1. ng-show/ng-hide 与 ng-if的区别?
我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的。而ng-if实际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行dom节点的加载的话,那么ng-if的性能好过ng-show.
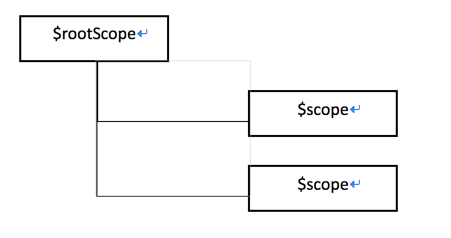
2.解释下什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope 页面所有$scope的父亲。

我们来看下如何产生$rootScope和$scope吧。
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
3. 表达式 {{yourModel}}是如何工作的?
它依赖于 $interpolation服务,在初始化页面html后,它会找到这些表达式,并且进行标记,于是每遇见一个{{}},则会设置一个$watch。而$interpolation会返回一个带有上下文参数的函数,最后该函数执行,则算是表达式$parse到那个作用域上。
4. Angular中的digest周期是什么?
每个digest周期中,angular总会对比scope上model的值,一般digest周期都是自动触发的,我们也可以使用$apply进行手动触发。更深层次的研究,可以移步The Digest Loop and apply。
5. 如何取消 $timeout, 以及停止一个$watch()?
停止 $timeout我们可以用cancel:
-
var customTimeout = $timeout(function () {
-
// your code
-
}, 1000);
-
-
$timeout.cancel(customTimeout);
-
停掉一个$watch:
-
// .$watch() 会返回一个停止注册的函数
-
function that we store to a variable
-
var deregisterWatchFn = $rootScope . $watch ( ‘someGloballyAvailableProperty’, function (newVal ) {
-
if (newVal) {
-
// we invoke that deregistration function, to disable the watch
-
deregisterWatchFn();
-
...
-
}
-
});
-
6. Angular Directive中restrict 中分别可以怎样设置?scope中@,=,&有什么区别?
restrict中可以分别设置:
A匹配属性E匹配标签C匹配classM匹配注释
当然你可以设置多个值比如AEC,进行多个匹配。
在scope中,@,=,&在进行值绑定时分别表示
@获取一个设置的字符串,它可以自己设置的也可以使用{{yourModel}}进行绑定的;=双向绑定,绑定scope上的一些属性;&用于执行父级scope上的一些表达式,常见我们设置一些需要执行的函数
-
angular.module('docsIsolationExample', [])
-
.controller( 'Controller', [ '$scope', function($scope) {
-
$scope.alertName = function() {
-
alert( 'directive scope &');
-
}
-
}])
-
.directive( 'myCustomer', function() {
-
return {
-
restrict: 'E',
-
scope: {
-
clickHandle: '&'
-
},
-
template: '<button ng-click="testClick()">Click Me</button>',
-
controller: function($scope) {
-
-
$scope.testClick = function() {
-
$scope.clickHandle();
-
-
}
-
}
-
};
-
});
-
-
<div ng-app="docsIsolationExample">
-
<div ng-controller="Controller">
-
<my-customer click-handle="alertName()"> </my-customer>
-
</div>
-
</div>
-
<进行单向绑定。
7. 列出至少三种实现不同模块之间通信方式?
Service
events,指定绑定的事件
使用 $rootScope
controller之间直接使用
$parent,$$childHead等directive 指定属性进行数据绑定
8. 有哪些措施可以改善Angular 性能
- 官方提倡的,关闭debug,
$compileProvider
-
myApp.config(function ($compileProvider) {
-
$compileProvider.debugInfoEnabled( false);
-
});
-
使用一次绑定表达式即{{::yourModel}}
减少watcher数量
在无限滚动加载中避免使用ng-repeat,关于解决方法可以参考这篇文章
使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang
-
console.time("TimerName");
-
//your code
-
console.timeEnd( "TimerName");
-
9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jQuery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。 一段简单的测试代码:
-
describe('calculator', function () {
-
-
beforeEach( module( 'calculatorApp'));
-
-
var $controller;
-
-
beforeEach(inject( function(_$controller_){
-
$controller = _$controller_;
-
}));
-
-
describe( 'sum', function () {
-
it( '1 + 1 should equal 2', function () {
-
var $scope = {};
-
var controller = $controller( 'CalculatorController', { $scope: $scope });
-
$scope.x = 1;
-
$scope.y = 2;
-
$scope.sum();
-
expect($scope.z).toBe( 3);
-
});
-
});
-
-
});