HTTP协议(超文本传输协议):是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。
1、客户端发起一个HTTP请求,建立一个到服务器指定端口(默认80)的TCP连接。
2、服务器在那个端口监听客户端发来的请求。
3、服务器(向客户端)发回一个状态行,比如“HTTP/1.1 200 OK”和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者一些其他的信息。
4、客户端接受服务器所返回的消息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
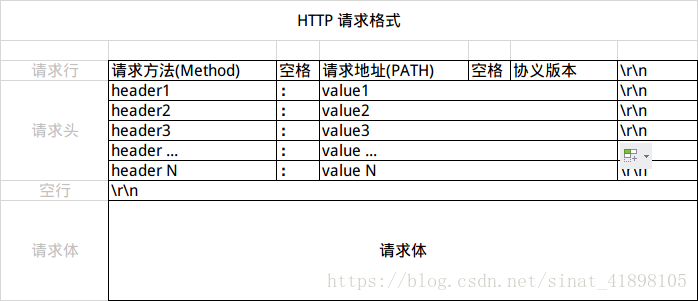
HTTP Request:客户端通过发送HTTP请求向服务器请求对资源的访问。它向服务器传递了一个数据块,也就是请求信息,由请求行、请求头、空行和请求体构成。一个HTTP请求报文分为请求行、请求头和请求体的结构如下图:
一个典型的请求消息头域,如下图所示:
GET https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=http%E8%AF%B7%E6%B1%82%E4%BD%93%E6%9C%89%E5%93%AA%E4%BA%9B&rsv_pq=d99857fe0005b845&rsv_t=cb850GQJ1l2sbaZcfkUNDpxKzu5HaIzKXFFjln2W3KoTlAVcbXS83vJqTMc&rqlang=cn&rsv_enter=1&rsv_sug3=32&rsv_sug1=36&rsv_sug7=101 HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: BAIDUID=62BF3FD39B99E1C1E09A2DCCBD06047B:FG=1; BIDUPSID=62BF3FD39B99E1C1E09A2DCCBD06047B; PSTM=1530629421; BD_UPN=12314353; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; ispeed_lsm=2; H_PS_PSSID=1437_21123_26810; BD_CK_SAM=1; PSINO=1; BD_HOME=0; H_PS_645EC=e271zsj86QRu6v%2BWp4xPjSXg0MeBr03EMXiwVRi%2BkP3G7cnsRW3d7cMEevg一、Request Line:请求行
请求行分为三个部分:请求方法、请求地址和协议及版本,以CRLF(\r\n)结束。
HTTP/1.1定义的请求方法有8中: GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE
最常见的是GET、POST
如果是RESTful接口一般会用到GET、POST、PUT、DELETE
二、Header:请求头
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html,application/json |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: [email protected] |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives... |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
在请求头,我们会发现每次访问一个url都会产生一个Cookie,其结构大致如下:
BAIDUID=62BF3FD39B99E1C1E09A2DCCBD06047B:FG=1
BIDUPSID=62BF3FD39B99E1C1E09A2DCCBD06047B
PSTM=1530629421
BD_UPN=12314353
BDORZ=B490B5EBF6F3CD402E515D22BCDA1598
H_PS_PSSID=1437_21123_26810
BD_CK_SAM=1
PSINO=1
BD_HOME=0
H_PS_645EC=9573fbRzWf4F3tPBUuw17vxXaKvM306I%2FIpG1iZdjGKmcp5l%2Fl%2B1zhxmT60
ispeed_lsm=0
BDSVRTM=0
三、Rquest Body:请求体
Types:根据应用场景,有三种不同的形式。
、 任意类型:移动开发者常见的,请求体是任意类型,服务器不会解析请求体,请求体的处理需要自己解析,如 POST JSON时候就是这类。
1、application/json:由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
工作原理:
{
"name": "xiaoming",
"sub": [1, 2, 3],
"focus": [
{
"语文": 102,
"数学": 118,
"英语":121,
},
{
"hobby": 102,
"figures": "humorous",
"character":"outgoing"
}
]
}2、Text/xml:一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml
<?xml version="1.0"?>
<methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params>
</methodCall>
get请求参数一般在QueryString,Post请求位于Form Data。
客户端向服务器发送请求,其实浏览器已经为我们做了这么多事情!!!