浮动到底是什么?
它既不是position,但又不在标准流里,那么它究竟是怎么定位的?
浮动一开始作为文字环绕图片产生

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Document</title> <style type="text/css"> img { width: 60px; float: right; margin: 20px; } .aside{ float: right;width: 15em;margin: 0 1em 1em;padding: 0.25em;border:1px solid; } </style> </head> <body> <img src="icon_head.png" alt="icon_head.png"/> <p >我是测试文字1我是测试文字我是测试文字2我是测试文字我是测3试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我4是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文5字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测6试文字我是测试</p> <p class="aside"> 这又是另一端蚊子了 </p> <p >我是测试文字1我是测试文字我是测试文字2我是测试文字我是测3试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我4是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文5字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测6试文字我</p> </body> </html>
(如果看不到环绕效果,试试把窗口变小)
float不在标准流,但却会在标准流占位

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Document</title> <style type="text/css"> .float{float: left; background: red; margin: 10px;} .bg{background: green;} </style> </head> <body> <div>不浮动元素</div> <div class="float">浮动元素</div> <div class="bg">不浮动元素</div> </body> </html>
这个占位很神奇,浮动元素在下一元素的盒模型内,有点像ps添加了一个层,但这个层不是简单覆盖,而是告诉下一层这个位置我占了,你往旁边去吧!
那么浮动到底按照什么顺序组合的?
我们来看代码

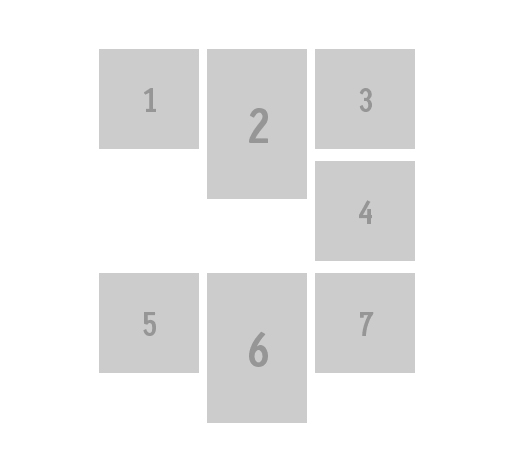
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Document</title> <style type="text/css"> ul{list-style: none;width: 350px;} ul li{float:left;margin:4px;} img { vertical-align: top; } </style> </head> <body> <ul> <li><img src="http://placehold.it/100x100&text=1"/></li> <li><img src="http://placehold.it/100x150&text=2"/></li> <li><img src="http://placehold.it/100x100&text=3"/></li> <li><img src="http://placehold.it/100x100&text=4"/></li> <li><img src="http://placehold.it/100x100&text=5"/></li> <li><img src="http://placehold.it/100x150&text=6"/></li> <li><img src="http://placehold.it/100x100&text=7"/></li> </ul> </body> </html>

总的来说就是,浮动元素会移到左侧或右侧。除非该元素前面还有一个浮动元素,这时它就会紧挨着前面的元素。
真正让人迷惑的是:浮动元素会尽可能的居顶,并且垂直定位规则比水平浮动规则的优先级更高。
在这个例子中,图片2撑高了该行的高度,所以在放完图片3后,仍然有足够的垂直空间放置图片4。
记住,当你有一个浮动元素(不位于尾行)时,它后面的浮动元素占用的垂直空间必须大于或等于它才会触发换行。
