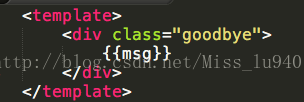
首先写了一个子组件goodbye,就是一个普通的div
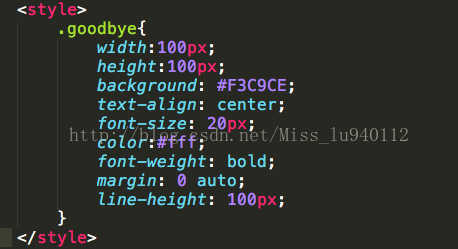
给它一个样式
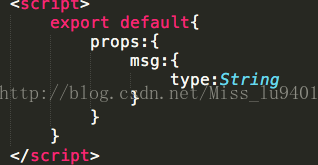
如何通过父组件给goodbye这个子组件进行传递数据呢?使用props,然后再在父组件中的子组件进行绑定,goodbye.vue文件中添加props
如何在父组件中饮用goodbye子组件?通过import在script中进行导入
别忘了在进行组件的注册
然后就可以在父组件里放入你想用的子组件,并且给子组件传值
扫描二维码关注公众号,回复:
2092331 查看本文章


这边有个要注意的地方,由于msg是string类型,所以里面一定要加单引号!!否则会报错说goodbye是not defined!