webpack v1
功能:编译,打包
hmr(模块热更新)
代码分割
文件处理
webpack v2
tree shaking
功能:你在你项目引入的代码,但是实际上并没有作用的他会帮你去除。代码体积更小
ES module
动态Import
webpack v3
Scope Hoisting(作用域提升)(比如把闭包提到一个作用域中,提高性能)
核心概念:
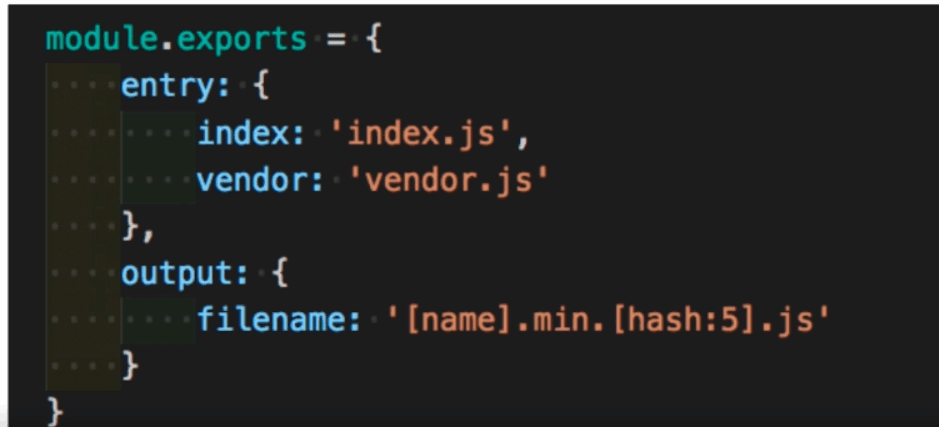
Entry:
Output:
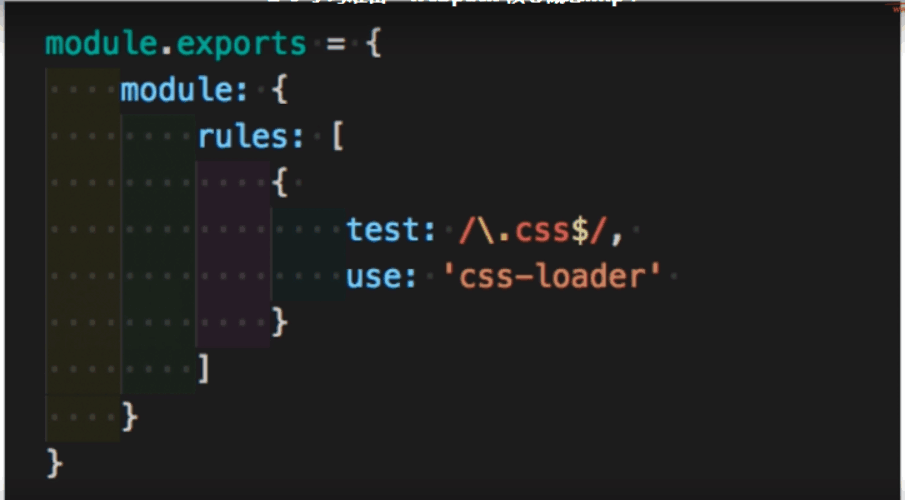
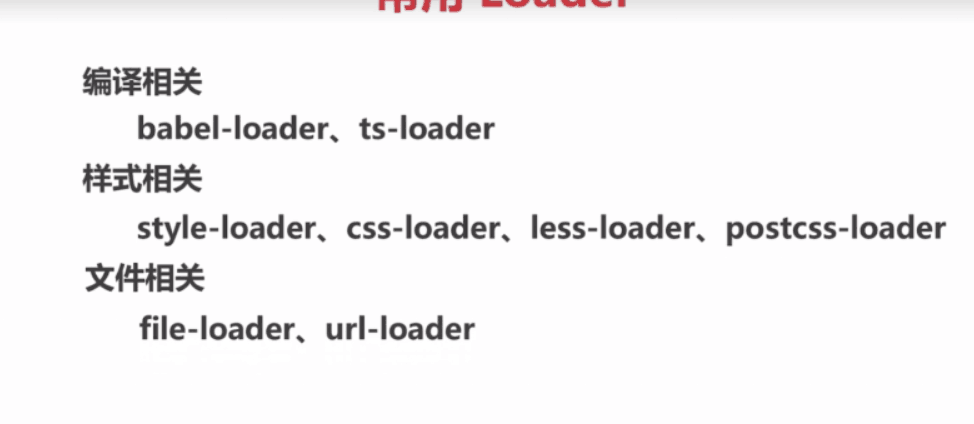
Loaders:处理文件,转化为模块,
Plugins:参与整个打包过程,打包优化压缩,编译时的变量,极其灵活。
chunk:代码块。Bundle:打包好以后的了。module:模块。
这是entry和output的大致样子,然后filename属性后面的name是代表入口的index或者verdor。hash不懂,理解为固定参数或者版本号吧。

这是一个简单的loader的长相。test:/\.css$/,满足这个以.css结尾的文件的长相的,就用后面的use。还有很多长相可以大概看看。

webpack的使用:
webpack命令
webpack配置
第三方脚手架。