一.基本选择器
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:$(“*”);
多个选择器共用(selector1,selector2,selector3,....,selectorN):$(“div”,“#user”,“.mini”,...);
二.层级选择器
ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(子孙后代)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,邻居)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
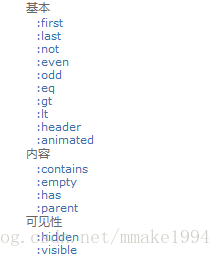
三.基本过滤选择器

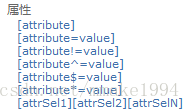
四.属性选择器
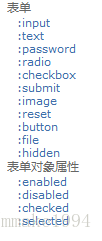
五.表单选择器