参考: http://www.browsersync.cn/#install
首先全局安装BrowserSync : npm install -g browser-sync
其次在项目文件夹下运行: browser-sync start --server --files "css/*.css, *.html"
用以监听css和html文件,该文件夹下最好有index命名的html文件
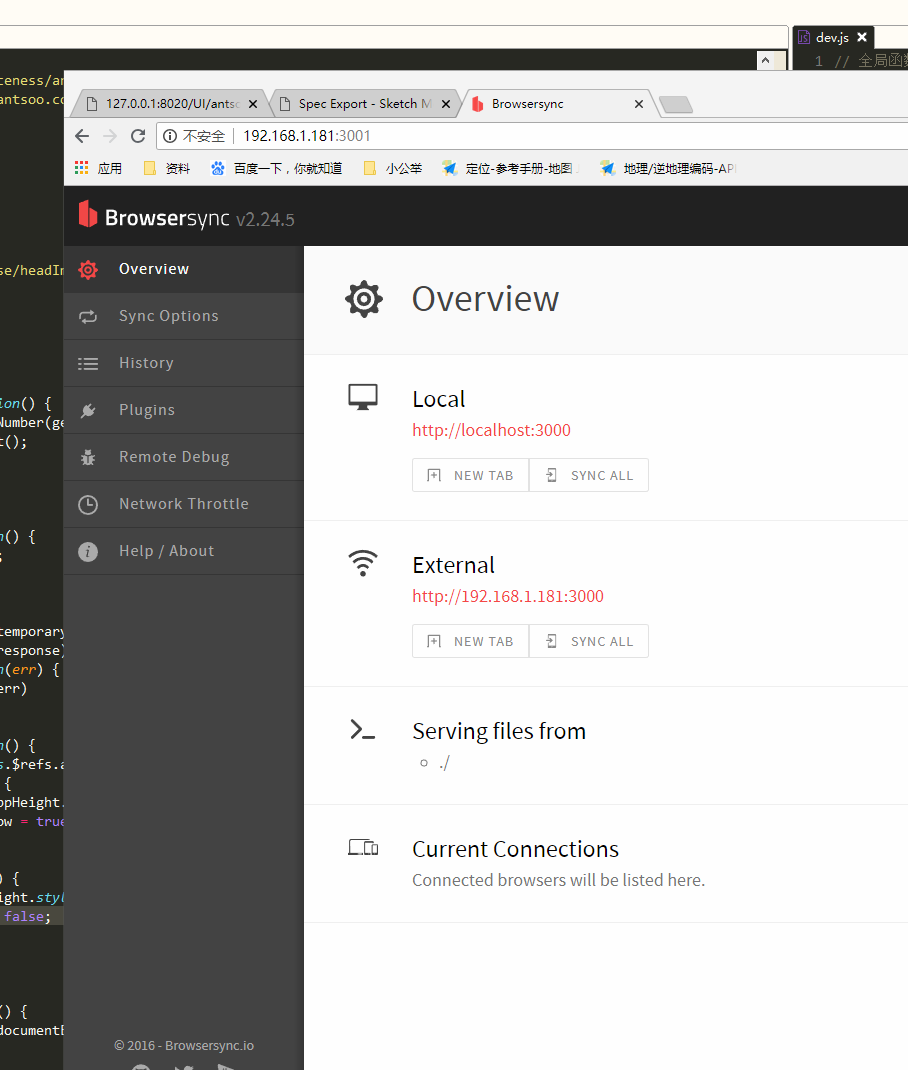
运行完成后会跳出如下页面:

我的url是我自己已经设置好了的,显示的是电脑ip,地址栏默认其实是显示localhost的,如果将其改为自己的电脑端口号需要在设置里面进行设置。
将端口号3000更改一下,比如改成3001,就会跳到设置页面:

然后点击这里:

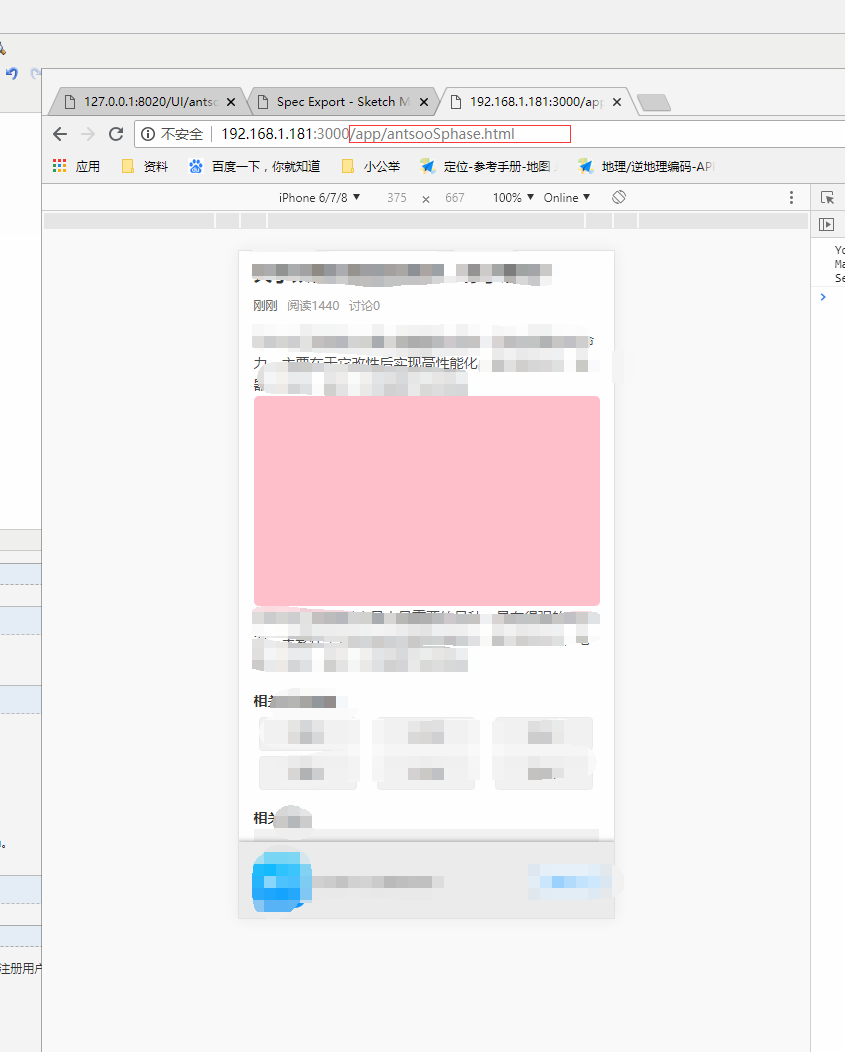
随后将想看的某个项目的地址输入:

将此地址栏发到手机上,只要是在同一个局域网内,就能在手机上查看此项目了