个人见解,欢迎交流,不喜勿喷。
微信小程序相比于微信公众号的开发,区别在于微信小程序只请求第三方的数据,整个界面的交互(view)还是在微信小程序上实现,而微信公众号的开发,是直接请求第三方的web界面。所以说微信小程序更轻量级,用来做一些餐饮店在线点单,小小的网上商城什么的,还是很方便的,不过有一个比较坑的地方是 微信小程序
要求必须通过 HTTPS 完成与服务端通信,对于我这种只是来学习的人来说,还要购买SSL证书,然后搭建一个站点,也太麻烦了一点,那怎么办呢?其实,只要新建小程序的时候,不使用AppID来登录,就不会对https做校验了,当然,如果你要最终发布,还是需要搭建https的站点的,腾讯云or阿里云都可以申请免费的SSL证书。
我看了一下文档之后,按照文档申请了小程序的开发者账号,并下载了开发工具,批注:没有账号是
登录不了工具的。
看了一下官方文档,以及其他的一些资料之后,对微信小程序的开发有了一点肤浅的见解,那么:
首先,你需要熟悉html,css,js等一些web前端的开发语言,如果你还熟悉angularjs,那就更好了。
其次,你需要搭建一个http站点,用来作为服务端给微信小程序提供数据,我这里搭建的是一个web api的站点。
另外补充说明一下,个人觉得与WPF很像,数据驱动UI,WPF中的xaml与微信小程序中的wxml,数据绑定,WPF中的DataTemplate与微信小程序中的自定义组件等。
细节我就不多说了,比如如何新建一个web api程序,如果发布到iis,如何新建一个微信小程序,略过...
只记录一下我遇到的问题:
1.在web api中新建一个方法,如下:不要在意我为何要求传递一个参数json,这是因为我的web api中已经有一个get的方法是无参的,而我没有改路由规则,也没有使用特性路由,所以就加一个参数来区分。

public string GetJson(string json) { return "{\"name\":\"dengwei\"}"; }
在微信小程序的生命周期函数中请求这个服务:

/** * 生命周期函数--监听页面显示 */ onShow: function () { wx.request({ url: 'http://localhost:8080/api/lazyorders/GetJSON?json='+'1', success: function (res) { var data = res.data; console.log(data); console.log(data.name); } }) },
请求得到的数据如下:我们可以发现数据已经取到了,但是并不能直接取json数据中的name属性,即它不是一个有效的json对象。
再修改一下代码:把得到的字符串,通过js转成有效的json对象,然后再输出

/** * 生命周期函数--监听页面显示 */ onShow: function () { wx.request({ url: 'http://localhost:8080/api/lazyorders/GetJSON?json=' + '1', success: function (res) { var data = res.data; var json = JSON.parse(data); console.log(json); console.log(json.name); } }) },
这下可以了,可以获取到name属性了,注意这里有一个细节的变化,打印出来的数据,是可以展开的了,key-value中的value值被标红了{name: "dengwei"}
在正常的应用开发中,肯定不能手写json数据,我这里使用Newtonsoft.Json.dll将C#对象转成json对象,然后再使用微信小程序请求数据,看看有没有问题。

public string GetJson(string json) { //return "{\"name\":\"dengwei\"}"; Person person = new Person(); person.Name = "dwburning"; return JsonConvert.SerializeObject(person); }
结果证明也是没有问题的,但是注意区分大小写

/** * 生命周期函数--监听页面显示 */ onShow: function () { wx.request({ url: 'http://localhost:8080/api/lazyorders/GetJSON?json=' + '1', success: function (res) { var data = res.data; var json = JSON.parse(data); console.log(json); console.log(json.Name); } }) },
输出结果如下:
另外注意如果你的json数据是读取文件获取到的,且你的文件编码格式为ntf8,那么微信小程序请求到的数据,可能会含有bom头(\ufeff),直接查看请求返回的数据,你会发现前面含有红点,然而,我没有复现这种情况。
json.txt为utf8格式的文本文件,其中的内容为:{"Name":"邓伟"}

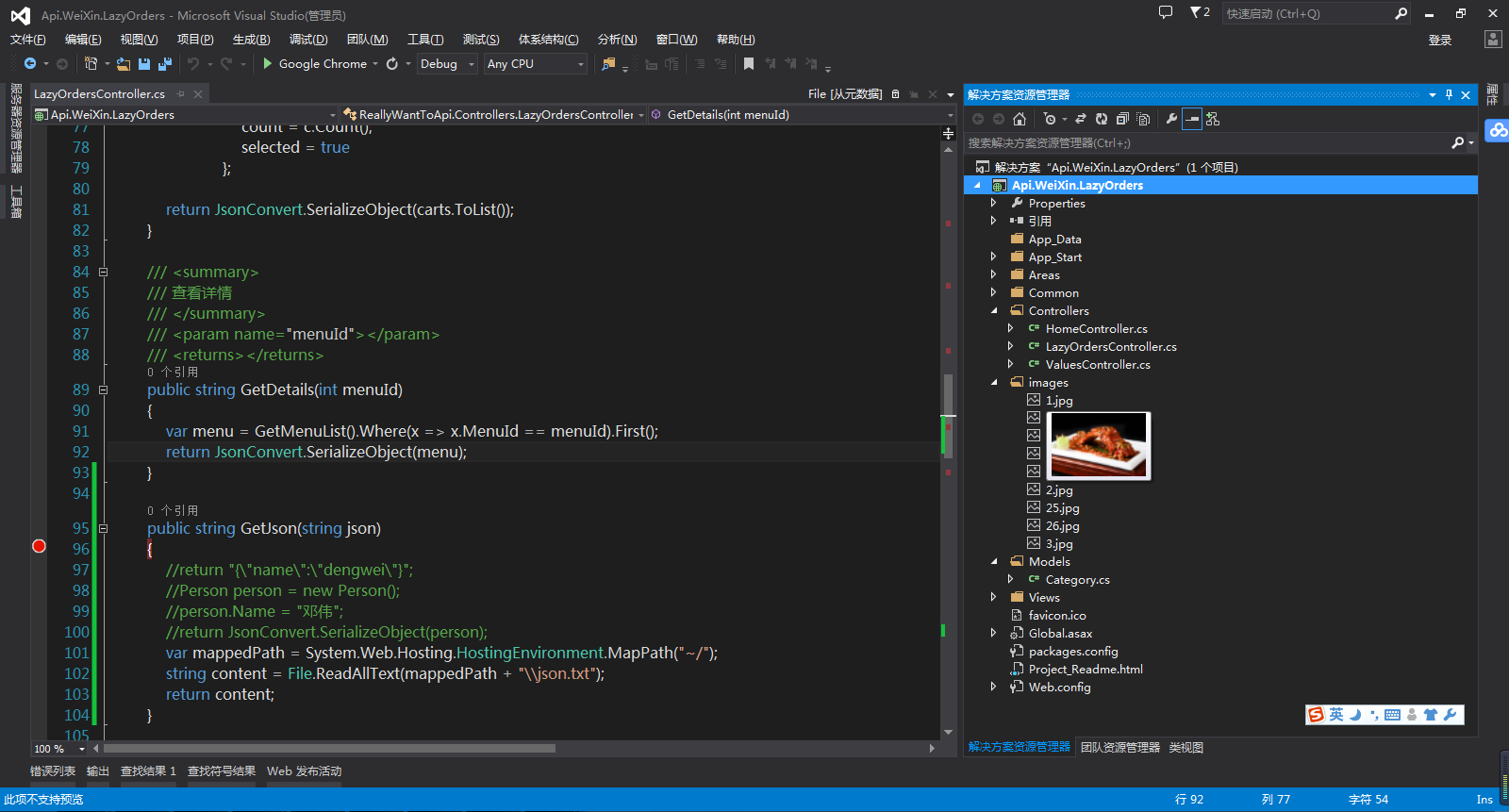
public string GetJson(string json) { //return "{\"name\":\"dengwei\"}"; //Person person = new Person(); //person.Name = "邓伟"; //return JsonConvert.SerializeObject(person); var mappedPath = System.Web.Hosting.HostingEnvironment.MapPath("~/"); string content = File.ReadAllText(mappedPath + "\\json.txt"); return content; }
如果存在bom头,只需要替换掉\ufeff,然后再转json对象即可。

