Object.prototype.toString.call(obj)使用方法以及原理
这几天看vue-router的源码 发现了Object.prototype.toString.call()这样的用法,当时以为这就是转成字符串的用的,但是越看越觉得不太对劲,赶紧查查资料,一查才知道没那么简单.
首先在Object.prototype.toString方法被调用时,会执行下面的操作步骤:
1. 获取this对象的[[Class]]属性的值.
2. 计算出三个字符串"[object ", 第一步的操作结果Result(1), 以及 "]"连接后的新字符串.
3. 返回第二步的操作结果Result(2).
[[Class]]是一个内部属性,所有的对象(原生对象和宿主对象)都拥有该属性.在规范中,[[Class]]是这么定义的
| 内部属性 | 描述 |
|---|---|
| [[Class]] | 一个字符串值,表明了该对象的类型. |
看这里重点: [[Class]] 表明了该对象的类型
而且除了通过Object.prototype.toString方法之外,没有提供任何其他方式来让程序访问该属性的值. 看到这里我就想到了 Object.prototype.toString 是不是可以用来检测对象的类型,而且vue-router源码里面正好就是用来检测对象类型的.
等等 隐约记得 typeof 和 instanceof 也是用来检测类型的 后来查阅资料
typeof 只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种。
对于数组、对象来说,其关系错综复杂,使用 typeof 都会统一返回 “object” 字符串。
可以检测自定义类型 但是检测的必须是对象( Object ). 比如如果想检测 a是什么类型 要先检测他是否是Object 类型 然后才能用instanceof , 这就麻烦了.
而Object.prototype.toString就没有这么多限制.
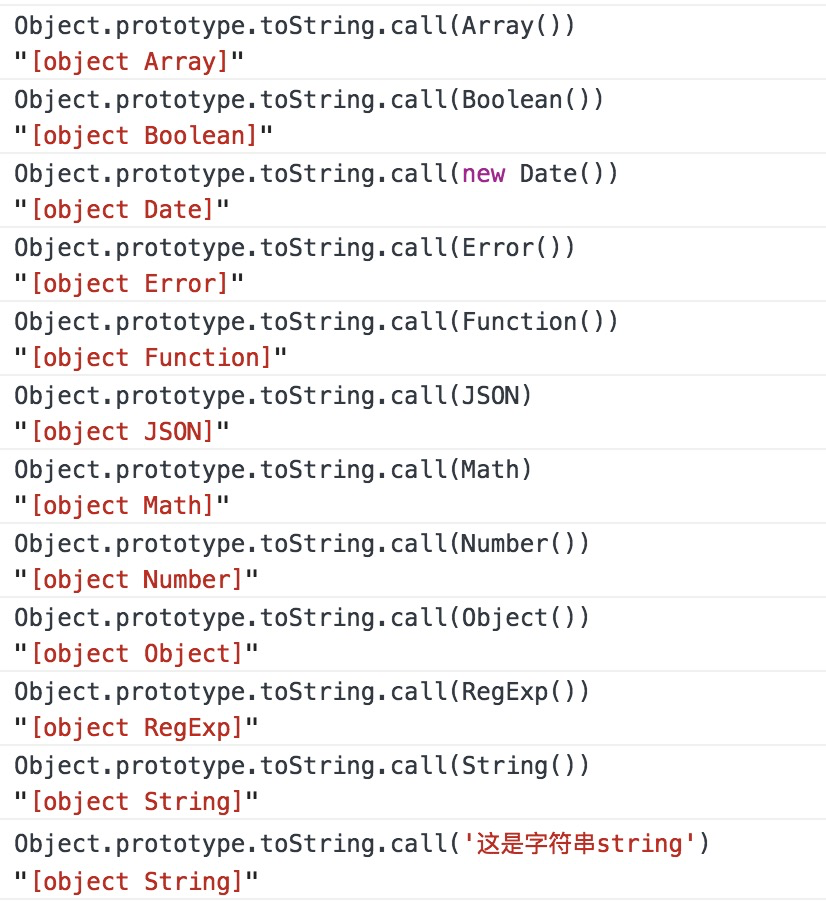
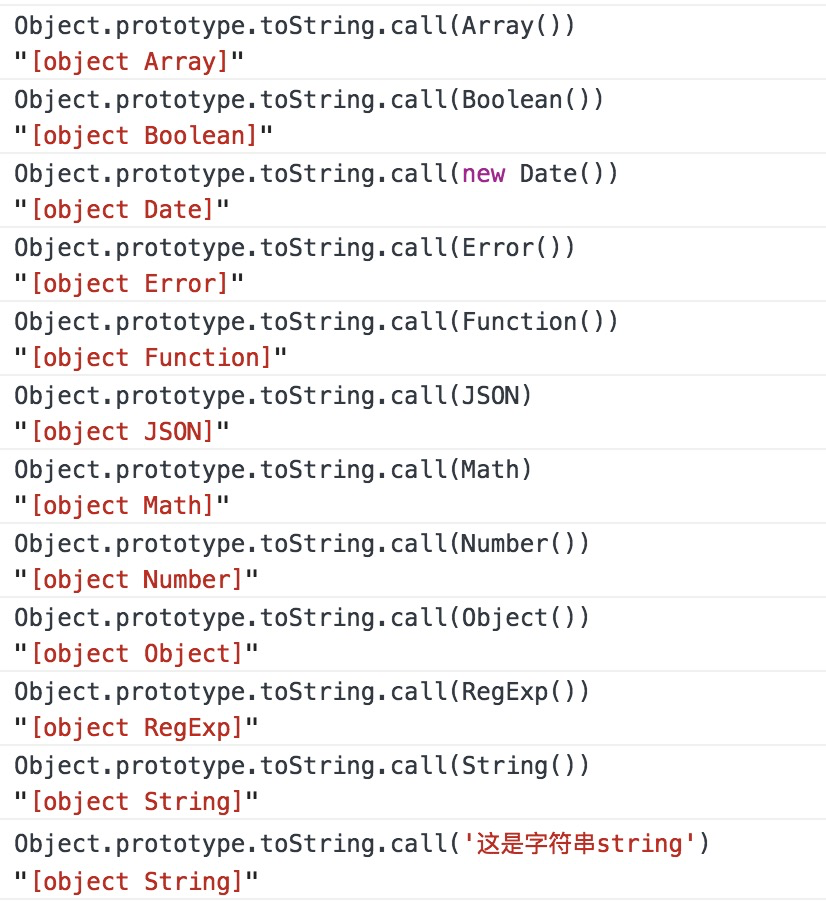
[[Class]]属性的值可以是除了 "Array", "Boolean", "Date", "Error", "Function", "JSON", "Math", "Number", "Object", "RegExp", "String"之外的的任何字符串
看下面的例子

下面是实战:
console.log(Object.prototype.toString.call(123)) //[object Number]
console.log(Object.prototype.toString.call('123')) //[object String]
console.log(Object.prototype.toString.call(undefined)) //[object Undefined]
console.log(Object.prototype.toString.call(true)) //[object Boolean]
console.log(Object.prototype.toString.call({})) //[object Object]
console.log(Object.prototype.toString.call([])) //[object Array]
console.log(Object.prototype.toString.call(function(){})) //[object Function]
