0. 鼠标拖动iphone6元件到编辑区,(了解如何下载使用ios元件库的请参考这篇文章:Axure 如何使用 ios相关元件库)

1. 在左侧元件库中找到“动态面板”,如果找不到“元件库”,请在视图---功能区中勾选元件库前面的复选框。


2.拖拽一个矩形到顶部和底部并分别命名为navTop和navBtm


3. 拖拽一个动态面板到元件中间,并调整大小,命名为内容

4. 双击State1,编辑State1的面板状态。

也可以直接双击拖进去的那个动态面板,然后双击State1进行编辑。
5.如下图所示,双击state1之后会出现一个蓝色虚线矩形框。

在内容/State1(index)中再拖进来一个动态面板(注意是“内容”这个动态面板的State1中再拖进来一个动态面板,弄两层动态面板是为了遮住滚动条,后面会提到。如果不介意有滚动条,则直接一个动态面板,然后双击State1往里面加东西(不必调整蓝色虚线框也就是动态面板的大小),然后在State1这个页面的右边“属性”栏中有个“滚动条”,选择“自动显示垂直滚动条”即可,这一部分有不懂的小伙伴可以留言讨论,就不赘述啦~),调整大小,然后命名为“滑动滚动效果实现”

双击“滑动滚动效果实现”这个动态面板的State1,

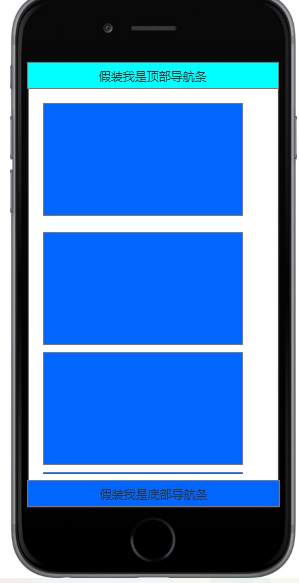
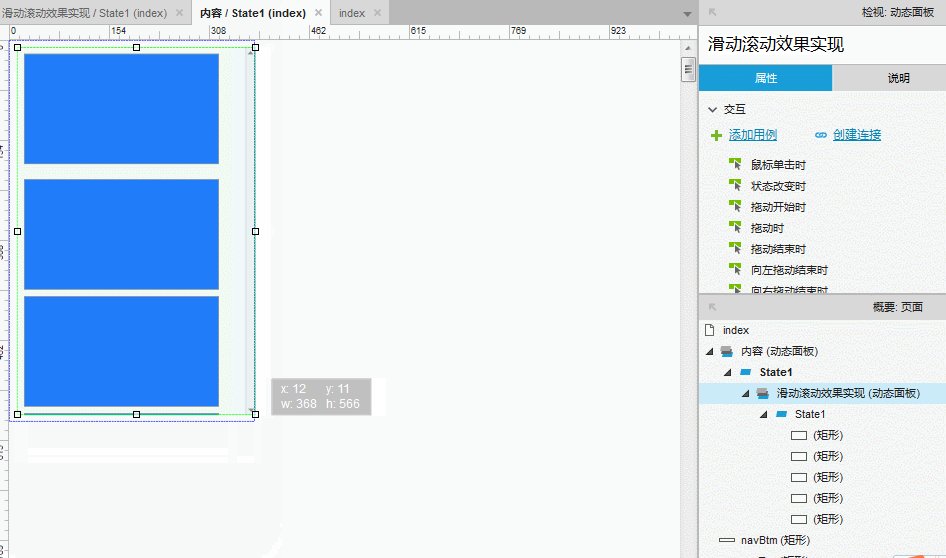
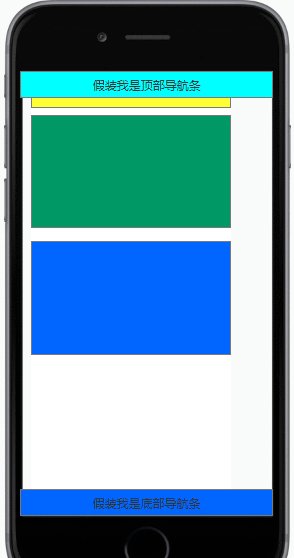
在打开的蓝色虚线框里面任意加一些东西,为了方便,我们拖拽5个矩形过来(注意暂时不要再去调整蓝色虚线框的大小,这就是手机屏幕的显示区域------里面的内容可以超出虚线框,但是如果不像水平方向滑动,不要在水平方向超出蓝色框框的范围)。缩小编辑区域后效果如下图所示:

