搞了一下午的打包,把该踩的坑都踩了,终于成功打包了。我试验了两个,下面来分别介绍。
1.打包原生的webapp
1)准备一个写完能运行的webapp,右击->发行->云打包-打原生安装包,然后按照 以下步骤:
这里我选的是左边的,只是方便测试。
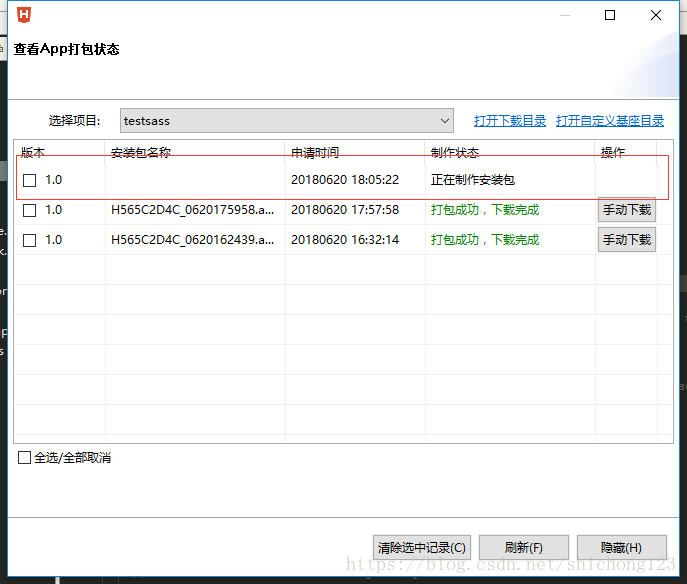
出现下图说明打包成功,下载发送到手机就可以了。
效果图如下:

如此就成功了。
2.打包vue项目
首先要确保项目可以运行,然后,再config里的index.js里找到
改为
注意:“assetsPublicPath”有两处!有两处!有两处!我就是只改了一处,所以打包出来的apk运行显示空白。
改完之后到控制台,执行
执行成功之后,会生成一个dist文件夹,把他复制到hbuilder里,当做一个独立的项目,然后右击->转换成移动app
点击“我知道了”。然后和之前步骤一样就可以了。