console.log(Object.prototype.toString.call(null)) //[object Null
这几天看vue-router的源码 发现了Object.prototype.toString.call()这样的用法,当时以为这就是转成字符串的用的,但是越看越觉得不太对劲,赶紧查查资料,一查才知道没那么简单.
首先在Object.prototype.toString方法被调用时,会执行下面的操作步骤:
1. 获取this对象的[[Class]]属性的值.
2. 计算出三个字符串"[object ", 第一步的操作结果Result(1), 以及 "]"连接后的新字符串.
3. 返回第二步的操作结果Result(2).
[[Class]]是一个内部属性,所有的对象(原生对象和宿主对象)都拥有该属性.在规范中,[[Class]]是这么定义的
| 内部属性 | 描述 |
|---|---|
| [[Class]] | 一个字符串值,表明了该对象的类型. |
看这里重点: [[Class]] 表明了该对象的类型
而且除了通过Object.prototype.toString方法之外,没有提供任何其他方式来让程序访问该属性的值. 看到这里我就想到了 Object.prototype.toString 是不是可以用来检测对象的类型,而且vue-router源码里面正好就是用来检测对象类型的.
等等 隐约记得 typeof 和 instanceof 也是用来检测类型的 后来查阅资料
typeof 只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种。
对于数组、对象来说,其关系错综复杂,使用 typeof 都会统一返回 “object” 字符串。
可以检测自定义类型 但是检测的必须是对象( Object ). 比如如果想检测 a是什么类型 要先检测他是否是Object 类型 然后才能用instanceof , 这就麻烦了.
而Object.prototype.toString就没有这么多限制.
[[Class]]属性的值可以是除了 "Array", "Boolean", "Date", "Error", "Function", "JSON", "Math", "Number", "Object", "RegExp", "String"之外的的任何字符串
看下面的例子

下面是实战:
console.log(Object.prototype.toString.call(123)) //[object Number]
console.log(Object.prototype.toString.call('123')) //[object String]
console.log(Object.prototype.toString.call(undefined)) //[object Undefined]
console.log(Object.prototype.toString.call(true)) //[object Boolean]
console.log(Object.prototype.toString.call({})) //[object Object]
console.log(Object.prototype.toString.call([])) //[object Array]
console.log(Object.prototype.toString.call(function(){})) //[object Function]
console.log(Object.prototype.toString.call(null)) //[object Null