1. 保持副本的新鲜
HTTP 有一些简单的机制可以在不要求服务器记住有哪些缓存拥有其文档副本的情况下,保持已缓存数据与服务器数据之间充分一致。HTTP 将这些简单的机制称为文档过期(document expiration)和服务器再验证(server revalidation)。
1.1 文档过期
通过特殊的 HTTP Cache-Control 首部和 Expires 首部,HTTP 让原始服务器向每个文档附加了一个 "过期日期"。这些首部说明了在多长时间内可以将这些内容视为新鲜的。

在缓存文档过期之前,缓存可以以任意频率使用这些副本,而无需与服务器联系--当然,除非客户端请求中包含有阻止提供已缓存或未验证资源的首部。但一旦已缓存文档过期,缓存就必须与服务器进行核对,询问文档是否被修改过,如果被修改过,就要获取一份新鲜(带有新的过期日期)的副本。
1.2 过期日期和使用期
服务器用 HTTP/1.0+ 的 Expires 首部或 HTTP/1.1 Cache-Control: max-age 响应首部来指定过期日期,同时还会带有响应主体,但由于 Cache-Control 首部使用的是相对时间而不是绝对日期,所以更倾向于使用比较新的 Cache-Control 首部。绝对日期依赖于计算机时钟的正确设置。
过期响应首部
- Cache-Control: max-age:max-age 值定义了文档的最大使用期--从第一次生成文档到文档不再新鲜、无法使用为止,最大的合法生存时间(以秒为单位)。
Cache-Control: max-age=484200 - Expires:指定一个绝对的过期日期。如果过期日期已经过了,就说明文档不再新鲜了。
Expires: Fri, 05 Jul 2002, 05:00:00 GMT
1.3 服务器再验证
仅仅是已缓存文档过期了并不意味着它和原始服务器上目前处于活跃状态的文档有实际的区别;这只是意味着到了要在进行核对的时间了。这种情况被称为 "服务器再验证",说明缓存需要询问原始服务器文档是否发生了变化。
- 如果再验证显示内容发生了变化,缓存会获取一份新的文档副本,并将其存储在旧文档的位置上,然后将文档发送给客户端。
- 如果再验证显示内容没有发生变化,缓存只需要获取新的首部,包括一个新的过期日期,并对缓存中的首部进行更新就行了。
HTTP 协议要求行为正确的缓存返回下列内容之一:
- "足够新鲜" 的已缓存副本;
- 与服务器进行过再验证,确认其仍然新鲜的已缓存副本;
- 如果需要与之进行再验证的原始服务器出故障了,就返回一条错误报文;
- 附有警告信息说明内容可能不正确的已缓存副本。
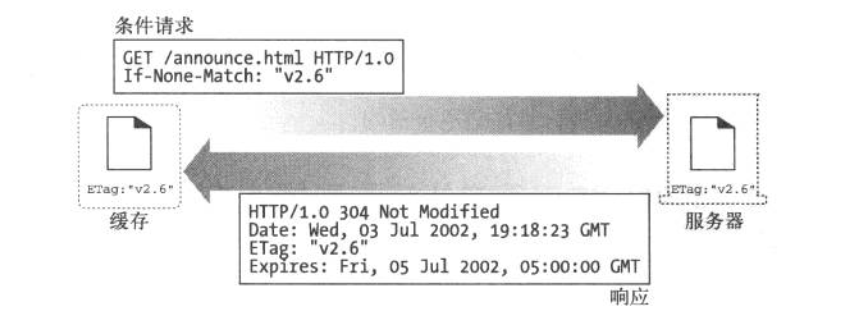
1.4 用条件方法进行再验证
HTTP 允许缓存向原始服务器发送一个 "条件 GET",请求服务器只有在文档与缓存中现有的副本不同时,才回送对象主体。通过这种方式,将新鲜度检测和对象获取结合成了单个条件 GET。向 GET 请求报文中添加一些特殊的条件首部,就可以发起条件 GET。只有条件为真时,Web 服务器才会返回对象。
HTTP 定义了 5 个条件请求首部。对缓存再验证来说最有用的 2 个首部是 If-Modified-Since 和 If-None-Match。所有的条件首部都以前缀 "If-" 开头。
If-Modified-Since: <date>:如果从指定日期之后文档被修改过了,就执行请求的方法。可以与 Last-Modified 服务器响应首部配合使用,只有在内容被修改后与已缓存版本有所不同的时候才去获取内容。If-None-Match: <tags>:服务器可以为文档提供特殊的标签(参见 ETag),而不是将其与最近修改日期相匹配,这些标签就像序列号一样。如果已缓存标签与服务器文档中的标签所有不同,If-None-Match 首部就会执行所请求的方法。
其他条件首部包括 If-Unmodified-Since(在进行部分文件的传输时,获取文件的其余部分之前要确保文件未发生变化,此时这个首部是非常有用的)、If-Range(支持对不完整文档的缓存)和 If-Match(用于与 Web 服务器打交道时的并发控制)。
1.5 If-Modified-Since: date 再验证
最常见的缓存再验证首部是 If-Modified-Since。If-Modified-Since 再验证请求通常被称为 IMS 请求。只有自某个日期之后资源发生了变化的时候,IMS 请求才会指示服务器执行请求:
- 如果自指定日期后,文档被修改了,If-Modified-Since 条件就为真,通常 GET 就会成功执行。携带新首部的新文档会返回给缓存,新首部除了其他信息之外,还包含一个过期日期。
