ajax提交form表单一定要加 enctype="multipart/form-data"
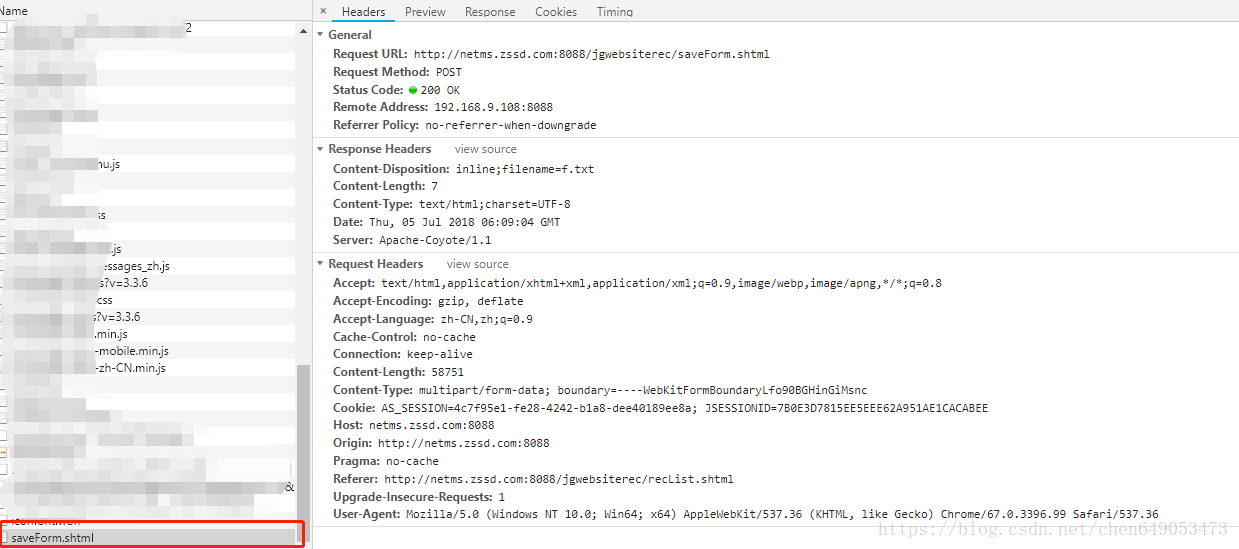
<form class="form-horizontal m-t required-validate" id="iForm" enctype="multipart/form-data">遇到一个问题:提交form表单后,后端执行成功,并返回 200 success
但是ajax回调函数进入error中???
function saveForm(type) {
if ($("#iForm").valid()) {
$("#iForm").ajaxSubmit({
type: "POST",
url: rootPath + "/jgwebsiterec/saveForm.shtml",
dataType:"jsonp",
async: false,// 同步
// data: $('#iForm').serializeArray(),
success: function (data) {
if (data == "success") {
layer.confirm('保存成功!是否关闭窗口?', function (index) {
battcn.closeWindow();
if(type=='hava'){
havaResource();
}else if(type=='no'){
noRec();
}
return false;
});
}
battcn.toastrsAlert({
code: data.success ? 'success' : 'error',
msg: data.success ? '成功' : '失败'
});
},
error:function (data) {
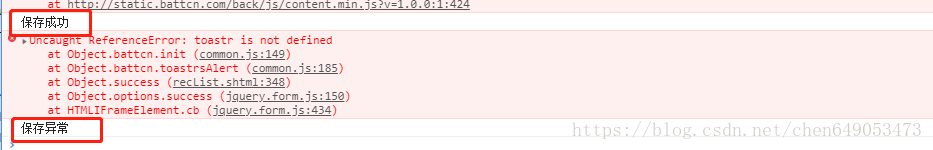
console.info("保存异常")
}
});
}
}但是!!!如图,进入success后 又进入了error。
还没解决,现在这进行记录