面板
1)基础面板
div运用panel 产生具有边框的文本显示块
<div class="panel panel-default">
<div class="panel-body">我是一个基础面板,带有默认主题样式风格</div>
</div>
2)有头有尾的面板
另外添加两个容器:
panel-heading:设置头面板样式
panel-footer:设置尾面板样式
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<div class="panel-footer">作者:大漠</div>
</div>
3)彩色面板
直接在panel后面添加类名:
☑ panel-primary:重点蓝
☑ panel-success:成功绿
☑ panel-info:信息蓝
☑ panel-warning:警告黄
☑ panel-danger:危险红
即将panel-default改成以上类名
代码:
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-primary">…</div>
<div class="panel panel-success">…</div>
<div class="panel panel-info">…</div>
<div class="panel panel-warning">…</div>
<div class="panel panel-danger">…</div>
4)面板嵌套表格
panel-body中可以放的内容为图片,表格,列表等
如果是表格:
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">作者:大漠</div>
</div>
如果不想要表格与面板之间有间距
可以做如下改变:
不将table放在panel-body中
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<table class="table table-bordered">…</table>
<div class="panel-footer">作者:大漠</div>
</div>
效果如下:
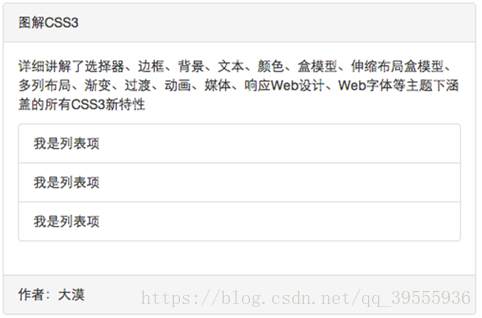
5)面板中嵌套列表组
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
</div>
<div class="panel-footer">作者:大漠</div>
</div>
同样,如果不希望有间距就把ul放到外面
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
<div class="panel-footer">作者:大漠</div>
</div>