background是专门设置背景的一个属性,它包含了很多与背景相关的设置属性,包括
1.background-color(背景色)
所有元素都可以设置背景颜色,包括所有的内联元素和块元素,效果如下
块元素
p{background-color:red;}
<body>
<p>设置背景颜色为红色</p>
</body>还可以设置补白的大小,背景会随着元素的大小进行改变
内联元素
<style>
p{
background-color: red;
padding: 20px;
}
span{
background-color: gray;
padding: 10px;
}
</style>
<body>
<p>
设置背景颜色为红色
<span>设置背景为灰色</span>
</p>
</body>效果图如下:
我将块元素的补白设置成20px,内联元素的补白设置成10px,对比还是挺明显的,也就是说背景囊括的范围与设置背景的元素有关,背景只负责覆盖该元素的部分,不会外延。
2.background(背景图像)
背景图像这个属性经常使用,通常是直接设置body,但是它也可以设置其他的段落或者是行内元素
body{
background-image: url(img/1520145101552.jpg);
}
p{
background-image:url(img/图像.jpg) ;
padding: 20px;
}
span{
background-image: url(img/1520145101552.jpg);
padding: 10px;
}得到下面的图,span内联元素里的背景,p中的背景以及body中的背景都不一样
如果将span中的背景图片设置删掉,则该文本的背景是P的背景,这就是所谓的透明,即子元素在没有设置背景的时候,显示的是父元素的背景
必须说明的是,背景属性都不能继承。
3.background-repeat(背景重复)
这个属性是用来控制背景图像是否在元素的区域内重复的,对于很大的图像就不存在这个问题,因为大图像本身就已经将整个网页覆盖了(这里提一个小问题,如果网页很长怎么办,在滑动网页的时候就会看到重复的背景图,这样就会很丑,怎样才能让我网页能正常滚动,背景也不会变呢);但是对于较小的图片,就可以设置了,在没有进行设置的时候,默认的是从左到右重复,一行满了就会接着换行;如果设置的是no-repeat,图像就会在左上角放置;如果设置的是repeat-x,图片只会排在一行,同理,repeat-y是只会排在一列。
p{background-repeat:repeat-x;}4.background-position(背景定位)
这个属性很重要也很难理解,在css中涉及到定位的问题都有些难理解,但是自己多尝试一下就好了。
背景定位的方式有三种:
<1>关键字
关键字是比较好理解的,因为它直接明了地说明背景的位置,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
举例子:
body{
height: 600px;
width: 800px;
background-image: url(img/award.gif);
background-repeat: no-repeat;
background-position:left top;
}这里要注意的是,要先把body的大小设置大一些,因为默认大小的情况下,图片就会超出浏览器的边框;
| 单一关键字 | 等价的关键字 |
|---|---|
| center | center center |
| top | top center 或 center top |
| bottom | bottom center 或 center bottom |
| right | right center 或 center right |
| left | left center 或 center left |
<2>用百分数进行定位
这个方法可能没有关键字那么直观,但是如果用熟了过后你会发现这个很方便
可以用这个方法达到上面同样的效果
body{
height: 600px;
width: 800px;
background-image: url(img/award.gif);
background-repeat: no-repeat;
background-position:0% 0%;
}这样也能使图像在左上角,原理是这个百分数指的的是相对与浏览器的,而不是相对与页面的,如果我进行以下设置,就可以看得很清楚了
body{
height: 600px;
width: 800px;
background-image: url(img/award.gif);
background-repeat: no-repeat;
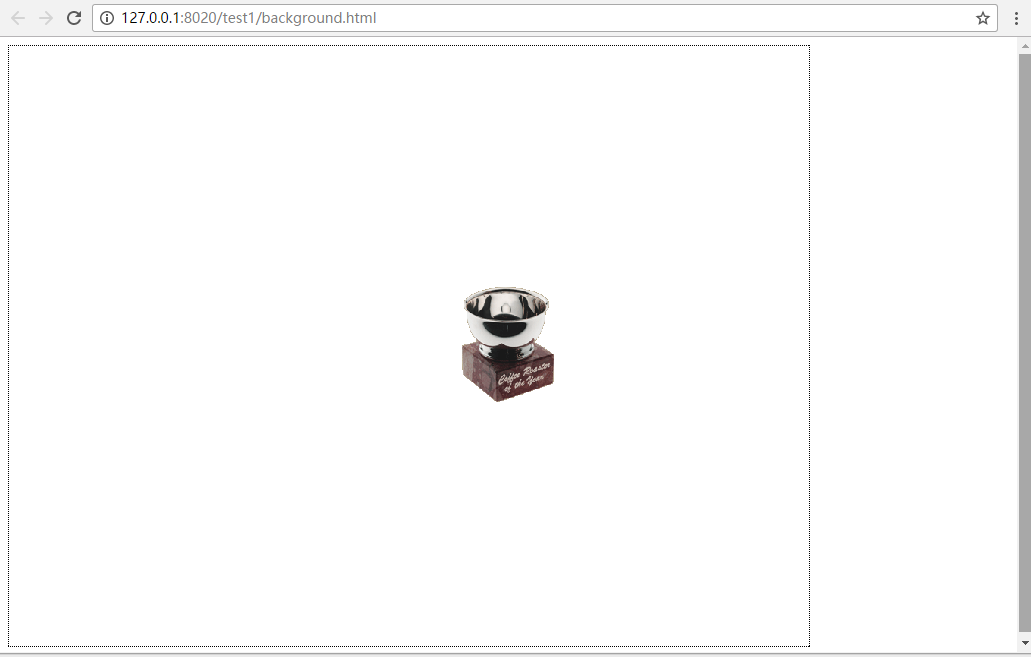
background-position:50% 50%;
border: dotted black thin;
}为body部分设置了一个边框,这样看得更加明显
所谓的长度值即为像素值,这个是直接指定相对浏览器界面的值,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上。
这个还比较好理解,这个像素大小的偏移点是左上角,可以以左上角为原点,画一个坐标系来理解
5.background-attachment(背景关联)
这个属性可能不常见,但是作用大大的,它就是用来解决我文中提到的那个小问题的,如果网页很长,背景重复怎么办的问题,这里有一个属性值是fixed,将背景固定不动,在滑动网页的时候,背景不会重复;默认的情况下是背景随着网页的滑动而动。如果要想理解更深的话,可以去w3school中进行练习。
好了,今天的文章就写到这里,都是一些基础的东西,有的部分参照了w3school的内容,都是自己的理解,加上实例,可以更好懂。