- 如果自指定日期之后,文档没有被修改过,条件就为假,会向客户端返回一个小的 304 Not Modified 响应报文,为了提高有效性,不会返回文档的主体。这些首部是放在响应中返回的,但只会返回那些需要在源端更新的首部。如,Content-Type 首部通常不会被修改,所以通常不需要发送。一般会发送一个新的过期日期。
If-Modified-Since 首部可以与 Last-Modified 服务器响应首部配合工作。原始服务器会将最后的修改日期附加到所提供的文档上去。当缓存要对已缓存文档进行再验证时,就会包含一个 If-Modified-Since 首部,其中携带有最后修改已缓存副本的日期:
If-Modified-Since: <cached last-modified date>如果在此期间内容被修改了,最后的修改日期就会有所不同,原始服务器就会回送新的文档。否则,服务器会注意到缓存的最后修改日期与服务器文档当前的最后修改日期相符,会返回一个 304 Not Modified 响应。
1.6 If-None-Match: 实体标签再验证
有些情况下仅使用最后修改日期进行再验证是不够的。
- 有些文档可能会被周期性地重写,但实际包含的数据常常是一样的。尽管内容没有变化,但修改日期会发生变化。
- 有些文档可能被修改了,但所做修改并不重要,不需要让世界范围内的缓存都重装数据(比如对拼写或注释的修改)。
- 有些服务器无法准确地判定其页面的最后修改日期。
- 有些服务器提供的文档会在亚秒间隙发生变化,对这些服务器来说,以一秒为粒度的修改日期可能就不够用了。
为了解决这些问题,HTTP 允许用户对被称为实体标签(ETag)的 "版本标识符" 进行比较。实体标签是附加到文档上的任意标签(引用字符串)。它们可能包含文档的序列号或版本名,或者是文档内容的校验和及其他指纹信息。
当发布者对文档进行修改时,可修改文档的实体标签来说明这个新的版本。这样,如果实体标签被修改了,缓存就可以用 If-None-Match 条件首部来 GET 文档的新副本了。

可以在 If-None-Match 首部包含几个实体标签,告诉服务器,带有这些实体标签的对象副本在缓存上已经有了:
If-None-Match: "v2.6"
If-None-Match: "v2.4","v2.5","v2.6"
If-None-Match: "foobar","A34FAC0095","Profiles in Courage"1.7 强弱验证器
缓存可以用实体标签来判断,与服务器相比,已缓存版本是不是最新的(与使用最近修改日期的方式很像)。从这个角度来看,实体标签和最近修改日期都是缓存验证器(cache validator)。
服务器希望在对文档进行一些非实质性或不重要的修改时,不要使所有的已缓存副本都失效。HTTP/1.1 支持 "弱验证器",如果只对内容进行了少量修改,就允许服务器声明那是 "足够好" 的等价体。
只要内容发生了变化,强验证器就会变化。若验证器允许对一些内容进行修改,但内容的主要含义发生变化时,通常它还是会变化的。有些操作不能用弱验证器来实现(如有条件地获取部分内容),所以,服务器会用前缀 "W/" 来标识弱验证器。
ETag: W/"v2.6"
If-None-Match: W/"v2.6"不管相关的实体值以何种方式发生了变化,强实体标签都要发生变化。而相关实体在语义上发生了比较重要的变化时,弱实体标签也应该发生变化。
1.8 何时使用实体标签和最近修改日期
如果服务器回送了一个实体标签,HTTP/1.1 客户单就必须使用实体标签验证器。如果服务器只回送了一个 Last-Modified 值,客户端就可以使用 If-Modified-Since 验证。如果实体标签和最后修改日期都提供了,客户端就应该使用这两种再验证方案,这样 HTTP/1.0 和 HTTP/1.1 缓存就可以正确响应了。
如果 HTTP/1.1 缓存或服务器收到的请求既带有 If-Modified-Since,又带有实体标签条件首部,那么只有这两个条件都满足时,才能返回 304 Not Modified 响应。
2. 控制缓存的能力
服务器可以通过 HTTP 定义的几种方式来指定在文档过期之前可以将其缓存多长时间。按照优先级递减的顺序,服务器可以:
- 附加一个 Cache-Control: no-store 首部到响应中去;
- 附加一个 Cache-Control: no-cache 首部到响应中去;
- 附加一个 Cache-Control: must-revalidate 首部到响应中去;
- 附加一个 Cache-Control: max-age 首部到响应中去;
