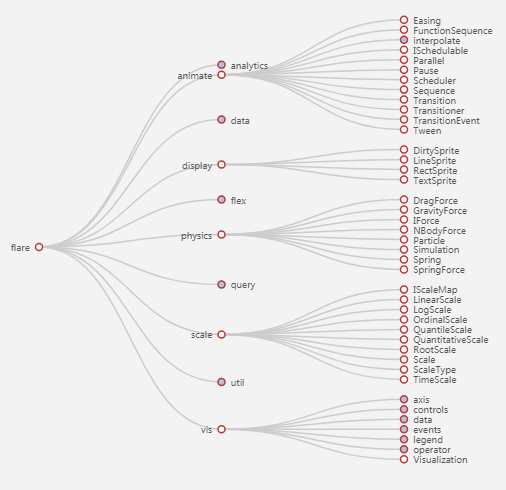
先上echarts官网示例图,可以点开链接查看,这里先上一张截图,以及官网代码
官网代码:
myChart.showLoading(); //显示Loading标志; var myChart = echarts.init(document.getElementById('页面中div的id'));
$.get('data/asset/data/flare.json', function (data) {
myChart.hideLoading(); //得到数据后隐藏Loading标志
echarts.util.each(data.children, function (datum, index) {
index % 2 === 0 && (datum.collapsed = true);
}); //间隔展开子数据,animate,display,physics,scale,vis是展开的
myChart.setOption(option = {
tooltip: { //提示框组件
trigger: 'item', //触发类型,默认:item(数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用)。可选:'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。'none':什么都不触发。
triggerOn: 'mousemove' //提示框触发的条件,默认mousemove|click(鼠标点击和移动时触发)。可选mousemove:鼠标移动时,click:鼠标点击时,none:
},
series: [ //系列列表
{
type: 'tree', //树形结构
data: [data], //上面从flare.json中得到的数据
top: '1%', //距离上
left: '7%', //左
bottom: '1%', //下
right: '20%', //右的距离
symbolSize: 7, //标记的大小,就是那个小圆圈,默认7
label: { //每个节点所对应的标签的样式
normal: {
position: 'left', //标签的位置
verticalAlign: 'middle',//文字垂直对齐方式,默认自动。可选:top,middle,bottom
align: 'right', //文字水平对齐方式,默认自动。可选:top,center,bottom
fontSize: 9 //标签文字大小
}
},
leaves: { //叶子节点的特殊配置,如上面的树图示例中,叶子节点和非叶子节点的标签位置不同
label: {
normal: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}
}
},
expandAndCollapse: true, //子树折叠和展开的交互,默认打开
animationDuration: 550, //初始动画的时长,支持回调函数,默认1000
animationDurationUpdate: 750//数据更新动画的时长,默认300
}
]
});
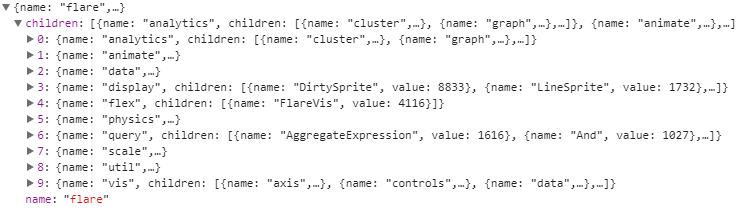
});附上一张官网的flare.json数据结构的截图
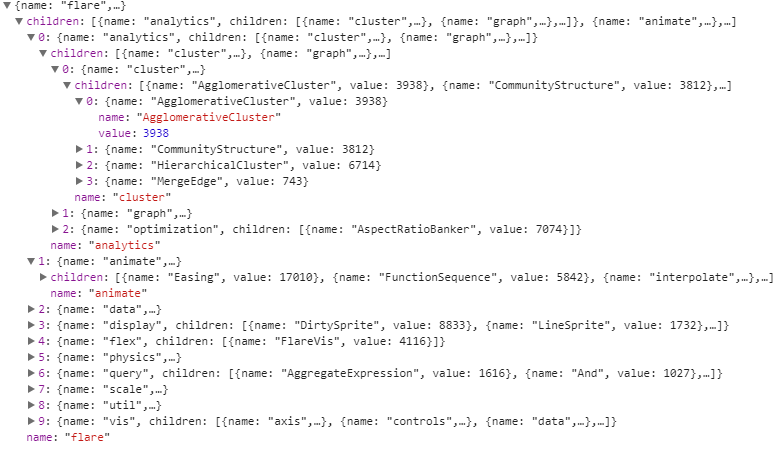
展开之后:
可以看到每一层都是以name,children的形式
附上一段我自己写的代码得到的结果,数据少一点看起来更清晰:
{
"children": [
{
"children": [
{
"children": [
{
"children": [],
"name": "低压车间表计82"
}
],
"name": "低压关口表计1"
}
],
"name": "高压子表计122"
},
{
"children": [
{
"children": [],
"name": "低压关口表计101"
}
],
"name": "高压子表计141"
}
],
"name": "高压总表计102"
}自己写来用的js代码,该树状图垂直模式:
myChart.setOption(option = {
tooltip: {
// show:'true',//默认:true;是否显示提示框组件,包括提示框浮层和 axisPointer。
trigger: 'item',//默认:item;触发类型。item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。'none':什么都不触发。
triggerOn: 'mousemove'
},
series:[
{
type: 'tree',
data: [data],
left: '2%',
right: '2%',
top: '15%',
bottom: '10%',
symbol: 'emptyCircle',
orient: 'vertical',
expandAndCollapse: true,//默认:true;子树折叠和展开的交互,默认打开 。
initialTreeDepth:2,//默认:2,树图初始展开的层级(深度)。根节点是第 0 层,然后是第 1 层、第 2 层,... ,直到叶子节点
label: {
normal: {
position: 'top',//标签的位置。
rotate: -90,//标签旋转。从 -90 度到 90 度。正值是逆时针。
verticalAlign: 'middle',//文字垂直对齐方式,默认自动。
align: 'right',//文字水平对齐方式,默认自动。
fontSize: 12,//文字的字体大小
}
},
leaves: {
label: {
normal: {
position: 'bottom',
rotate: -90,
verticalAlign: 'middle',
align: 'left',
fontSize: 8,//文字的字体大小
}
}
},
animationDurationUpdate: 750
}
]
});附上我写出来的效果图:
再列出一些我觉得可能会用到的参数,方便以后使用:
series(系列列表)
1,layout:树图的布局,有 正交 和 径向 两种(正交就是水平或垂直;径向就是以根节点为原点,每一层为一环)
3,symbol:标记的图形(默认:emptyCricle)
4,initialTreeDepth:树图初始展开的层级(深度)(默认:2)
7,rich:自定义富文本样式,在标签中做出非常丰富的效果。