这篇博客介绍周边搜索,全城搜索请看我的博文。
android百度地图开发V4.5最新版(7)---POI搜索之全城搜索
周边搜索主要做以下几件事情:
1:实现位置的定位功能。并且将其marker到地图上。
代码如下:
/** * 定位SDK监听函数 */ public MyLocationListenner myListener = new MyLocationListenner(); public class MyLocationListenner implements BDLocationListener { @Override public void onReceiveLocation(BDLocation location) { // map view 销毁后不在处理新接收的位置 if (location == null || mMapView == null) { return; } mCurrentLat = location.getLatitude(); mCurrentLon = location.getLongitude(); mCurrentAccracy = location.getRadius(); center = new LatLng(mCurrentLat, mCurrentLon); locData = new MyLocationData.Builder() .accuracy(location.getRadius()) // 此处设置开发者获取到的方向信息,顺时针0-360 .direction(mCurrentDirection).latitude(location.getLatitude()) .longitude(location.getLongitude()).build(); mBaiduMap.setMyLocationData(locData); if (isFirstLoc) { isFirstLoc = false; LatLng ll = new LatLng(location.getLatitude(), location.getLongitude()); MapStatus.Builder builder = new MapStatus.Builder(); builder.target(ll).zoom(18.0f); mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build())); } } public void onReceivePoi(BDLocation poiLocation) { } }2:设定周边的区域范围是多少:
int radius = 1000;3:绘制定位的overlay到地图上
扫描二维码关注公众号,回复:
1888687 查看本文章


/** * 对周边检索的范围进行绘制 * @param center * @param radius */ public void showNearbyArea( LatLng center, int radius) { BitmapDescriptor centerBitmap = BitmapDescriptorFactory .fromResource(R.drawable.icon_geo); MarkerOptions ooMarker = new MarkerOptions().position(center).icon(centerBitmap); mBaiduMap.addOverlay(ooMarker); OverlayOptions ooCircle = new CircleOptions().fillColor( 0xCCCCCC00 ) .center(center).stroke(new Stroke(5, 0xFFFF00FF )) .radius(radius); mBaiduMap.addOverlay(ooCircle); }4:处理周边搜索的点击响应事件:
/** * 响应周边搜索按钮点击事件 * * @param v */ public void searchNearbyProcess(View v) { searchType = 2; PoiNearbySearchOption nearbySearchOption = new PoiNearbySearchOption().keyword(keyWorldsView.getText() .toString()).sortType(PoiSortType.distance_from_near_to_far).location(center) .radius(radius).pageNum(loadIndex); mPoiSearch.searchNearby(nearbySearchOption); } public void goToNextPage(View v) { loadIndex++; searchButtonProcess(null); }第五步:处理搜索结果:
/** * 获取POI搜索结果,包括searchInCity,searchNearby,searchInBound返回的搜索结果 * @param result */ public void onGetPoiResult(PoiResult result) { if (result == null || result.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { Toast.makeText(PoiSearchDemo.this, "未找到结果", Toast.LENGTH_LONG) .show(); return; } if (result.error == SearchResult.ERRORNO.NO_ERROR) { mBaiduMap.clear(); PoiOverlay overlay = new MyPoiOverlay(mBaiduMap); mBaiduMap.setOnMarkerClickListener(overlay); List<PoiInfo> poiInfoList=result.getAllPoi(); for(PoiInfo poiInfo:poiInfoList){ Log.e("搜索信息","地址"+poiInfo.address+"名字"+poiInfo.name+"电话"+poiInfo.phoneNum); } overlay.setData(result); overlay.addToMap(); overlay.zoomToSpan(); switch( searchType ) { case 2: showNearbyArea(center, radius); break; case 3: showBound(searchbound); break; default: break; } return; } if (result.error == SearchResult.ERRORNO.AMBIGUOUS_KEYWORD) { // 当输入关键字在本市没有找到,但在其他城市找到时,返回包含该关键字信息的城市列表 String strInfo = "在"; for (CityInfo cityInfo : result.getSuggestCityList()) { strInfo += cityInfo.city; strInfo += ","; } strInfo += "找到结果"; Toast.makeText(PoiSearchDemo.this, strInfo, Toast.LENGTH_LONG) .show(); } }第六步:在oncreat中添加定位的相关配置:
// 开启定位图层 mBaiduMap.setMyLocationEnabled(true); // 定位初始化 mLocClient = new LocationClient(this); mLocClient.registerLocationListener(myListener); LocationClientOption option = new LocationClientOption(); option.setOpenGps(true); // 打开gps option.setCoorType("bd09ll"); // 设置坐标类型 option.setScanSpan(1000); mLocClient.setLocOption(option); mLocClient.start();第七步:处理marker的点击事件:
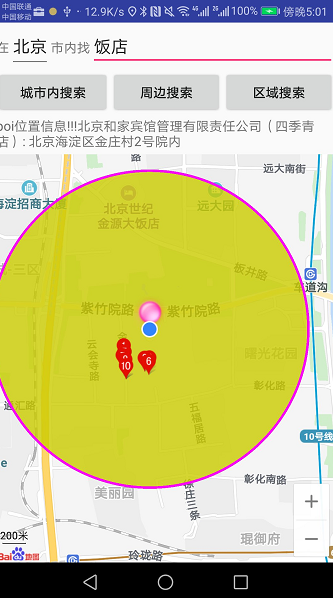
/** * 获取POI详情搜索结果,得到searchPoiDetail返回的搜索结果 * @param result */ public void onGetPoiDetailResult(PoiDetailResult result) { if (result.error != SearchResult.ERRORNO.NO_ERROR) { Toast.makeText(PoiSearchDemo.this, "抱歉,未找到结果", Toast.LENGTH_SHORT) .show(); } else { Toast.makeText(PoiSearchDemo.this, result.getName() + ": " + result.getAddress(), Toast.LENGTH_SHORT) .show(); Log.e("结果",result.getName() + ": " + result.getAddress()); tv_test.clearFocus(); tv_test.setText("poi位置信息!!!"+result.getName() + ": " + result.getAddress()); } }以下为效果图
项目中overlay工具包下载请见: