一、药引子
今天开始撸day17博客,在之前我们学习了前端的基础知识,html标签、CSS,JS。一个页面需要写很多样式,简单的一个动态效果,需要几十行JS代码实现。消耗了我们大量的精力,其实有很多现成的组件,本着拿来主义,拿来就能用。下面是老师推荐的几款
Bootstrap ,墙裂推荐。这个既适合写前端,又适合写后端,目前又着重支持移动端开发,
JQUERYUI ,偷懒还没去了解过,(推荐度 1星,它和EasyUi 都是写后台的用的)
EasyUI, 偷懒还没去了解过,(这个框架里面封装了大量的ajax的东西,我们暂时不用学)
二、我们以Bootstrap 为例
目前是 V4 版本 https://v4.bootcss.com/
2.1 下载,


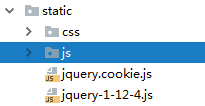
2.2 解压,导入
下载的安装包,解压之后,导入到 py 中。

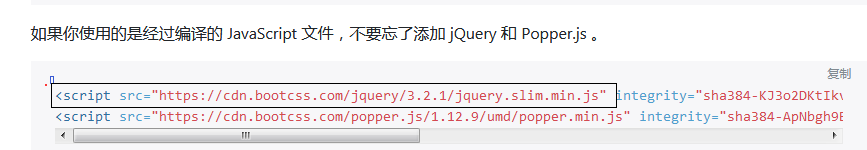
在使用 bootstrap 之前需要,先导入bootstrap.js,所依赖的JS, 具体版本查看官网,
比如:V4 依赖 3.2.1

2.3.举个栗子
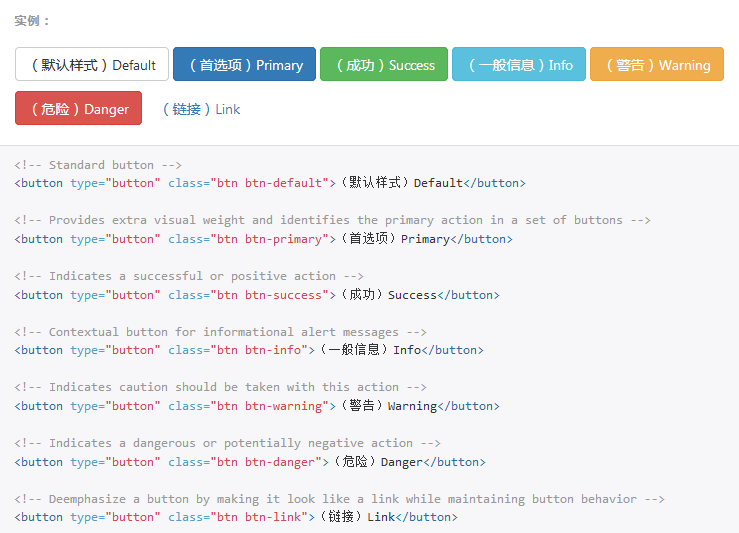
在标签上应用上样式即可,具体样式的名称,需要参考官网栗子, 到后面是复杂的组合,
简单的 <button class="btn btn-primary"> 一个漂亮的按钮就出来了,节省了大量的精力。
前提是,你的大概知道它实现的方式,就是 写CSS,背景颜色,字体颜色,高度,圆角等等。。。
在需要修改的时候,可以进行修改满足实际使用需求,所以前面学习 HTML,CSS,JS 非常有必要,师不坑我。。。