7. 点击 “发布---预览”

并没有实现滑动或滚动效果??
好吧~~如需实现滚动效果请看1),如需实现滑动效果请直接看2)
1)实现滚动效果
在“手机滑动效果实现”(即第二层动态面板)State1的编辑页面中,找到属性选项卡中的“滚动条”,如果需要水平、竖直方向的滚动条都显示,请选中“自动显示滚动条”,这里我们只需要显示垂直滚动条。

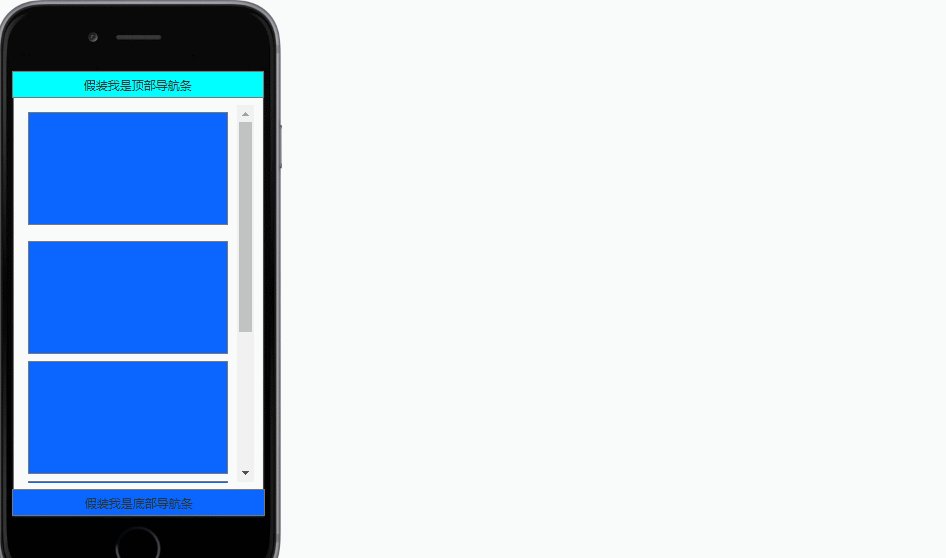
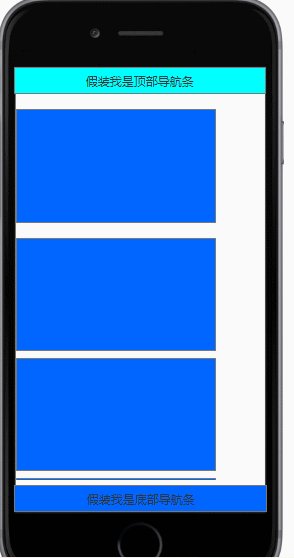
保存,发布,预览,效果如下:

