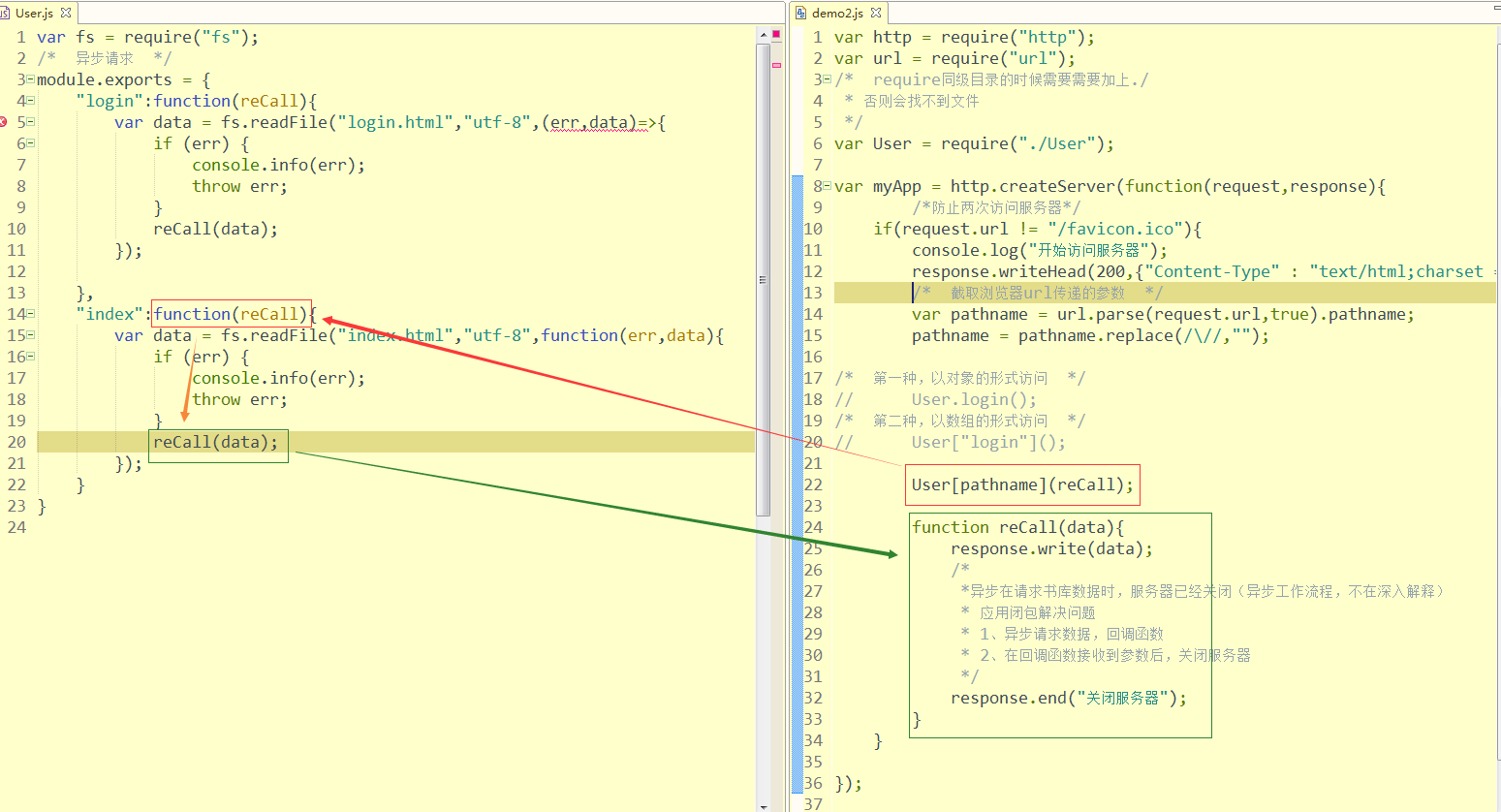
demo2.js
var http = require("http");
var url = require("url");
/* require同级目录的时候需要需要加上./
* 否则会找不到文件
*/
var User = require("./User");
var myApp = http.createServer(function(request,response){
/*防止两次访问服务器*/
if(request.url != "/favicon.ico"){
console.log("开始访问服务器");
response.writeHead(200,{"Content-Type" : "text/html;charset = utf-8"});
/* 截取浏览器url传递的参数 */
var pathname = url.parse(request.url,true).pathname;
pathname = pathname.replace(/\//,"");
/* 第一种,以对象的形式访问 */
// User.login();
/* 第二种,以数组的形式访问 */
// User["login"]();
User[pathname](reCall);
function reCall(data){
response.write(data);
/*
*异步在请求书库数据时,服务器已经关闭(异步工作流程,不在深入解释)
* 应用闭包解决问题
* 1、异步请求数据,回调函数
* 2、在回调函数接收到参数后,关闭服务器
*/
response.end("关闭服务器");
}
}
});
myApp.listen(8000);
console.info("服务器启动成功");User.js
var fs = require("fs");
/* 异步请求 */
module.exports = {
"login":function(reCall){
var data = fs.readFile("login.html","utf-8",(err,data)=>{
if (err) {
console.info(err);
throw err;
}
reCall(data);
});
},
"index":function(reCall){
var data = fs.readFile("index.html","utf-8",function(err,data){
if (err) {
console.info(err);
throw err;
}
reCall(data);
});
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>首页</div>
</body>
</html>login.html
扫描二维码关注公众号,回复:
2078028 查看本文章


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>登陆</div>
</body>
</html>