1、页面刷新按钮
(1)实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function renovates(){
document.location.reload();
}
</script>
</head>
<body onload= "alert('页面刷新了');" >
<p align="center">
<input type="button" name="renovates" value="刷新" onclick="renovates()">
</p>
</body>
</html>(2)难点剖析
本题的难点是页面的刷新方法“reload”,如果要使用meta元素,则使用refresh属性,而在程序中,则使用”document.location”的方法“reload”实现页面重新载入的效果。
2、按Enter键调用登陆按钮
(1)实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function keyLogin(){
if(event.keyCode==13){ //按enter键的键值为13
document.getElementById("input1").click(); //调用登陆按钮的登陆事件
}
}
</script>
</head>
<body onkeydown="keyLogin();">
<input type="button" name="login" id="input1" value="登陆" onclick="alert('调用成功');">
</body>
</html>(2)难点剖析
通过判断键值“keyCode”实现,”Enter”的键值为13,使用getElementById()获得页面中的登陆按钮,然后直接调用其“click”方法即可。
3、取得控件的绝对位置
(1)实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function getAddress(e){
var t=e.offsetTop;
var l=e.offsetLeft;
while(e=e.offsetParent){
t+=e.offsetTop; //获取x坐标
l+=e.offsetLeft; //获取y坐标
}
alert("x坐标="+t+"\n"+"y坐标 ="+l);
}
</script>
</head>
<body>
<input type="button" id="Button1" value="坐标" onclick="getAddress(this)" >
</body>
</html>(2)难点剖析
本例重点有两个,如何将当前元素作为参数传递;如何获取绝对的(x,y)坐标。传递当前控件使用”this”,获取绝对坐标使用“offsetXXX”属性。
4、按钮只能单击一次
(1)实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" name="=btn" value="单击" onclick="this.disabled=true">
</body>
</html>(2)难点剖析
本例的重点是按钮的onclick”事件,以及控制按钮是否可用的属性 “disable”。当用户单击按钮后,便立即设置按钮的“disable”属性为true,按钮会变灰色。
5、防止按钮连击
(1)实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function doubleCheck(){
if(window.document.readyState!=null && window.document.readyState!='complete')
{
alert("正在处理,请等待");
return false;
}
else{
return true;
}
}
</script>
</head>
<body>
<input type="text" name="text1" value="this is a test">
<input type="button" value="提交" onclick="doubleCheck()">
</body>
</html>(2)难点剖析
本例的重点是如何判断页面的状态。“readyState”属性用来获取页面的状态,其值只能获取,不允许赋值。当其值为“complete”时,表示页面已经加载完毕
6、带翻页效果的公告栏
(1)实现代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#divMsg{
line-height:20px;
height:20px;
overflow:hidden;
}
</style>
<script type="text/javascript">
var Scroll = new function(){
this.delay = 2000; //延迟的时间
this.height = 20; //行的高度
this.step = 4; //步长
this.curHeight= 0;
this.stimer = null;
this.timer = null;
this.start = function(){ //开始翻页-调用move方法
this.move();
}
this.move = function(){
var self = this;
if(this.curHeight == this.height) //如果显示完一行
{
this.timer = setTimeout(function(){ //使用定时器-定时下一行的翻页时间
self.move();
}, this.delay);
this.curHeight = 0;
if(this.elaement.scrollTop >= this.element.scrollHeight - this.height){ //滚动信息已经完毕
this.element.scrollTop = 0;
}
return true;
}
this.element.scrollTop += this.step;
this.curHeight += this.step;
this.timer = setTimeout(function(){ //设置自动翻页定时器
self.move();
}, 30);
}
this.stop = function(){ //清除定时期,停止滚动翻页
clearTimeout(this.timer);
}
}
</script>
</head>
<body>
<div id="divMsg">
张三奥运会历史性的突破,拿到了男子100米金牌<br/>
奥运会历史上的首位8金得主<br/>
北京奥运会欢迎志愿者的参与<br/>
奥运会带来了什么样的商机<br/>
北京奥运会2008年举行<br/>
娱乐新闻请转到娱乐主页<br/>
今天又获得一枚金牌<br/>
</div><script type="text/javascript">
Scroll.element = document.getElementById('divMsg');
Scroll.start();
</script>
<input type="button" value="开始" onclick="Scroll.start()"/>
<input type="button" value="停止" onclick="Scroll.stop()"/>
</body>
</html>
(2)难点剖析
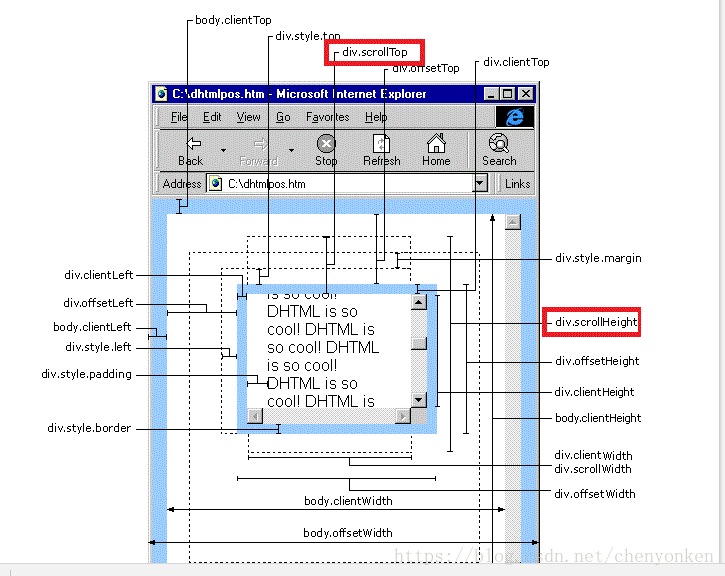
本例的重点是显示信息高度的判读。代码中默认每行的高度为20px,如果当前行的高度已经超过20,则调用定时器,根据指示的时间再显示下一行的信息。下面解释下element.scrollTop和element.scrollHeight的区别,如图:

element.scrollTop:网页内容被卷出框框内的部分
element.scrollHeight:网页内容的全部高度