环境
ubuntu 18
eclipse
chrome
测试代码
<script type="text/javascript">
function loadXMLDoc() {
alert("成功执行0")
var request;
request = new XMLHttpRequest();
request.open("GET", "test.txt", true);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById("myDiv").innerHTML = request.responseText;
}
}
request.send();
}
</script>
<button id="buttun1" type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>问题
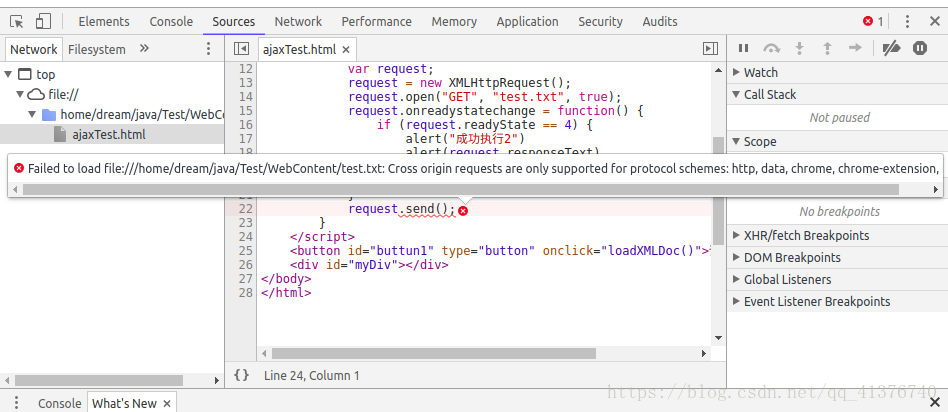
今天刚接触ajax,卡在了一个点上,发现chrome浏览器中的send方法报错,以下是我的报错信息,后来发现是由于chrome不支持本地的ajax导致的
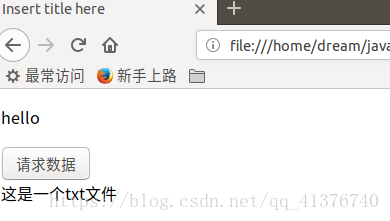
Firefox成功图:
解决
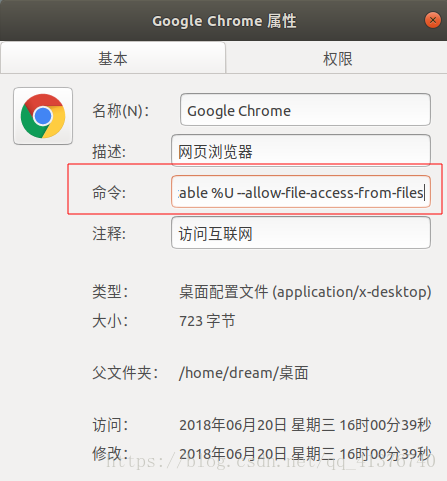
添加启动参数:–allow-file-access-from-files,桌面右击->属性
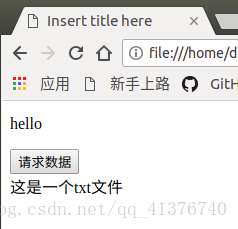
成功截图
另外 感觉chrome调试js代码挺好用的,你也可以试试,可以单步的