打开vue项目,推荐使用webstorm,在如图位置输入命令:
1. 安装 loader 模块:
npm install style-loader -D
npm install css-loader -D
npm install file-loader -D
2. 安装 Element-UI 模块:
npm install element-ui --save
3.修改 build/webpack.base.conf.js 的配置:
{
test: /\\\\\\\\.css$/,
loader: "style!css"
},
{
test: /\\\\\\\\.(eot|woff|woff2|ttf)([\\\\\\\\?]?.*)$/,
loader: "file"
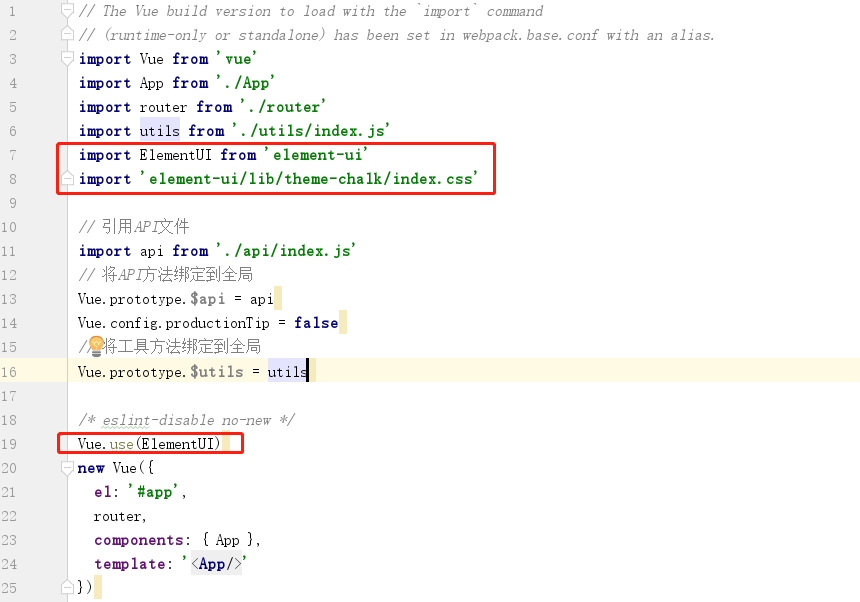
}4. src/main.js内引入,如图:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)5.直接在vue文件内使用即可,如图:
注:顺道记下怎么下载router:
npm i vue-router -D
下载xvue:
npm install vuex -S
下载axios:
npm install axios -S
安装Echarts
npm install echarts -S