用法:页面顶端加入<script></script>
添加方法:$(document).ready(function(){});
在没有document ready function以前,代码会在HTML没有渲染完成就执行,会产生bug
注:所有的jQuery方法都是由美元符$开始的
1.添加css 类
JQuery是通过选择器来操作元素的,例如
$("button").addClass("animated bounce"); 后台已经引入了jQuery库和Animate.css库,直接使用就可以添加bounce回弹动画效果。
用$("button")来选中按钮,然后用jQuery的addClass()方法来给按钮添加Css class
用$(".well")来获取所有class为well的div元素
2.去掉class:
$("#target2").removeClass("btn-default");
3.改变HTML元素的CSS样式:例如改变颜色为蓝色:属性和值是再引号内的,并且用逗号分开。
$("#target1").css("color", "blue");
4.让按钮变不可点(置灰)
jQuery有一个.prop()方法可以调整元素的属性
$("button").prop("disabled",true);
5.jQuery不仅可以改变元素开始标记和结束标记间的文本,甚至可以改变元素标记本身。
jQuery的.html()方法可以添加Html标签和文字到元素,之前的内容都会被替换掉。
通过em[emphasize]来重写和强调标题文本
$("h3").html("<em>jQuery Playground</em>");
6. .text()方法只能改变文本,不能修改标记,这个方法会把传进来的任何东西(包括标记)当成文本来显示。
7. .remove()方法来移除HTMl元素$("#target4").remove();
8.移动元素:把元素从第一个div移到另一个div中
JQuery有一个appendTo()方法可以把选中的元素加到其它元素中,比如将target4从right-well移到left-well,可以这样使用:
$("#target4").appendTo("#left-well");9.拷贝元素:clone()方法 例如:将target2从left-well拷贝到right-well
$("#target2").clone().appendTo("#right-well");10.父parent元素:每个元素都有,比如很多div的父元素是body
jQuery有一个方法可以访问指定元素的父元素:parent(),比如让left-well元素的父元素的背景颜色变成蓝色:
$("#left-well").parent().css("background","blue");11.children()方法——类似parent()方法
12.索引选择元素:
我们已经看到了当用jQuery选择器通过id属性来选取元素的时候是多么方便,但不能总是写这么整齐的id,幸运的是,jQuery有一些另外的技巧可以达到同样的效果。例如target : nth-child (n),允许按照索引顺序(从1开始)选择子元素
例如:给目标元素的第三个子元素添加bounce class
$(".target:nth-child(3)").addClass("animated bounce");
例如:获取class为target且索引为基数的所有元素,并添加class
$(".target:odd").addClass("animated shake");例如:索引为偶数的所有元素,也就是target#1(索引为0),target#3(索引为2),target5(索引为4),并给它们添加classanimated 和 shake。
$(".target:even").addClass("animated shake");
让我们做一些更为激动人心的事情,给body添加class : animated和hinge 。
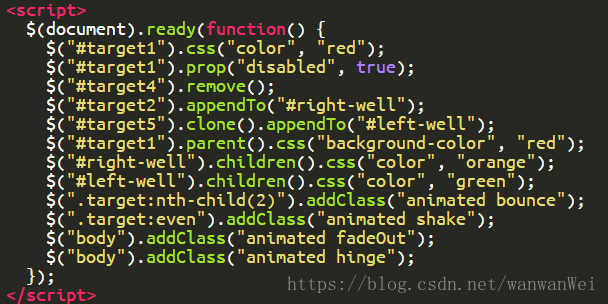
代码: