慈心积善融学习,技术愿为有情学。善心速造多好事,前人栽树后乘凉。我今于此写经验,愿见文者得启发。
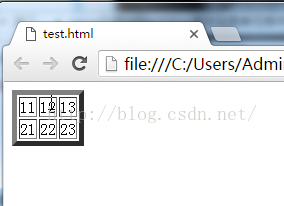
21、效果图

<html>
<head>
<title> </title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellpadding="0">
<tr>
<td>11 </td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>21、效果图
21、代码
<html>
<head>
<title> </title>
</head>
<meta charset="utf-8">
<body>
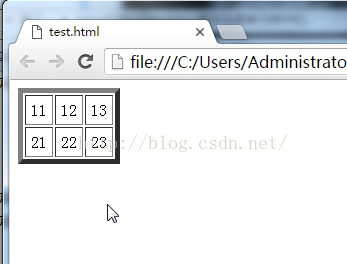
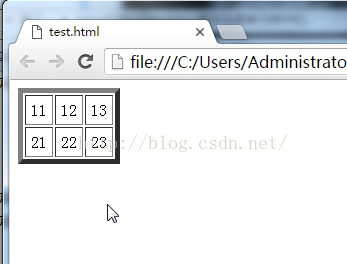
<table border="5" cellpadding="5">
<tr>
<td>11 </td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>22、效果图

感恩曾经帮助过 心少朴 的人。
html+css+javascript,可以关注一下。
注:此文是自学笔记所生,质量中下等,故要三思而后行。新手到此,不可照搬,应先研究其理象数,待能变通之时,自然跳出深坑。