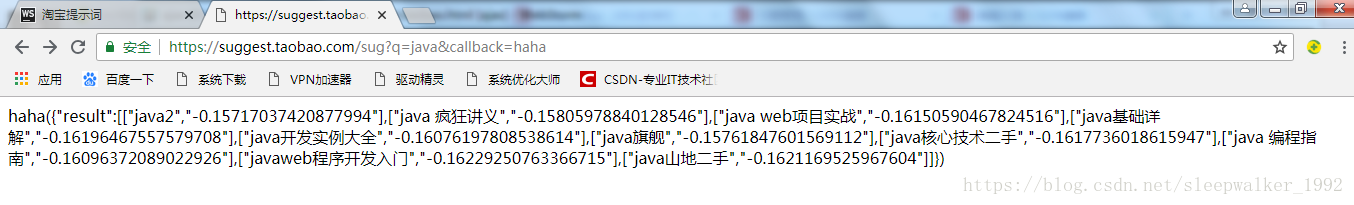
</html>代码实现的是动态的创建一个script标签,引入"https://suggest.taobao.com/sug?q=java&callback=haha" 中的内容:
haha({"result":[["java2","-0.15717037420877994"],["java 疯狂讲义","-0.15805978840128546"],["java web项目实战","-0.16150590467824516"],["java基础详解","-0.16196467557579708"],["java开发实例大全","-0.16076197808538614"],["java旗舰","-0.15761847601569112"],["java核心技术二手","-0.1617736018615947"],["java 编程指南","-0.16096372089022926"],["javaweb程序开发入门","-0.16229250763366715"],["java山地二手","-0.1621169525967604"]]})
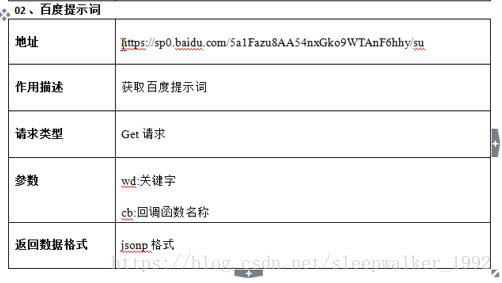
可以看到这是一个对象,然后被当做参数传递到 window["haha"] = function(data){}这个函数中使用。百度提示词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度提示词</title>
</head>
<body>
<input type="text" id="keyword" placeholder="请输入关键字"/>
<input type="button" id="btn" value="查询"/>
<div class="box"></div>
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
var keyWord = document.getElementById("keyword").value;
var script = document.createElement("script");
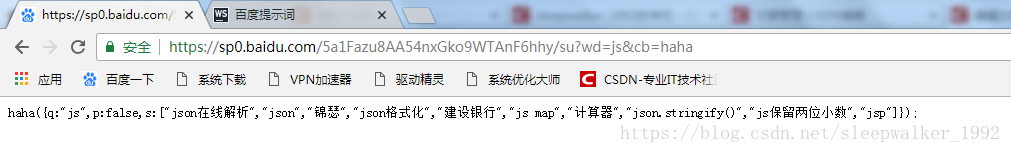
script.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+keyWord+"&cb=haha";
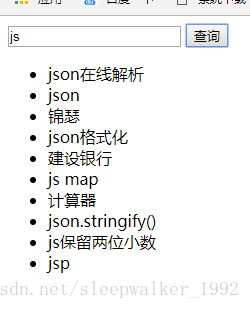
window["haha"] = function(data){
var list = "<ul>";
for(var i=0; i<data.s.length; i++){
var temp = data.s[i];
list += "<li>"+temp+"</li>";
}
list += "</ul>";
var box = document.querySelector(".box");
box.innerHTML = list;
};
var head = document.querySelector("head");
head.appendChild(script);
};
</script>
</body>
</html>