对于移动端页面布局来说,出现滚动条其实并不美观。
这里弄两层动态面板的优势就显现出来了:
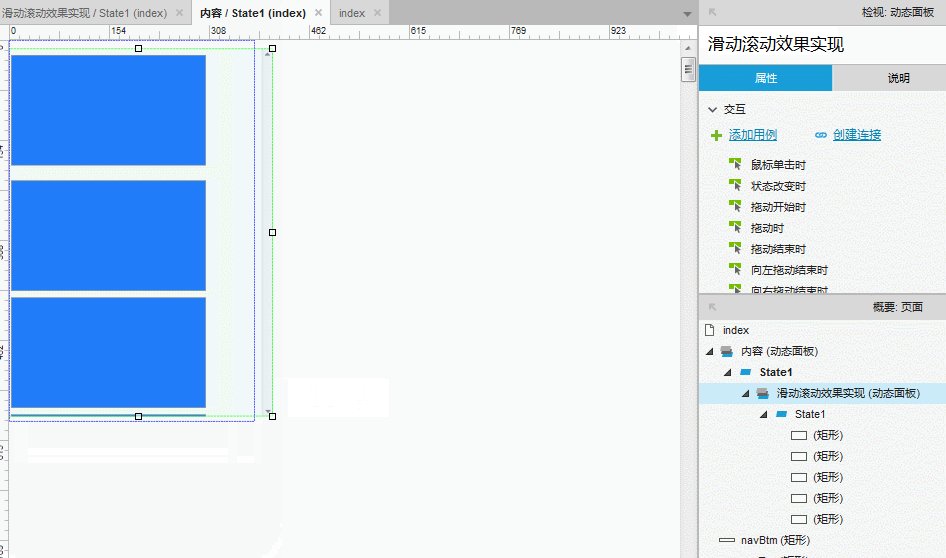
回到内容(第一层)动态面板的State1,

将第二层动态面板的滚动条这个范围拉到第一层动态面板的范围之外,这样滚动条就不再“内容”动态面板的显示范围了,看上去就是没有滚动条的样子。

发布,预览,效果如下:


自己调一下内层动态面板的(或内容的)位置,让它们往中间一点即可~
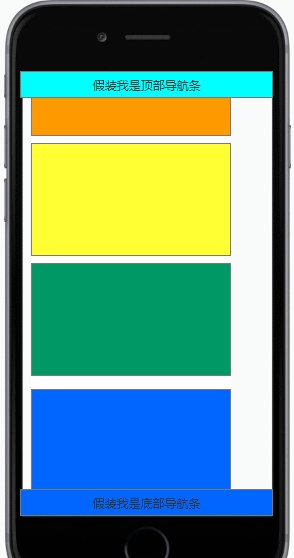
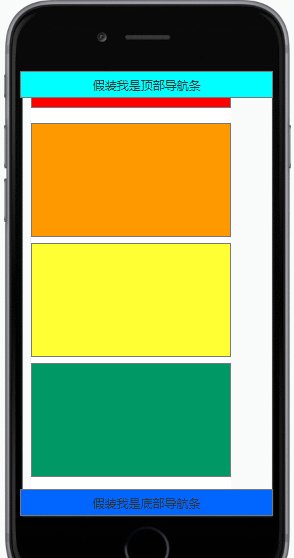
2)为了后面效果看起来比较明显,还是给那5的矩形加一个背景色,分别为:“红橙黄绿蓝”,然后在“内容”动态面板的State1中调整它里面的动态面板“滑动滚动效果实现”的高度,让它能显示所有的内容。

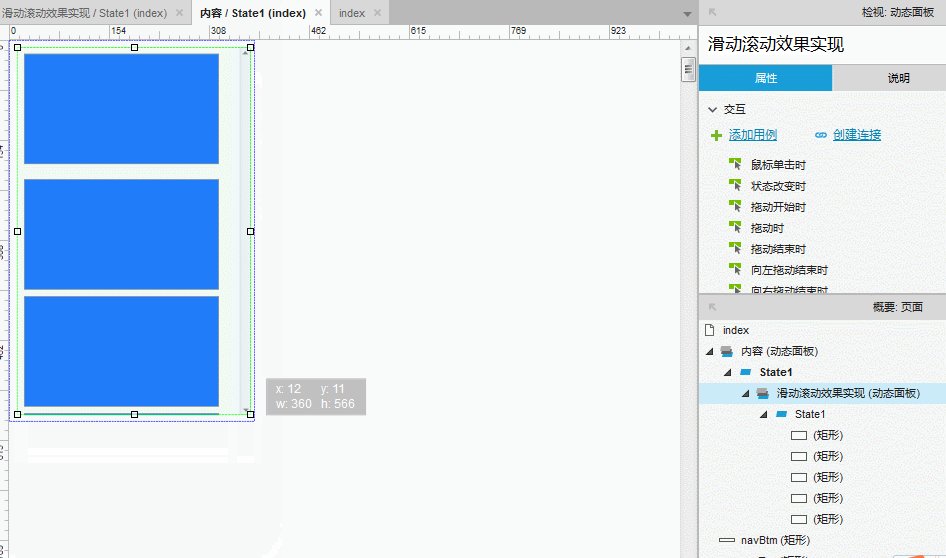
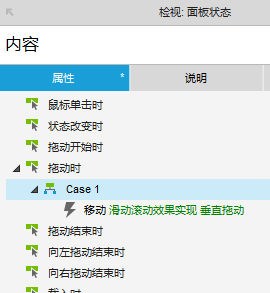
在“内容”动态面板中(外层)双击“拖动时”,添加动作“移动”,配置动作“滑动滚动效果实现(动态面板)”(内层),然后移动选择“垂直移动”。