- 附加一个 Expires 日期首部到响应中去;
- 不附加过期信息,让缓存确定确定自己的过期日期。
2.1 no-store 与 no-cache 响应首部
no-store 首部和 no-cache 首部可以防止缓存提供未经证实的已缓存对象:
Pragma: no-cache
Cache-Control: no-store
Cache-Control: no-cache- 标识为 no-store 的响应会禁止缓存对响应进行复制。缓存通常会像非缓存代理服务器一样,向客户端转发一条 no-store 响应,然后删除对象。
- 标识为 no-cache 的响应实际上是可以存储在本地缓存区中的。只是在与原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用。
HTTP/1.1 中提供 Pragma: no-cache 首部是为了兼容于 HTTP/1.0+。除了与只理解 Pragma: no-cache 的 HTTP/1.0 应用程序进行交互时,HTTP 1.1 应用程序都应该使用 Cache-Control: no-cache。
2.2 max-age 响应首部
Cache-Control: max-age 首部表示的是从服务器将文档传来之时起,可以认为此文档处于新鲜状态的秒数。还有一个 s-maxage 首部,其行为与 max-age 类似,但仅适用于共享(共有)缓存:
Cache-Control: max-age=3600
Cache-Control: s-maxage=3600服务器可以请求缓存不要缓存文档,或者将最大使用期设置为零,从而在每次访问的时候都进行刷新:
Cache-Control: max-age=0
Cache-Control: s-maxage=02.3 Expires 响应首部
不推荐使用 Expires 首部,它指定的是实际的过期日期而不是秒数。
Expires: Fri, 05 Jul 2002, 05:00:00 GMT2.4 must-revalidate 响应首部
可以配置缓存,使其提供一些陈旧(过期)的对象,以提高性能。如果原始服务器希望缓存严格遵守过期信息,可以在原始响应中附加一个 Cache-Control: must-revalidate 首部。
Cache-Control: must-revalidateCache-Control: must-revalidate 响应首部告诉缓存,在事先没有跟原始服务器进行再验证的情况下,不能提供这个对象的陈旧副本。缓存仍然可以随意提供新鲜的副本。如果在缓存进行 must-revalidate 新鲜度检查时,原始服务器不可用,缓存就必须返回一条 504 Gateway Timeout 错误。
2.5 试探性过期
如果响应中没有 Cache-Control: max-age 首部,也没有 Expires 首部,缓存可以计算出一个试探性最大使用期。可以使用任意算法,但如果得到的最大使用期大于 24 小时,就应该向响应首部添加一个 Heuristic Expiration Warning(试探性过期警告,警告13)首部。但很少浏览器会为用户提供这种警告信息。
LM-Factor 算法是一种很常用的试探性过期算法,如果文档中包含了最后修改日期,就可以使用这种算法。LM-Factor 算法将最后修改日期作为依据,来估计文档有多么易变。
2.5 客户端的新鲜度限制
客户端可以用 Cache-Control 请求首部来强化或放松过期时间的限制。
Cache-Control 请求指令
- Cache-Control: max-stale:缓存可以随意提供过期的文件。
- Cache-Control: max-stale =
:如果指定了参数,在这段时间内,文档就不能过期。这条指令放松了缓存的规则。 - Cache-Control: min-fresh=
:至少在未来秒内文档要保持新鲜。这就使缓存规则更加严格了。 - Cache-Control: max-age =
:缓存无法返回缓存时间长于秒的文档。这条指令会使缓存规则更加严格,除非同时还发送了 max-stale 指令,在这种情况下,使用期可能会超过其过期时间。 - Cache-Control: no-cache:除非资源进行了再验证,否则这个客户端不会接受已缓存的资源。
- Pragma: no-cache:同上
- Cache-Control: no-store:缓存应该尽快从存储器中删除文档的所有痕迹,因为其中可能会包含敏感信息。
- Cache-Control: only-if-cached:只有当缓存中有副本存在时,客户端才会获取一份副本。