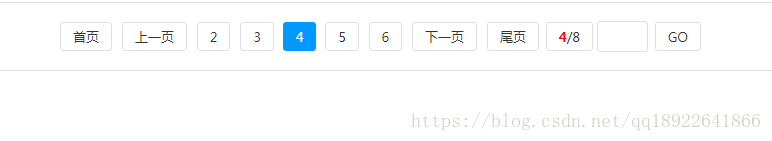
在用Thinkphp5时,发现TP5自带的分页样式满足不了自己的需求,所以自己写了个分页功能:
这下面代码是TP5测试时直接写在控制器层的代码,注释写的很清楚...
public function index($page=1) //$page=1为传过来的页码参数,默认为第一页
{
$data = db('messagn')->select(); //查询数据
$each = 2; //每页显示多少条
$sum = count($data); //总条数
$pagetotal = ceil($sum/$each); //总页数,尾页
//限制手动在URL上输入不存在的页面
if($page>$pagetotal || $page<1){
$this->error('没有此页面');
}
//当前页的数据,从第($page-1)*$each条数据起取$each条数据
$list = db('messagn')->limit(($page-1)*$each,$each)->select();
$this->assign(array(
'list' => $list,
'pagetotal' => $pagetotal,
'page' => $page,
));
return view();
}由于很多页面可能会用到分页功能,为了方便调用,写成一个page方法:
public function page($page,$each) //$page当前页,$each一页显示多少条
{
$data = db('messagn')->select(); //查询数据
$sum = count($data); //总条数
$pagetotal = ceil($sum/$each); //总页数,尾页
//限制手动在URL上输入不存在的页面
if($page>$pagetotal || $page<1){
return -1;
//$this->error('没有此页面');
}
//当前页的数据,从第($page-1)*$each条数据起取$each条数据
$list = db('messagn')->limit(($page-1)*$each,$each)->select();
$res['list'] = $list;
$res['pagetotal'] = $pagetotal;
$res['page'] = $page;
return $res;
}有了$list(显示当前页数据),$pagetotal(总页数或者末页),$page(当前页)这三个,然后分页想怎么摆就怎么摆了。
以下是html页面的代码,可能看起来比较乱(里面是TP5的输出标签),这下面无关紧要,根据自己需求编写:
<div class="pagelist">
<a href="{:url('Messagn/index')}?page=1">首页</a>
{if condition="$page-2 gt 0"}<!--显示前两页及上一页-->
<a href="{:url('Messagn/index')}?page={$page-1}">上一页</a>
{if condition="$page-4 gt 0"}<!--当前页为最后页,为了美观前面多显示两页-->
<a href="{:url('Messagn/index')}?page={$page-4}">{$page-4}</a>
<a href="{:url('Messagn/index')}?page={$page-3}">{$page-3}</a>
{elseif condition="$page-3 gt 0"}<!--当前页为倒数第二页,为了美观前面多显示一页-->
<a href="{:url('Messagn/index')}?page={$page-3}">{$page-3}</a>
{/if}
<a href="{:url('Messagn/index')}?page={$page-2}">{$page-2}</a>
<a href="{:url('Messagn/index')}?page={$page-1}">{$page-1}</a>
{elseif condition="$page-1 gt 0"}<!--显示前一页及上一页-->
<a href="{:url('Messagn/index')}?page={$page-1}">上一页</a>
<a href="{:url('Messagn/index')}?page={$page-1}">{$page-1}</a>
{else}
<span class="">上一页</span>
{/if}
<span class="current">{$page}</span>
{if condition="$page+2 elt $pagetotal"}<!--显示后两页及下一页-->
<a href="{:url('Messagn/index')}?page={$page+1}">{$page+1}</a>
<a href="{:url('Messagn/index')}?page={$page+2}">{$page+2}</a>
{if condition="$page eq 1 && $pagetotal egt $page+4"}<!--当前页为第一页,为了美观后面多显示两页-->
<a href="{:url('Messagn/index')}?page={$page+3}">{$page+3}</a>
<a href="{:url('Messagn/index')}?page={$page+4}">{$page+4}</a>
{elseif condition="$page eq 1 && $pagetotal egt $page+3"}
<a href="{:url('Messagn/index')}?page={$page+3}">{$page+3}</a>
{elseif condition="$page eq 2 && $pagetotal egt $page+3"}<!--当前页为第二页,为了美观后面多显示一页-->
<a href="{:url('Messagn/index')}?page={$page+3}">{$page+3}</a>
{/if}
<a href="{:url('Messagn/index')}?page={$page+1}">下一页</a>
{elseif condition="$page+1 elt $pagetotal"}<!--显示后一页及下一页-->
<a href="{:url('Messagn/index')}?page={$page+1}">{$page+1}</a>
<a href="{:url('Messagn/index')}?page={$page+1}">下一页</a>
{else}
<span class="">下一页</span>
{/if}
<a href="{:url('Messagn/index')}?page={$pagetotal}">尾页</a>
<span class=""><b style="color: red;">{$page}</b>/{$pagetotal}</span>
<span><input id="go" style="border: 0; width: 25px;"></span>
<a href="javascript:void(0)" onclick="return go()">GO</a>
</div>