点击确定,

其实,做到这一步已经实现了滑动效果了,但是为了让滑动看起来更加合理一点------拖到最下面了,不能再往下拖;拖到最上面了,不能再网上拖。以顶部导航栏和底部导航栏作为参考点,当向上拖动内层动态面板(也就是我们的阅读内容)的时候,如果已经拖到底了,就让最后一行的内容显示在屏幕可见区域的底部;当向下拉阅读内容的时候,如果在屏幕可见区域的最上面正好是阅读内容的第一行,就不能再往下拉了,这个我们通过绝对定位来实现,,希望这里我说明白了,如果又不懂的,可以留言讨论(主要用来参考拖动范围,如果效果图中不需要导航栏,可以随便拖一个矩形或者占位符并将它们设为隐藏就可以了)。
同样地,在“内容”面板的属性栏双击“拖动结束时”

点击“添加条件”,

点击确定,然后添加动作“移动”,配置动作“滑动滚动效果实现(动态面板)”,移动“绝对位置”,x:0,y:0;

这个条件配置是说:当我往下拉的时候,如果已经拉到内容区域没能跟顶部导航栏接触了,就让“滑动滚动效果实现”这个面板的位置为:绝对位置x:0.y:0(它相对于父面板“内容”面板定位)。
再次在“内容”面板的属性栏双击“拖动结束时”


这个条件配置是说:当我往上拉的时候,如果已经拉到内容区域没能跟底部导航栏接触了,就让“滑动滚动效果实现”这个面板的位置为:绝对位置x:0.y:-304(它相对于父面板“内容”面板定位)。
-304这个值怎么来的呢?我们先看一下两个动态面板的坐标和大小:
这是“内容”动态面板的坐标和宽高:我们只需关注其高为587

这是“滑动滚动效果实现”的左边和宽高,相对于“内容”动态面板,它的偏移量为(0,0),高为934

934-587=347,也就是说:在为滑动屏幕内容的情况下,有347像素的内容未显示出来,当我滚动内容到最下面的时候,“滑动滚动效果实现”动态面板的最顶部相对于“内容”在y轴方向的偏移量就应该是-347。
弄个“线性”动画效果是为了使过渡效果更平滑些,至于时间,根据自己的需要来定即可~
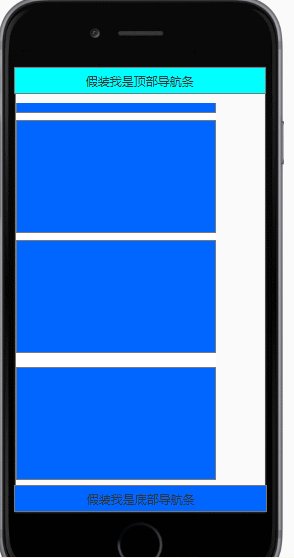
最终效果是这样的:

最后的交互事件如下图:
需注意的点就是在一个动态面板里面(State1)中在放置一个动态面板(我们姑且称之为内层动态面板),然后在内层动态面板里面绘制内容,然后回到外层动态面板中把内层动态面板的高拉长(这是滚动与滑动的区别,滚动无需调整面板的高,弄个滚动条即可),一直到可以显示所有内容;最后在外层面板中添加配置内层动态面板的交互事件。

当然,我这里的尺寸可能并不符合设计规范,正规的请参考这篇文章:
https://www.axure.com.cn/2322/
如有谬误,还请指出!