问题:
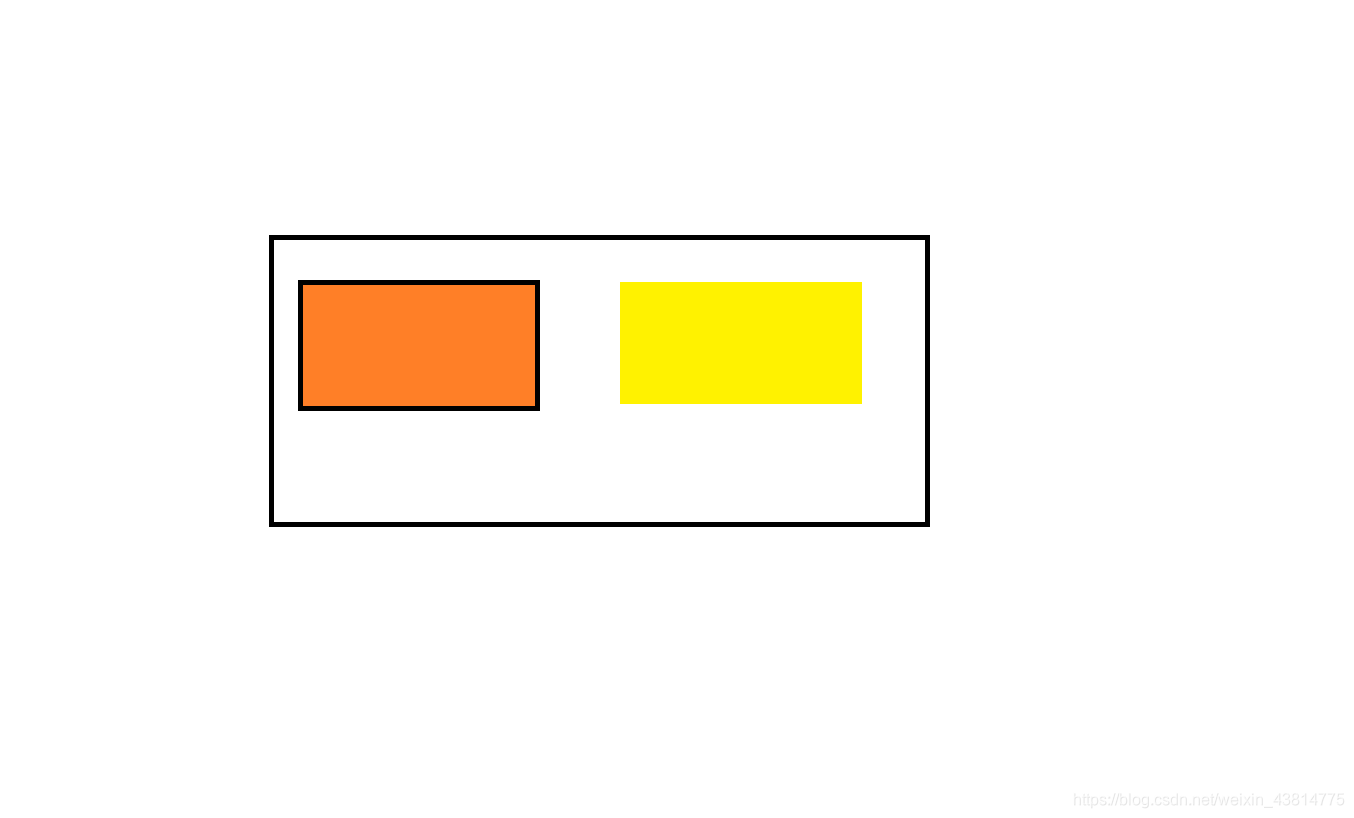
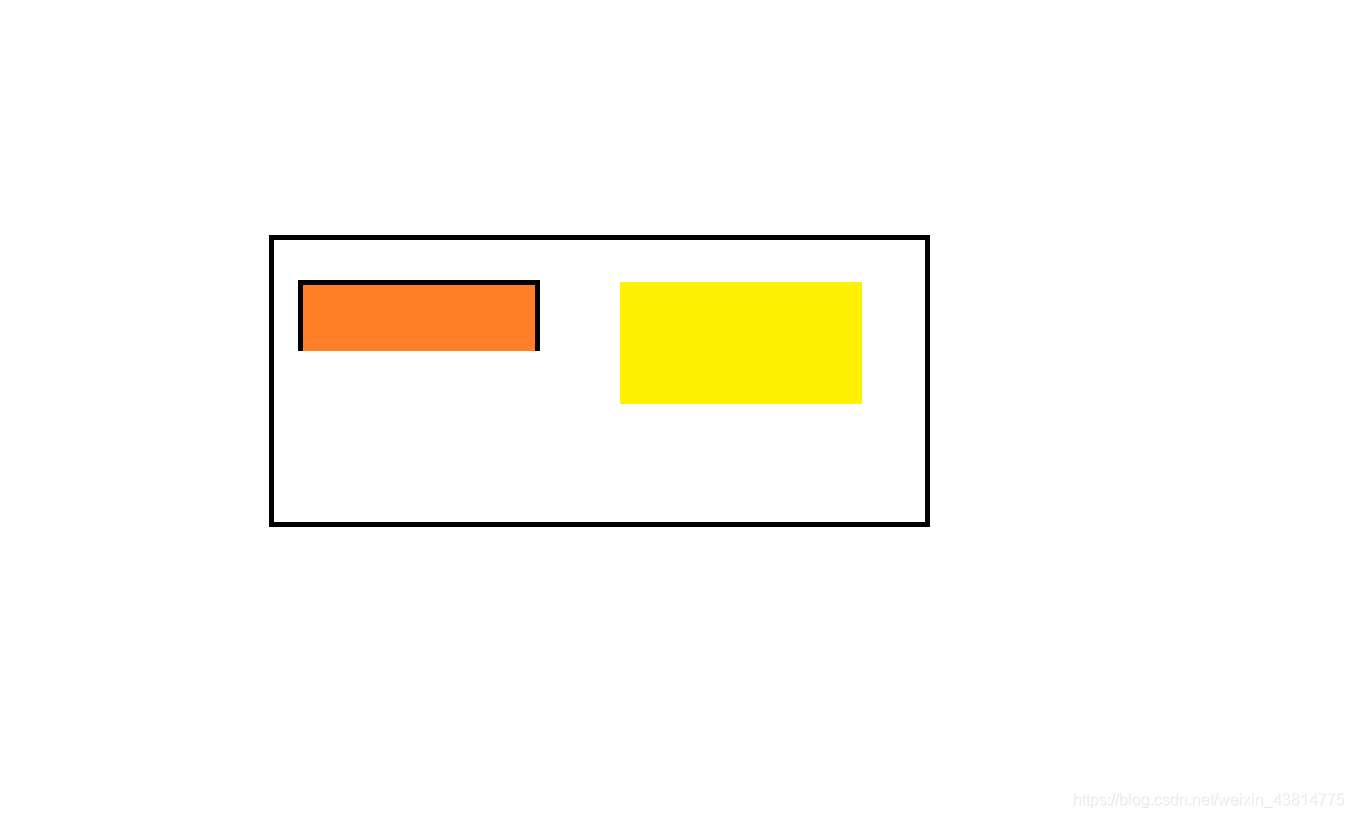
最外层是 father 里头2个是 son
现在里头的 2个 son是不应该同高度的,应该得不一样!

就像这图一样,要实现这样的 效果

第一种方法:
<div class="father">
<div class="left-son">Left Son</div>
<div class="right-son">Right Son</div>
</div>
.father{
width:1280px;
display:flex;
justify-content:center;
align-items:baseline; // `重点是这部分`
}
第二种方法:
<div class="father">
<div class="left-son">Left Son</div>
<div class="right-son">Right Son</div>
</div>
.father{
width:1280px;
display:flex;
justify-content:center;
}
.left-son{
align-self:baseline;
}