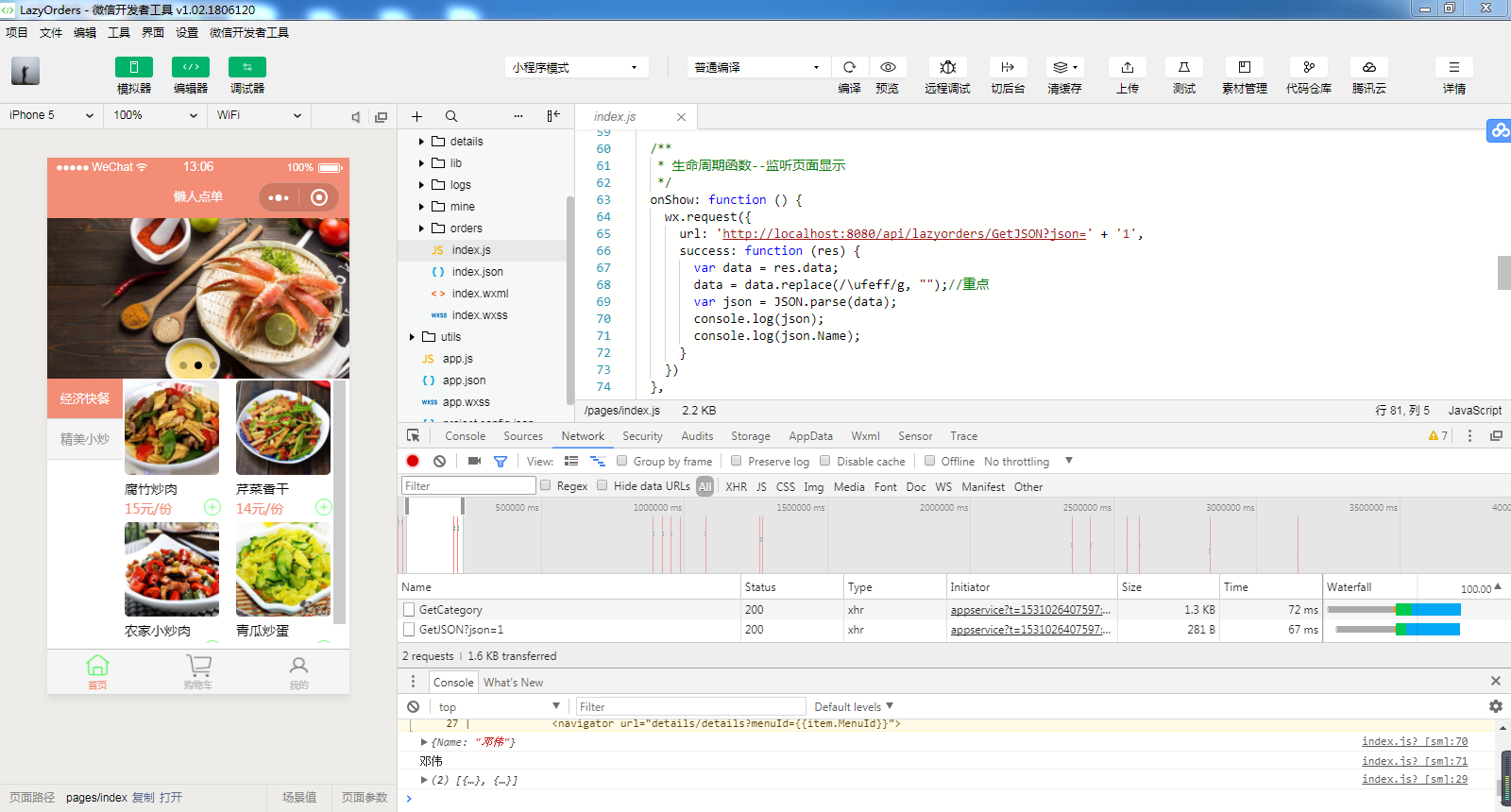
/** * 生命周期函数--监听页面显示 */ onShow: function () { wx.request({ url: 'http://localhost:8080/api/lazyorders/GetJSON?json=' + '1', success: function (res) { var data = res.data; data = data.replace(/\ufeff/g, "");//重点 var json = JSON.parse(data); console.log(json); console.log(json.Name); } }) },
请求到的结果如下:
空闲时间写的微信小程序demo运行效果:

web api: