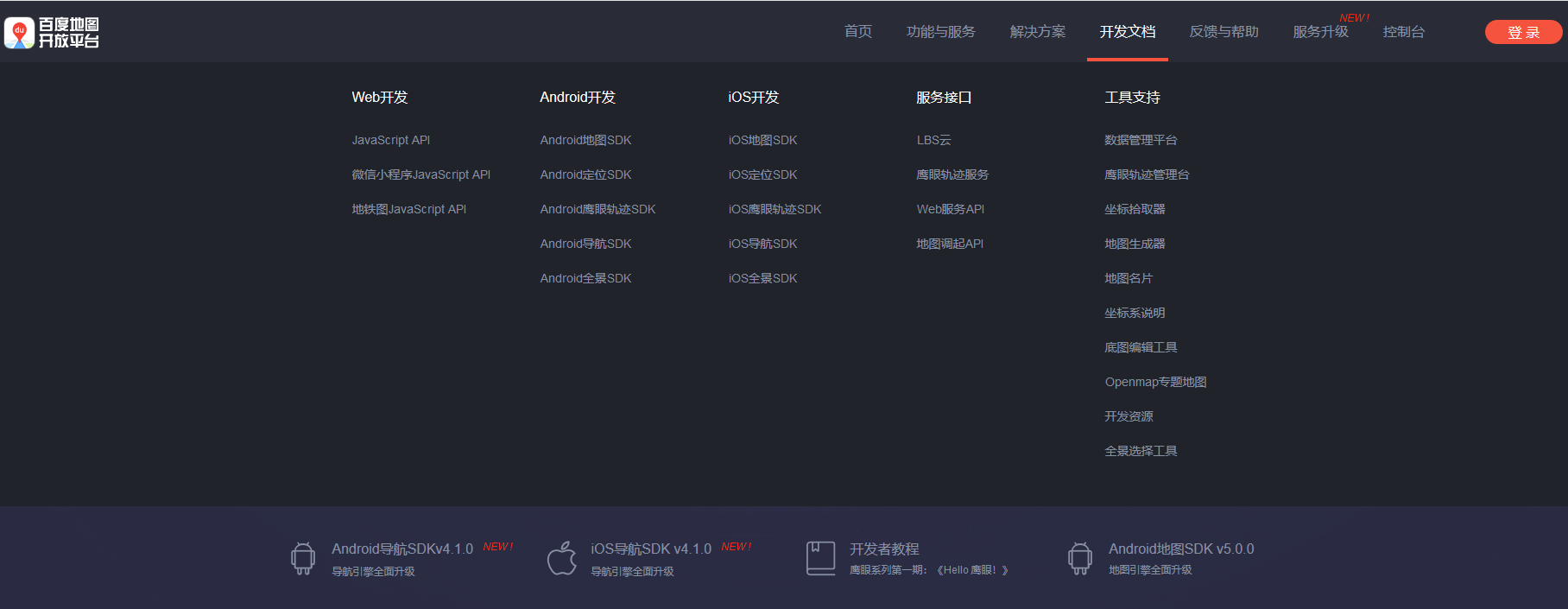
随着,导航与地图的运用,在实际生活中的扩展与普及化, 地图功能的运用与开发的需求也越来越多。记得,第一次使用百度地图API的功能的时候,WEB端的运用还很单一。随着移动端、小程序的兴起,百度地图API的功能也越来越完善了,分为WEB开发、Android开发、ios开发、服务接口、工具支持等,如下图所示:
借着这次在企业网站运用的百度地图API的功能,在此记录一下。
一、实例相关情况介绍
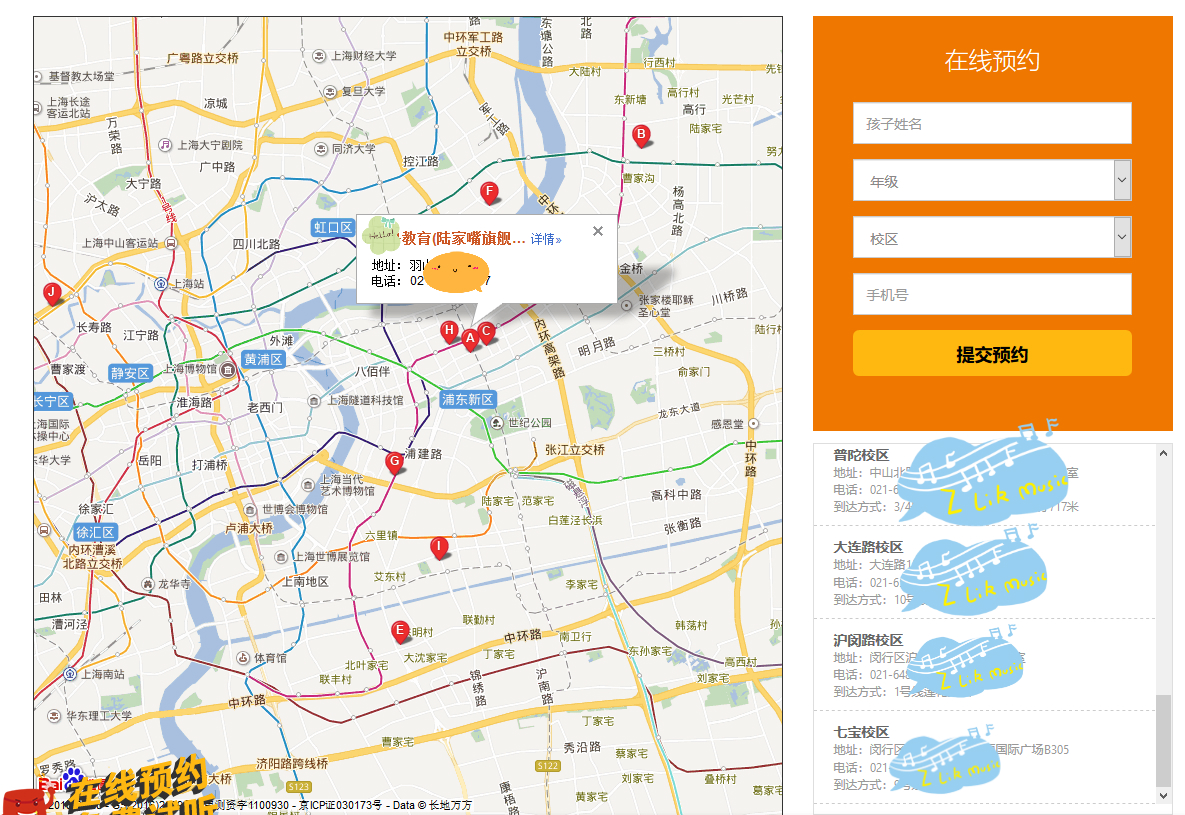
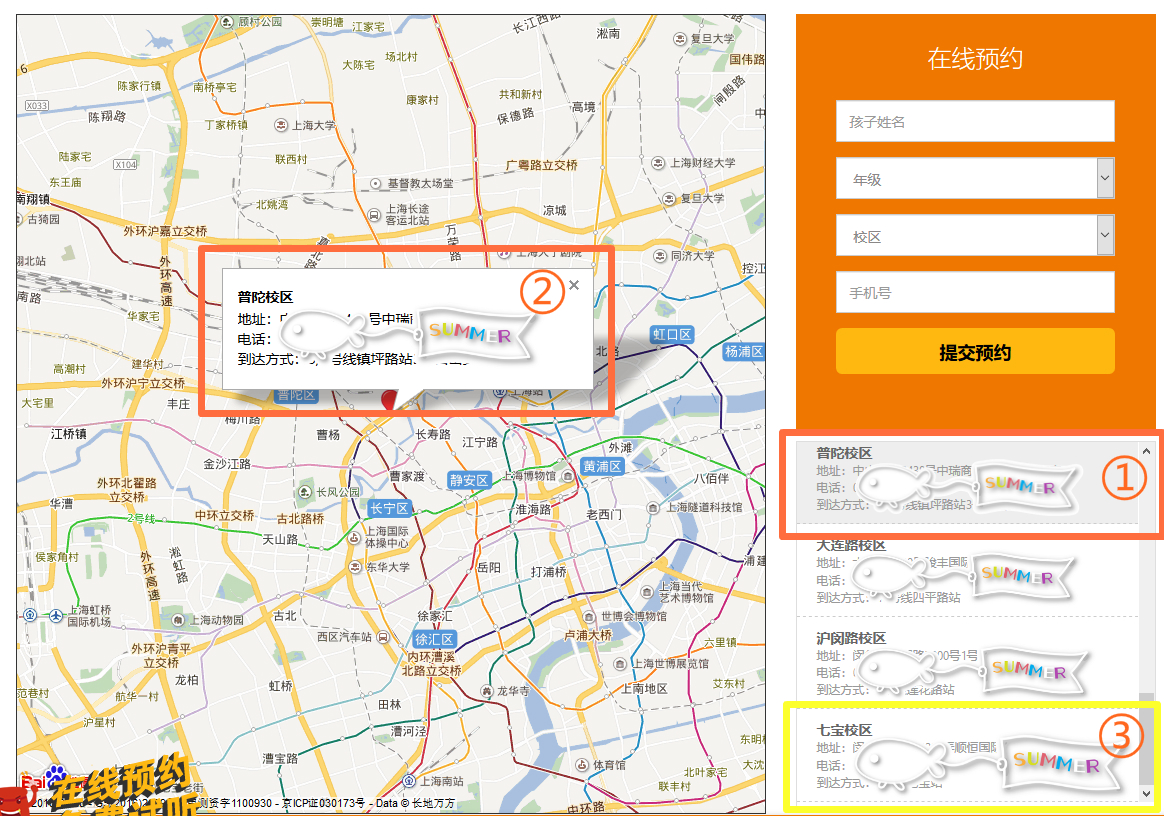
参考的实例效果如下所示:
首先,左边为直接引用的百度地图的实例,可以查看具体的位置与周围的情况,右边为自定义添加的,左边相对应的A,B,C,D......各个地点相对应校区的具体地址、电话、到达方式等具体相关信息。
①根据实际需求,在左侧地图中查找出目标地点,通过local.search("教育机构")获得;②在右侧通过下拉列表的方式,枚举出所有符合要求地点的相关详情,并进行样式美化;③通过JS添加动态效果,当点击右侧对应地点时,左侧地图上出现相对应的目标地点的实际位置与相关详细信息,并给选中的地点添加灰色背景。
二、运用的实例代码
#l-map{height:300px;width:100%;}
#r-result{width:100%;}
.campus-map{
padding-top:50px;
height:auto;
padding-bottom:100px;
}
.campus-map .order-box-login{
background-color:#ef7700;
padding:10px 10px 40px 10px;
margin:0px auto;
}
.campus-map .order-box-login h3{
color:#ffffff;
margin-bottom:30px;
}
.campus-map .order-box-login .btn-yuyue{
background-color:#feb810;
color:#000000;
font-weight:600;
}
.order-box-login .form-control-input{
height: 42px;
padding: 10px 12px;
border-radius:0px;
color:#8a8787;
}
.order-box-login .form-control-input option{
}
.campus-map .order-box-login .input-group select.form-control{
color:#999999;
}
.campus-map .map-order .map-list{
background-color:#f7f7f7;
margin:0 auto;
}
.campus-map .map-order .map-list .map-li{
padding:20px;
border-bottom:1px dashed #666666;
}
.main_form_school_list {
margin-top: 12px;
margin-top: 12px\0;
*position: relative;
*z-index: -1;
}
.district {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dedede;
color: #999;
}
.district ul {
padding: 10px 0;
height: 360px;
overflow-y: auto;
}
.district ul li {
padding: 10px 20px;
border-bottom: 1px dashed #ccc;
font-size: 12px;
list-style-type:none;
}
.district ul li strong{
color:#666666;
font-size:14px;
}<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript">
//百度地图API功能
var map = new BMap.Map("l-map"); //创建Map实例
map.centerAndZoom(new BMap.Point(121.551072,31.238931),11); //Map默认初始点坐标
map.enableScrollWheelZoom(true);
var local = new BMap.LocalSearch(map, {
renderOptions: {map: map, panel: "r-result"}
});
local.search("教育"); //Map默认检索的关键字
// 用经纬度设置地图中心点
function theLocation(lngs,lats,title,address,phone,type){
map.clearOverlays();
var new_point = new BMap.Point(lngs,lats);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
var opts = {
width : 340, // 信息窗口宽度
height: 90, // 信息窗口高度
title : '<b>'+title+'</b>', // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow('地址:'+address+"<br/>电话:"+phone+"<br/>到达方式:"+type, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,new_point); //开启信息窗口
}
</script><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>地图</title>
<meta name="keywords" content="">
<meta name="description" content="">
<!--Bootstrap中文字体版-->
<link href="css/bootstrap.css" rel="stylesheet">
<!--自定义样式-->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="campus-map">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-8">
<div class="div-map">
<div id="l-map" style=" height:800px;border:1px solid #333333;overflow:hidden;"></div>
<!--<div id="r-result"></div>实际项目中并未使用,此部分注释掉-->
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4">
<div class="map-order">
<div class="order-box-login">
<h3 class="text-center">在线预约</h3>
<div class="row">
<div class="col-xs-10 col-xs-offset-1">
<form class="form-horizontal">
<div class="form-group">
<div class="col-xs-12">
<input type="text" class="form-control form-control-input" placeholder="孩子姓名">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<select class="form-control form-control-input">
<option value="年级">年级</option>
<option value="一年级">一年级</option>
<option value="二年级">二年级</option>
<option value="三年级">三年级</option>
<option value="四年级">四年级</option>
<option value="五年级">一年级</option>
<option value="六年级">二年级</option>
<option value="初一">初一</option>
<option value="初二">初二</option>
<option value="初三">初三</option>
<option value="高一">高一</option>
<option value="高二">高二</option>
<option value="高三">高三</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<select class="form-control form-control-input">
<option value="校区">校区</option>
<option value="浦东旗舰校区">浦东旗舰校区</option>
<option value="羽山校区">羽山校区</option>
<option value="塘桥校区">塘桥校区校区</option>
<option value="北蔡大华校区">北蔡大华校区</option>
<option value="锦绣国际校区">锦绣国际校区</option>
<option value="金桥证大家园校区">金桥证大家园校区</option>
<option value="高青路校区">高青路校区</option>
<option value="金桥大拇指校区">金桥大拇指校区</option>
<option value="东方路校区">东方路校区</option>
<option value="普陀校区">普陀校区</option>
<option value="高青路校区">高青路校区</option>
<option value="大连路校区">大连路校区</option>
<option value="沪闵路校区">沪闵路校区</option>
<option value="七宝校区">七宝校区</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<input type="text" class="form-control form-control-input" placeholder="手机号">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<button type="submit" class="btn btn-block btn-lg btn-yuyue">提交预约</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="main_form_school_list" class="main_form_school_list">
<div class="district">
<ul id="school_right-list" style="position:relative;">
<li id="school_right_438" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.551072,31.238931,'浦东旗舰校区','浦东新区羽山路3**号(近民生路)','021-509352**/5067655**','6号线民生路站2号口出')">
<strong>浦东旗舰校区</strong>
<br>
地址:浦东新区羽山路3**号(近民生路)
<br>
电话:021-509352**/5067655**
<br>
到达方式:6号线民生路站2号口出
</li>
<li id="school_right_439" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.555762,31.240751,'羽山校区','浦东新区羽山路6**号','021-507019**/507939**','6号线民生路站2号步行750米出')">
<strong>羽山校区</strong>
<br>
地址:浦东新区羽山路6**号
<br>
电话:021-507019**/507939**
<br>
到达方式:6号线民生路站2号步行750米出
</li>
<li id="school_right_440" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.542208,31.187423,'北蔡大华校区','浦东新区下南路8**号(近成山路)','021-50807***','7号线锦绣路站')">
<strong>北蔡大华校区</strong>
<br>
地址:浦东新区下南路8**号(近成山路)
<br>
电话:021-508073**
<br>
到达方式:7号线锦绣路站
</li>
<li id="school_right_441" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.529304,31.18599,'锦绣国际校区','浦东新区北艾路1***号2楼','021-5083****/5083****','6号线东明路站,7号线高科西路站')">
<strong>锦绣国际校区</strong>
<br>
地址:浦东新区北艾路17**号2楼
<br>
电话:021-508321**/508321**
<br>
到达方式:6号线东明路站,7号线高科西路站
</li>
<li id="school_right_442" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.600215,31.28925,'金桥证大家园校区','浦东新区利津路1***-1***号二楼(近巨峰路)','021-5843****/5843****','6号线巨峰路1号口,12号线巨峰路5号口')">
<strong>金桥证大家园校区</strong>
<br>
地址:浦东新区利津路13**-13**号二楼(近巨峰路)
<br>
电话:021-584355**/584322**
<br>
到达方式:6号线巨峰路1号口,12号线巨峰路5号口
</li>
<li id="school_right_443" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.531031,31.166735,'高青路校区','浦东新区高青路2***号,家乐福(近杨高南路)','021-5061****/5061****','6号线高青路站')">
<strong>高青路校区</strong>
<br>
地址:浦东新区高青路26**号,家乐福(近杨高南路)
<br>
电话:021-506101**/506103**
<br>
到达方式:6号线高青路站
</li>
<li id="school_right_444" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.597887,31.260103,'金桥大拇指校区','平度路2**号1号楼3层A-327','021-6891****/6891****','6号线金桥路站')">
<strong>金桥大拇指校区</strong>
<br>
地址:平度路2**号1号楼3层A-327
<br>
电话:021-689108**/689109**
<br>
到达方式:6号线金桥路站
</li>
<li id="school_right_445" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.529101,31.208412,'东方路校区','东方路1***号','021-5837****/5837****','6号线金桥路站')">
<strong>东方路校区</strong>
<br>
地址:东方路18**号
<br>
电话:021-58375***/58375***
<br>
到达方式:6号线金桥路站
</li>
<li id="school_right_446" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.43097,31.250343,'普陀校区','中山北路2****号中瑞商务大厦301-306室','021-6226****','3/4号线镇坪路站3号口出步行717米')">
<strong>普陀校区</strong>
<br>
地址:中山北路2***号中瑞商务大厦301-306室
<br>
电话:021-6226****
<br>
到达方式:3/4号线镇坪路站3号口出步行717米
</li>
<li id="school_right_447" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.508537,31.279553,'大连路校区','大连路1***号骏丰国际1楼108','021-6590****','10号线四平路站')">
<strong>大连路校区</strong>
<br>
地址:大连路1***号骏丰国际1楼108
<br>
电话:021-6590****
<br>
到达方式:10号线四平路站
</li>
<li id="school_right_448" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.412653,31.141993,'沪闵路校区','闵行区沪闵路7900号1号102室','021-64802123','1号线莲花路站')">
<strong>沪闵路校区</strong>
<br>
地址:闵行区沪闵路7***号1号102室
<br>
电话:021-6480****
<br>
到达方式:1号线莲花路站
</li>
<li id="school_right_449" onMouseOver="this.style.backgroundColor='#eee'" onMouseOut="this.style.backgroundColor='#fff'" style="position:relative;cursor:pointer;background-color:rgb(255,255,255);" onClick="theLocation(121.345239,31.169615,'七宝校区','闵行区沪星路2**弄顺恒国际广场B305','021-3420****','9号线七宝站')">
<strong>七宝校区</strong>
<br>
地址:闵行区沪星路2**弄顺恒国际广场B305
<br>
电话:021-3420****
<br>
到达方式:9号线七宝站
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>三、运用的POI详情展示的实例demo
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#l-map{height:300px;width:100%;}
#r-result{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>本地搜索的结果面板</title>
</head>
<body>
<div id="l-map"></div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("l-map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions: {map: map, panel: "r-result"}
});
local.search("餐饮");
</script>四、总结
在实际的案例中,使用的JS方法参考了网上的相关案例,进行了自定义的设置。如文章哪里有问题,欢迎大家留言,进行指正,谢谢!
版权声明:本文为博主原创文章,未经博主允许不得转载。