环境:
- mac操作系统
- node
1.安装webpack
npm由于连接是国外的网站,运行速度要稍微慢些,可以用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org全局安装webpack、webpack-cli、webpack-dev-server。
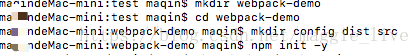
cnpm install webpack webpack-cli webpack-dev-server -g2.创建空文件夹
mkdir config dist src3.初始化npm
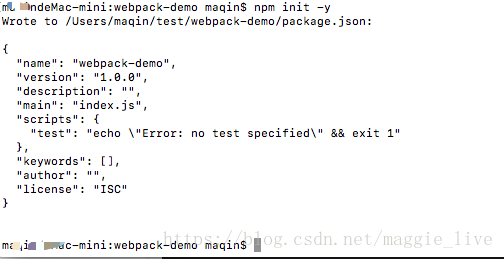
npm init -y
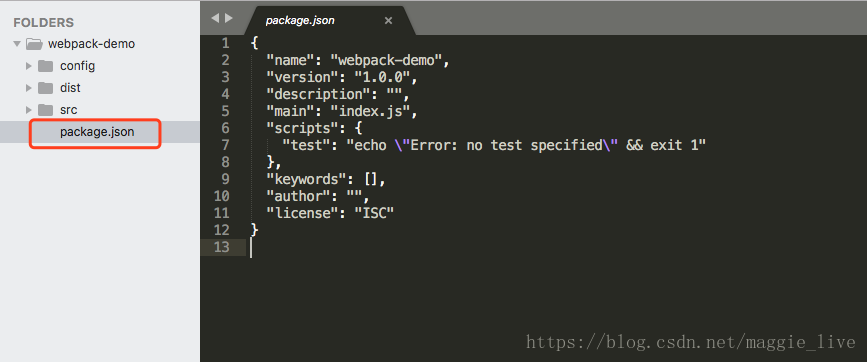
package.json文件创建完成
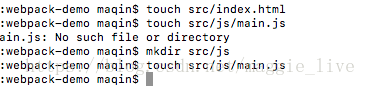
4.在src文件下创建index.htm和index.js文件,使用命令
touch src/index.html
mkdir src/js
touch src/js/main.js目录结构如图
5.webpack文件的基本结构,entry入口文件,output输出文件,module模块(解析css,图片转换,代码压缩等),plugins插件等等
处理css文件已经分离css,压缩css,ie大于8的版本,进行加上浏览器兼容。
npm install style-loader css-loader extract-text-webpack-plugin --save-dev { // 分离 css
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
// use: "css-loader"
use: [
{
loader:'css-loader',
options:{
minimize:true, //css压缩
}
},
{
loader: 'postcss-loader',
options: {
plugins: () => {
autoprefixer({
browsers: ['ie >= 8', 'last 4 version']
})
},
sourceMap:true
}
}
]
})
}分离css
new ExtractTextPlugin("css/abc.css"), // 可以单独设置css的路径less配置并创建a.less
cnpm i less less-loader --save-devmkdir src/css
touch src/css/a.less在入口文件main.js中引入a.less
import '../css/a.less"配置less
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader'] // 编译顺序从右往左
},分离less编译后的css文件
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分离less编译后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},处理sass
安装sass和sass-loader
cnpm i node-sass sass-loader --save-dev创建sass文件
touch src/css/b.sass编译sass
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},分离sass编译后的css文件
{
test:/\.(sass|scss)$/,
use:ExtractTextPlugin.extract({ //分离less编译后的css文件
fallback:'style-loader',
use:['css-loader','sass-loader']
})
},自动添加css前缀
安装autoprefixer和postcss-loader
cnpm i autoprefixer postcss-loder --save-dev配置postcss-loader,自动添加css前缀
{
test:/\.css$/,
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滚
use:[
{loader:'css-loader'},
{loader:'postcss-loader'} //利用postcss-loader自动添加css前缀
],
publicPath:'../' //解决css背景图的路径问题
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分离less编译后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},图片配置
css背景图样式配置
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 这里的options选项参数可以定义多大的图片转换为base64
limit:10000, // 表示小于10kb的图片转为base64,大于10kb的是路径
outputPath:'images' //定义输出的图片文件夹
}
}]
}html文件里img标签图片路径配置
{
test: /\.html$/,
use: [
{
loader: "html-loader",
}
]
},打包后图片过大,导致加载缓慢
{
loader: "image-webpack-loader",
options: {
bypassOnDebug: true
}
}公共js打包
optimization和plugins是同级
optimization
: {
//提取公共代码
splitChunks
: {
cacheGroups
: {
vendor
: {
//抽离第三方插件
test
:
/node_modules/,
chunks
:
'initial',
name
:
'vendor',
//打包后的文件名,任意命名
//设置优先级,防止和自定义的公共代码提取时被覆盖,不进行打包
priority
:
0
},
utils
: {
//抽离自己写的公共代码,utils这个名字可以随意起
chunks
:
'initial',
name
:
'utils',
//任意命名
minSize
:
0
//只要超出0字节就生成一个新包
}
}
}
},
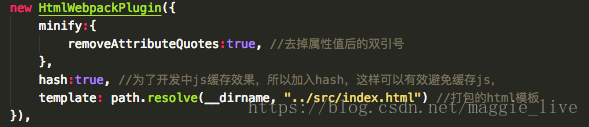
html模板打包
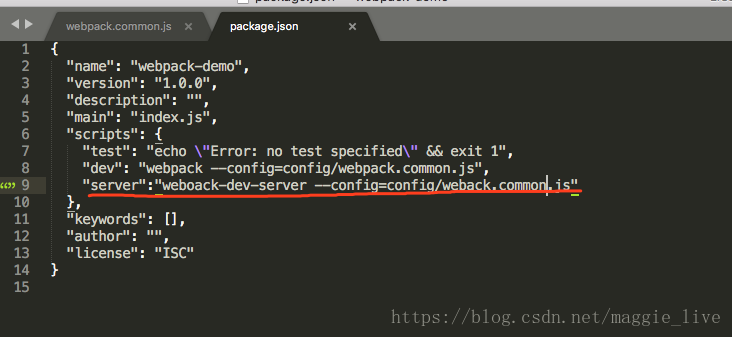
cnpm i html-webpack-plugin --save8.设置webpack-dev-server,并在package.json写入命令

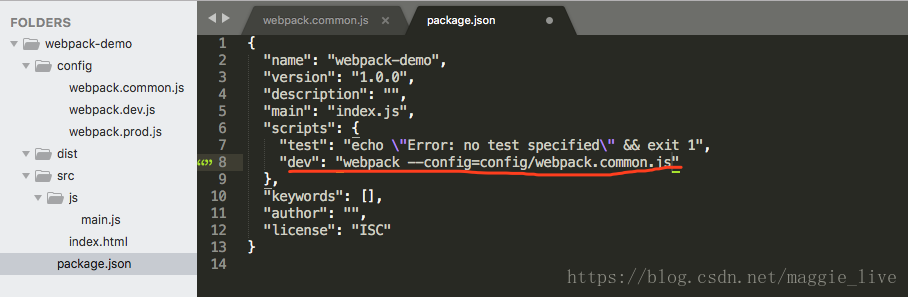
7.package.json里面配置命令
"dev": "webpack --config=config/webpack.common.js"在终端里面输入命令npm run dev 就可以了