之前写过一篇关于echarts-tree的文章,那时候是在echarts没有升级为4.1.0之前,附上我之前写的效果图,死丑。
4.1.0:[Feature] 支持树图的布局:从右向左,从下向上。#7351 #7154。查看示例 tree-orient-right-left,tree-vertical。
新增了这两个布局,让我们用于在移动端横屏展示有很好的效果提升。废话不多说了,先上代码:
option = {
tooltip : {
show: true,
trigger: 'item', //触发类型。
position:['64%',82], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。
formatter: "{b}:<br/> {c}",//提示框浮层内容格式器
extraCssText:'transform: rotate(90deg)',//额外附加到浮层的 css 样式。这里我旋转了tooltip浮层框
},
series:[
{
data: [data], //数据结构还是和以前一样
name:'树图',
type:'tree',
top: '4%',
left: '8%',
bottom: '3%',
right: '8%',
symbol:'emptyRect',//标记的图形。我这里是空的矩形
symbolSize: [24, 80],//标记图形的大小
borderColor:'black', //标记图形的边框颜色
orient: 'RL',//树图中 正交布局 的方向
initialTreeDepth:3,//树图初始展开的层级(深度),根节点是第 0 层,(默认2)
label: { //描述了每个节点所对应的文本标签的样式。
verticalAlign: 'middle',//文字垂直对齐方式,默认自动。tip,middle,bottom
fontSize: 10,//文字的字体大小
rotate: -90, //标签旋转。从 -90 度到 90 度。正值是逆时针。
},
leaves: { //叶子节点的特殊配置,
label: { //描述了叶子节点所对应的文本标签的样式。
verticalAlign: 'middle',
rotate: -90,
symbolSize: [24, 60], ////标记图形的大小
}
},
}
]
};
myChart.setOption(option,true);
myChart.dispatchAction({ //触发图表行为(我这里是点进去默认显示根节点的数据)
type: 'showTip',
seriesIndex:0 ,//第几条series
dataIndex: 0,//第几个tooltip
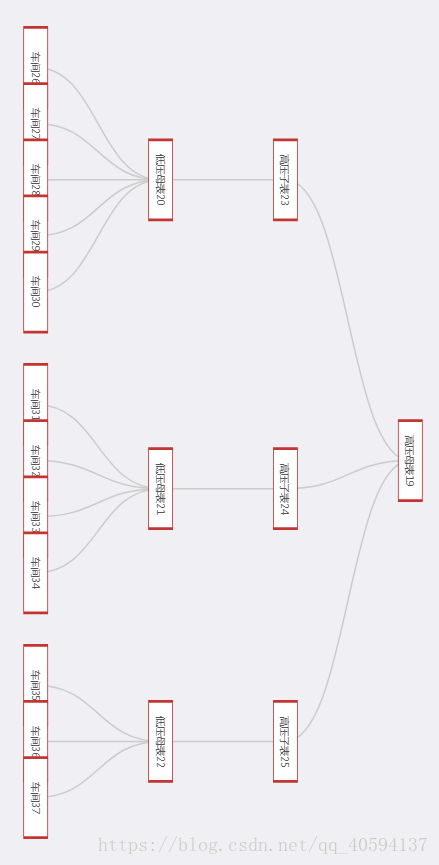
}); 然后就可以出现下图啦,可以说是横屏的哦:
使用echarts的话,现在我还不知道如何将这些曲线改变成折线,如果知道的朋友们,很欢迎您给我私信咯。
不过还有另一个不错的插件可以实现折线的模式,orgchart,这是官网下载地址,大家可以去下载下来查看示例