vue项目需要添加的代码:
- index.html添加代码块
<!-- 引入cordova.js -->
<script type="text/javascript" src="cordova.js"></script>
<!-- 扫一扫包的引用 -->
<script type="text/javascript" src="cordova_plugins.js"></script>
- main.js 全局配置如下代码块,先加载cordova插件,再执行vue函数:
document.addEventListener('deviceready', function () {
new Vue({
el: '#app-box', //index.html中div的id
router, // 路由对象,没有则不要
components: { App }, //app.vue
template: '<App/>'
})
window.navigator.splashscreen.hide()
}, false)
- 需要调用扫码的页面:
//应用vux的Xbotton按钮控件,没用vuxui库自己写一个botton按钮绑定调用扫码函数即可
<x-button mini type="primary" @click.native="handleSmClick">扫 码</x-button>
//主要扫码函数
handleSmClick(){
let that =this
cordova.plugins.barcodeScanner.scan(
function (result) {
/*alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled)*/
let code =result.text
console.log(code)
},
function (error) {
console.log(error)
},{
preferFrontCamera : false, // iOS and Android 前置摄像头?
showFlipCameraButton : true, // iOS and Android //前后置摄像头开关
showTorchButton : true, // iOS and Android //闪光灯开关
torchOn: false, // Android, launch with the torch switched on (if available) //闪光灯
saveHistory: false, // Android, save scan history (default false) //历史扫码记录
prompt : "将条形码放入扫描区域内", // Android //下方提示文字
resultDisplayDuration: 0, // Android, display scanned text for X ms. 0 suppresses it entirely, default 1500 设置扫码完成后返回成功对象的时间,默认延时1.5s
formats : "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
orientation : "", // Android only (portrait|landscape), default unset so it rotates with the device 横屏竖屏
disableAnimations : true, // iOS
disableSuccessBeep: false // iOS and Android
}
)
}
- 编译vue项目
npm run build
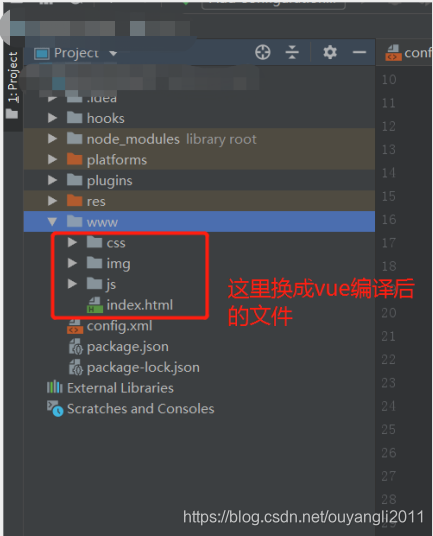
生成的dist文件夹内的文件 替换掉cordova项目www文件夹下的文件
vue的相关文件

Cordova项目:
- 新创建一个Cordova项目
cordova create d:/hello com.example.hello HelloWorld
cd到hello文件夹下操作
2. 添加对应平台(本次测试用android)
//添加android平台的编译
cordova platform add android
- 添加扫一扫插件
cordova plugin add phonegap-plugin-barcodescanner --save
- 替换vux项目编译后的文件

- 生成最终安装包apk文件(debug版)
cordova build android
大功告成 apk安装到手机测试~~~~~~~~~~~~~~~~~~~~~