head标签
head内常用标签表
| 标签 | 类型 | 意义 |
| <title></titile> | 双闭合标签 | 定义网页标题 |
| <style></style> | 双闭合标签 | 定义网页内部样式表 |
| <script></script> | 双闭合标签 | 定义JS代码或引入外部JS文件 |
| <link/> | 单闭合标签 | 引入外部样式表文件 |
| <meta/> | 单闭合标签 | 定义网页原信息 |
1.title标签
定义网页标题,在浏览器上方显示
例:设置网页标题
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>我是标题</title> </head> <body> </body> </html>

2.style标签
定义网页内部样式表
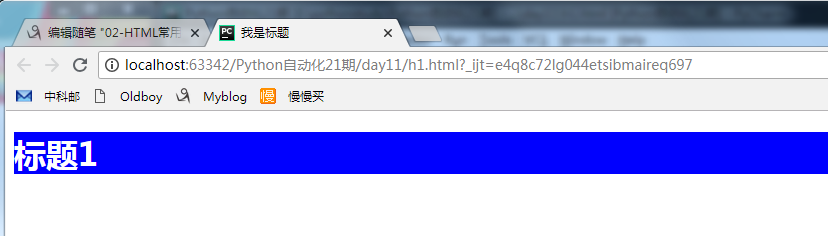
例:设置标题1的背景颜色和字体颜色
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>我是标题</title> <style> <!-- 使用style标签设置标题1的字体颜色和背景颜色 --> h1{ background-color: blue; color: #FFFFFF; } </style> </head> <body> <h1>标题1</h1> </body> </html>

3.script标签
定义JS代码或引入外部JS文件
待续。。。。。。
4.link标签
引入外部样式表文件
例:设置网页在浏览器中标题前的logo
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>我是标题</title> <link rel="icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"> </head> <body> </body> </html>

5.meta标签
5.1meta标签介绍
1- meta标签可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
2- meta标签位于文档的头部,不包含任何内容。
3- meta标签提供的信息是用户不可见的。
5.2meta标签属性
1- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1.1- 网页重定向
例:重定向,2秒后跳转到对应的网址,注意分号
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="2;URL=http://www.baidu.com"> <title>我是标题</title> </head> <body> </body> </html>

1.2- 制定文档的内容类型和编码类型
例:不添加meta标签,网页标题显示乱码
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>我是标题</title> </head> <body> </body> </html>

添加meta标签,并设置字符集后,乱码现象消除
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-type" charset="UTF-8"> <title>我是标题</title> </head> <body> </body> </html>

1.3- 告诉IE以最高级模式渲染文档
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>我是标题</title> </head> <body> </body> </html>
2- name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
设置描述
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
效果:
