一、前言
这次的项目主要是关于微信公众号的一个开发,本人这次分配的模块是后台微信公众号的支付和退款,第一次接触微信公众的项目刚开始一脸懵逼,开发过程中遇到各种坑,所以想自己写一篇详细的关于微信公众号的开发,希望能对小伙伴们有所帮助!在开发过程中会设计到微信接口的调测,这里使用的微信公众号中提供的开发者工具中的在线接口调测和公众平台测试账号。注:微信支付功能不能使用公众平台测试账号测试,必须部署到正式环境中测试。
二、使用方法
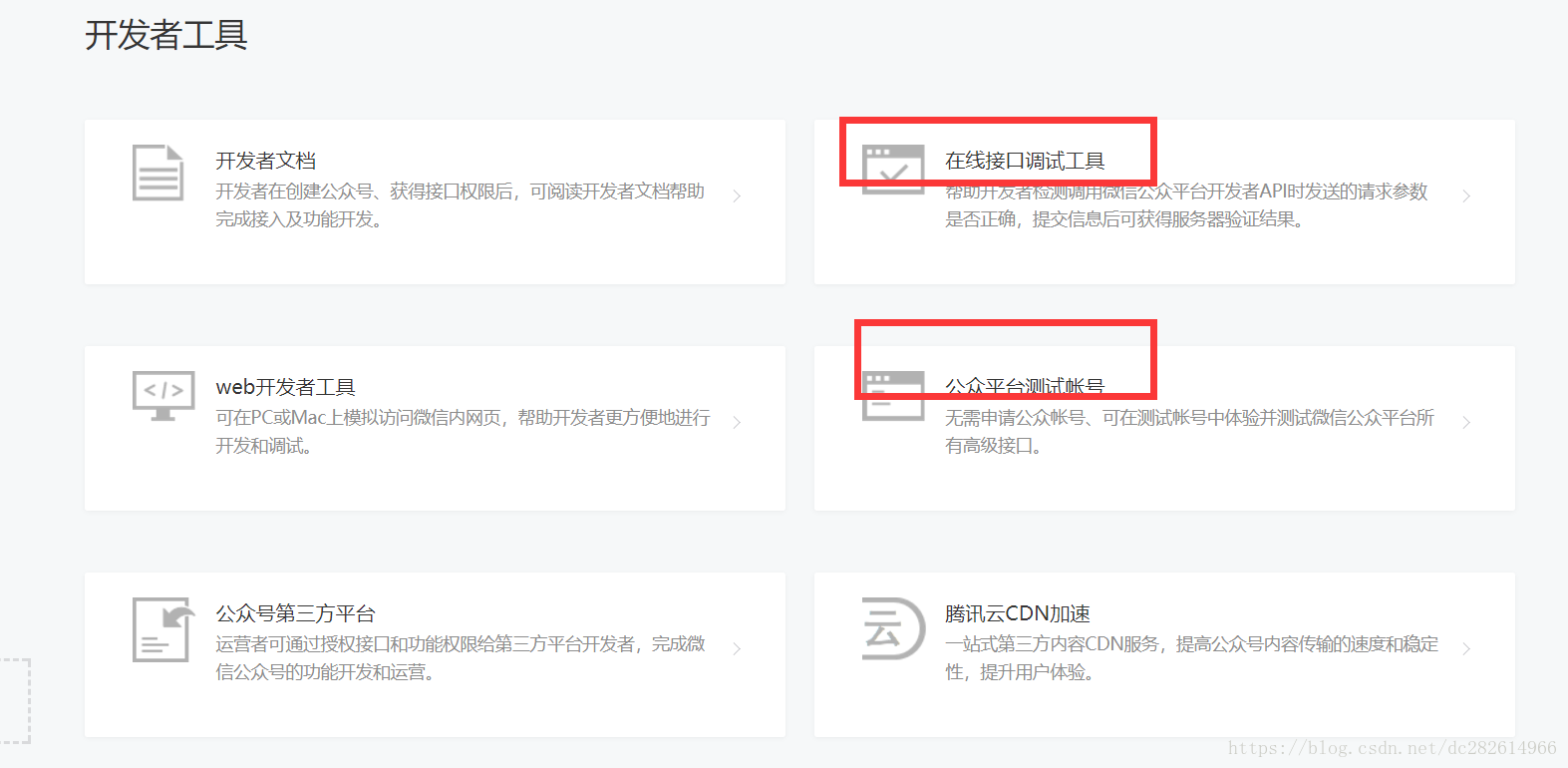
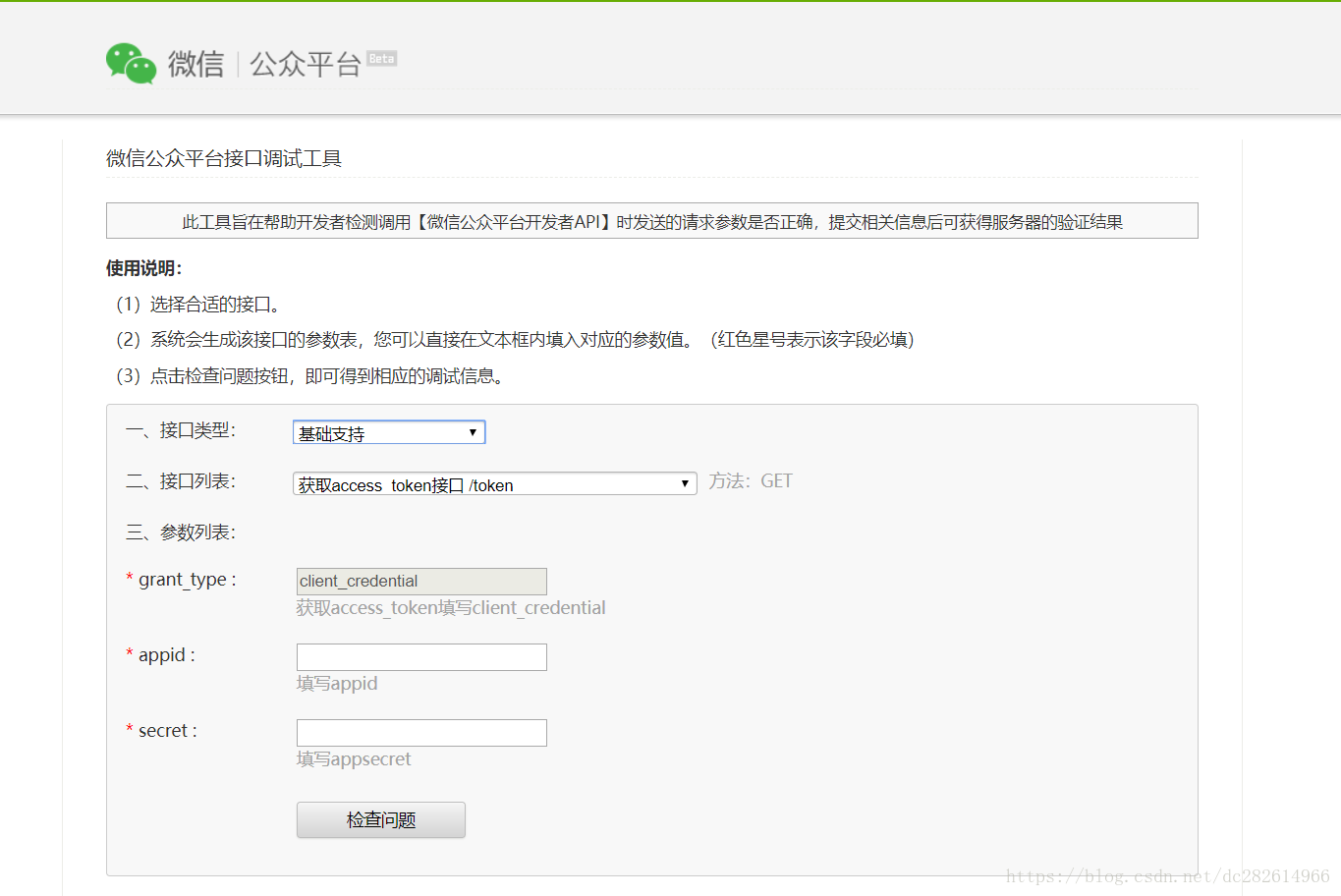
进入到在线接口调试工具页面如下图所示:
详细介绍:
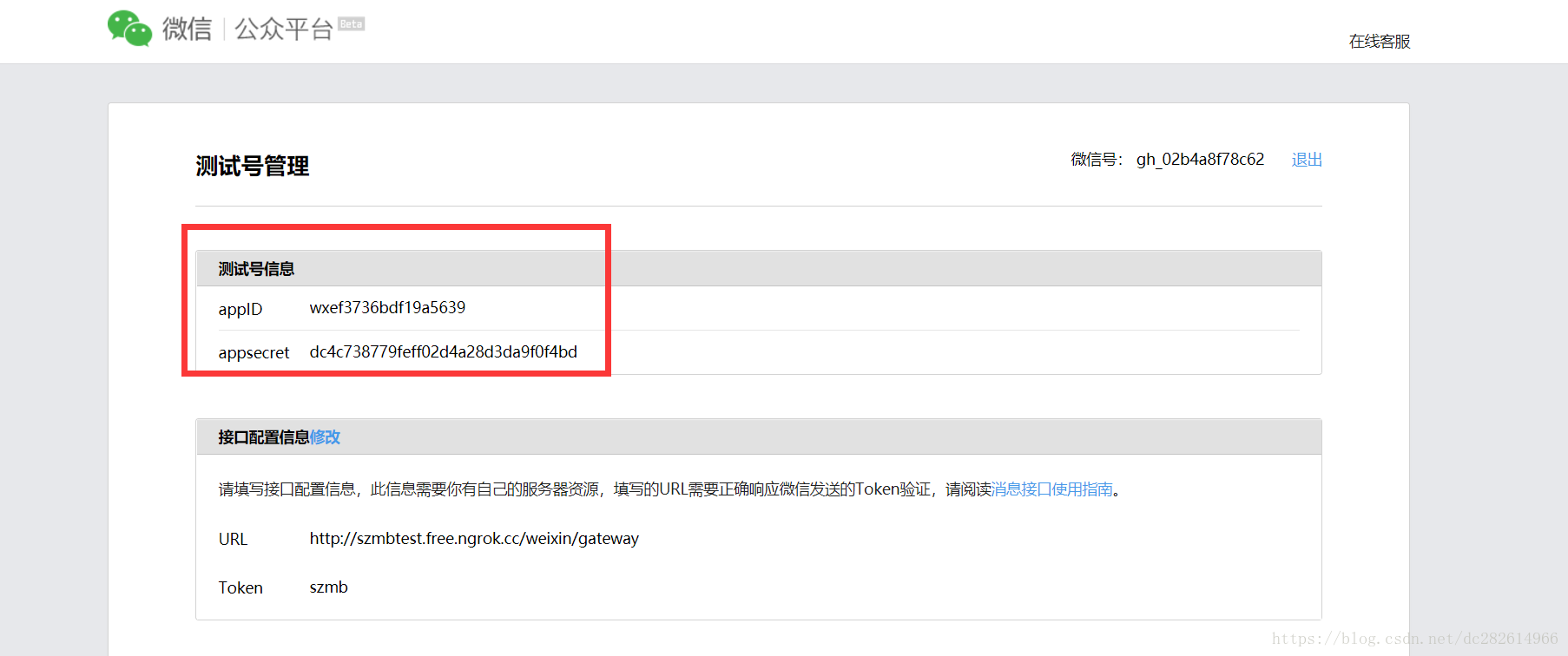
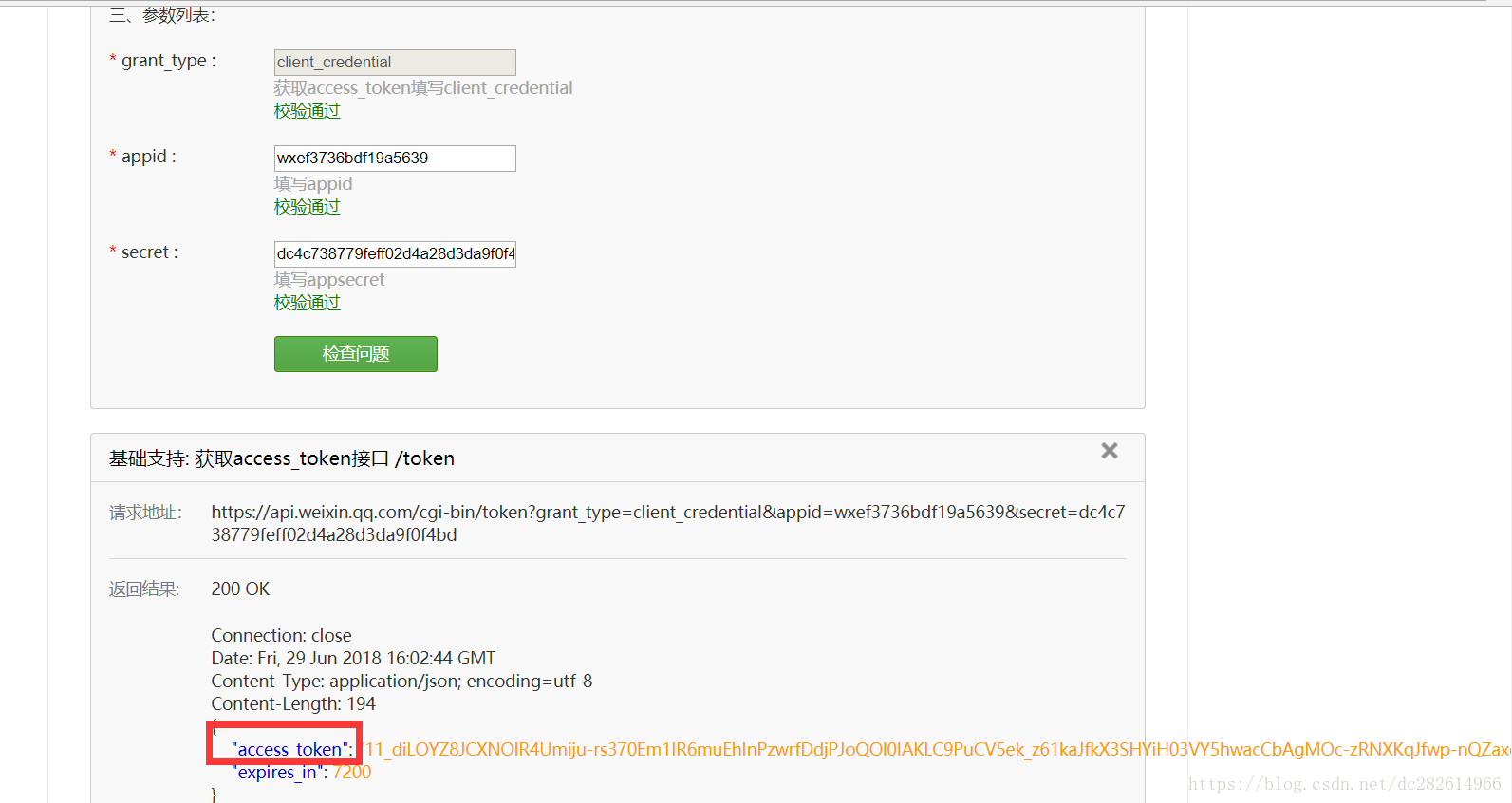
1.第一步:选择上图的接口类型为基础支持,输入测试账号分配的appid和secret,点击检测可以获取到AccessToken,如下图所示:
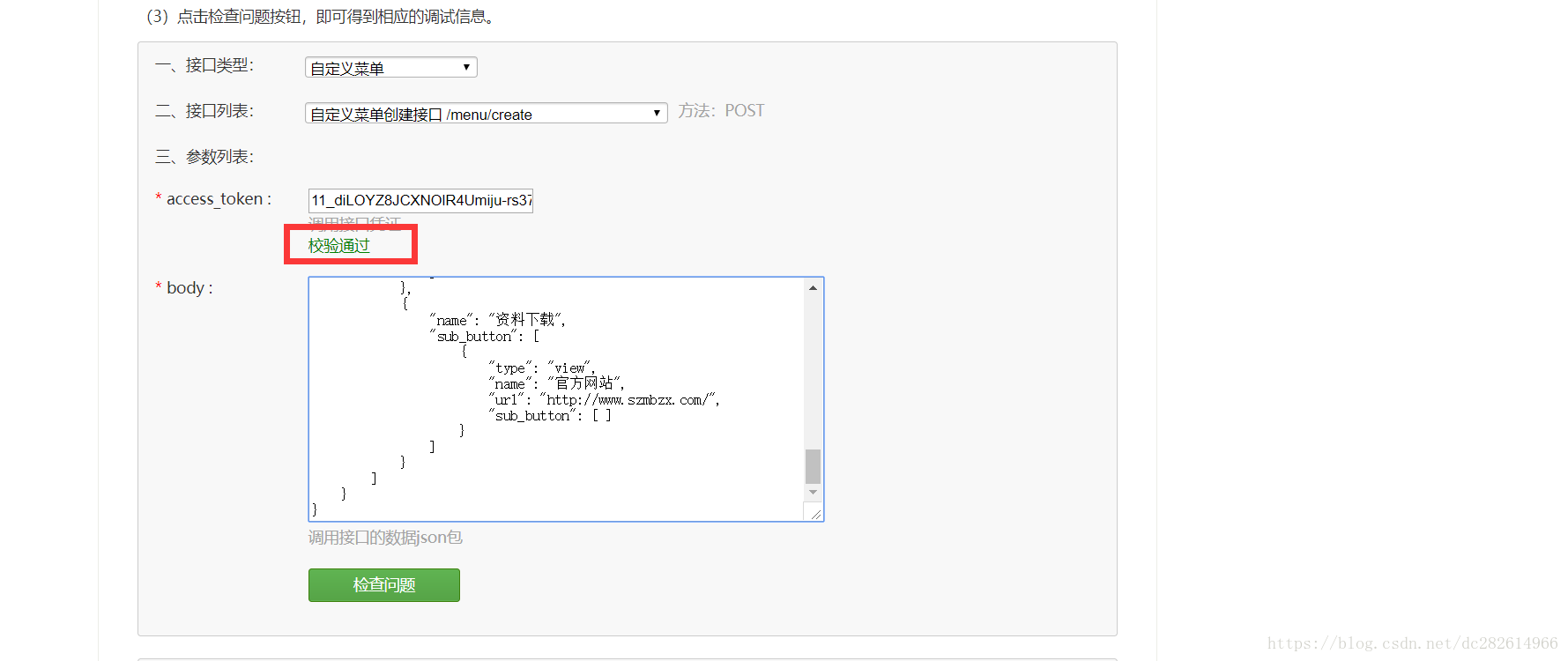
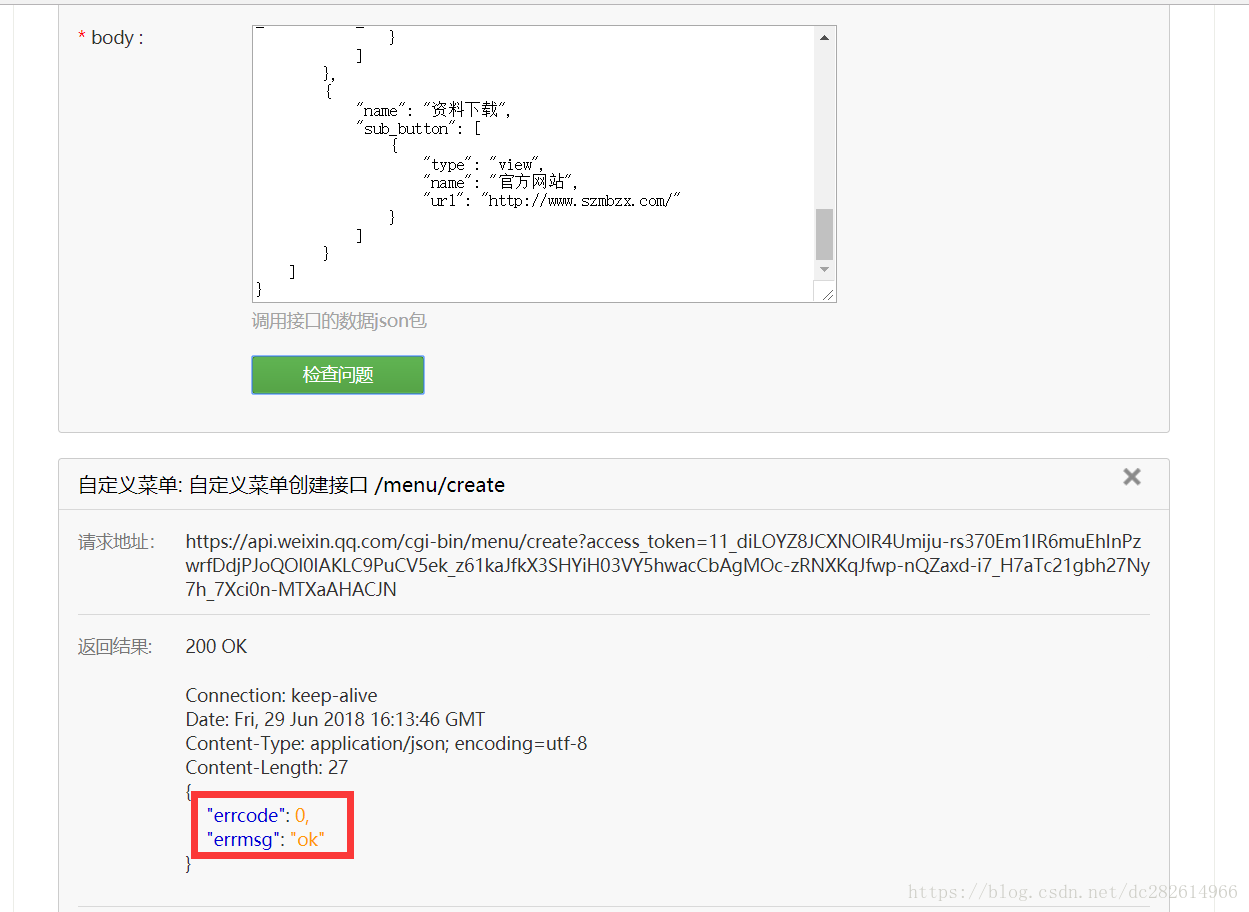
2.第二步,通过第一步中得到的AccessToken,可以进行其他接口的测试,这里以自定义菜单为例测试。复制第一步中得到的AccessToken到自定义菜单对应的AccessToken位置,然后将事先准备好的菜单复制到body文本框中,然后点击检测,返回OK自定义菜单就设置好了,如下图所示:
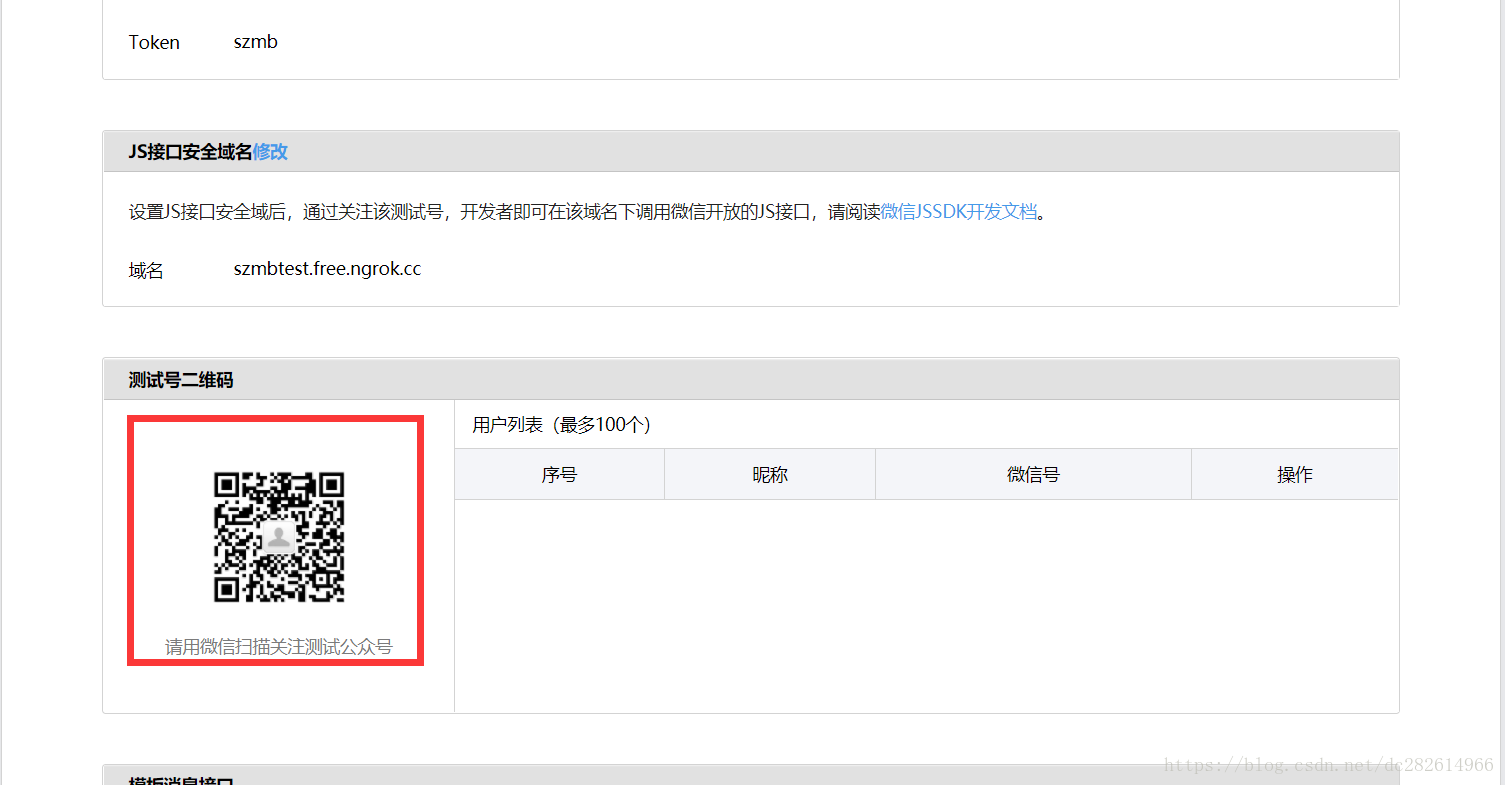
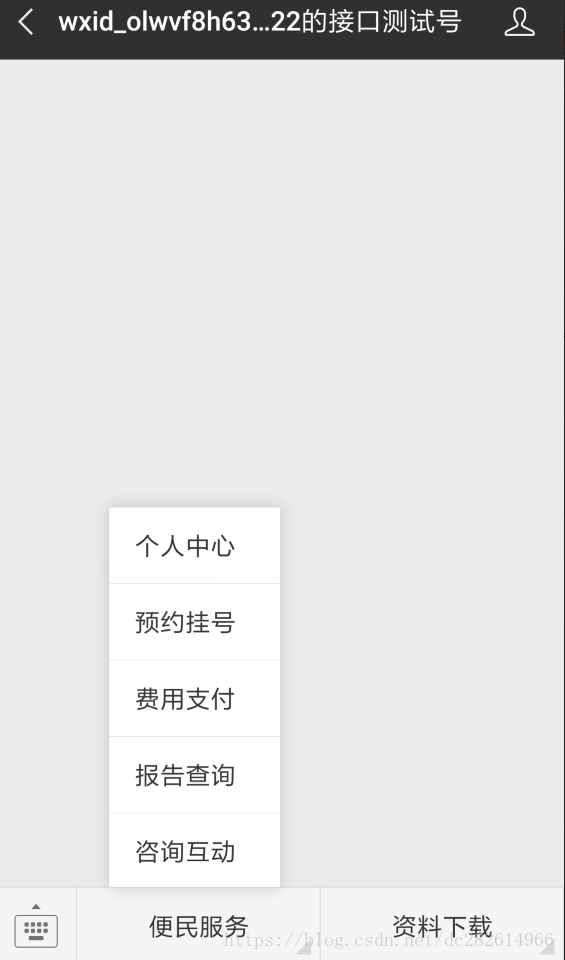
3.第三步,查看自定义菜单,在测试账号管理中找测试二维码,用微信二维码扫描关注测试账号就可以看到自定义菜单了,如下图:
附自定义菜单格式:
{
"button": [
{
"name": "便民服务",
"sub_button": [
{
"type": "view",
"name": "个人中心",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appId=wxef3736bdf19a5639&redirect_uri=http://szmbtest.free.ngrok.cc/weixin/dispatch/PersonalInfo&response_type=code&scope=snsapi_base#wechat_redirect"
},
{
"type": "view",
"name": "预约挂号",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxef3736bdf19a5639&redirect_uri=http://szmbtest.free.ngrok.cc/weixin/dispatch/li_room&response_type=code&scope=snsapi_base#wechat_redirect"
},
{
"type": "view",
"name": "费用支付",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxef3736bdf19a5639&redirect_uri=http://szmbtest.free.ngrok.cc/weixin/dispatch/Clinic&response_type=code&scope=snsapi_base#wechat_redirect"
},
{
"type": "view",
"name": "报告查询",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxef3736bdf19a5639&redirect_uri=http://szmbtest.free.ngrok.cc/weixin/dispatch/report&response_type=code&scope=snsapi_base#wechat_redirect"
},
{
"type": "view",
"name": "咨询互动",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxef3736bdf19a5639&redirect_uri=http://szmbtest.free.ngrok.cc/weixin/dispatch/xie_consultation&response_type=code&scope=snsapi_base#wechat_redirect"
}
]
},
{
"name": "资料下载",
"sub_button": [
{
"type": "view",
"name": "官方网站",
"url": "http://www.szmbzx.com/"
}
]
}
]
}三、注意事项
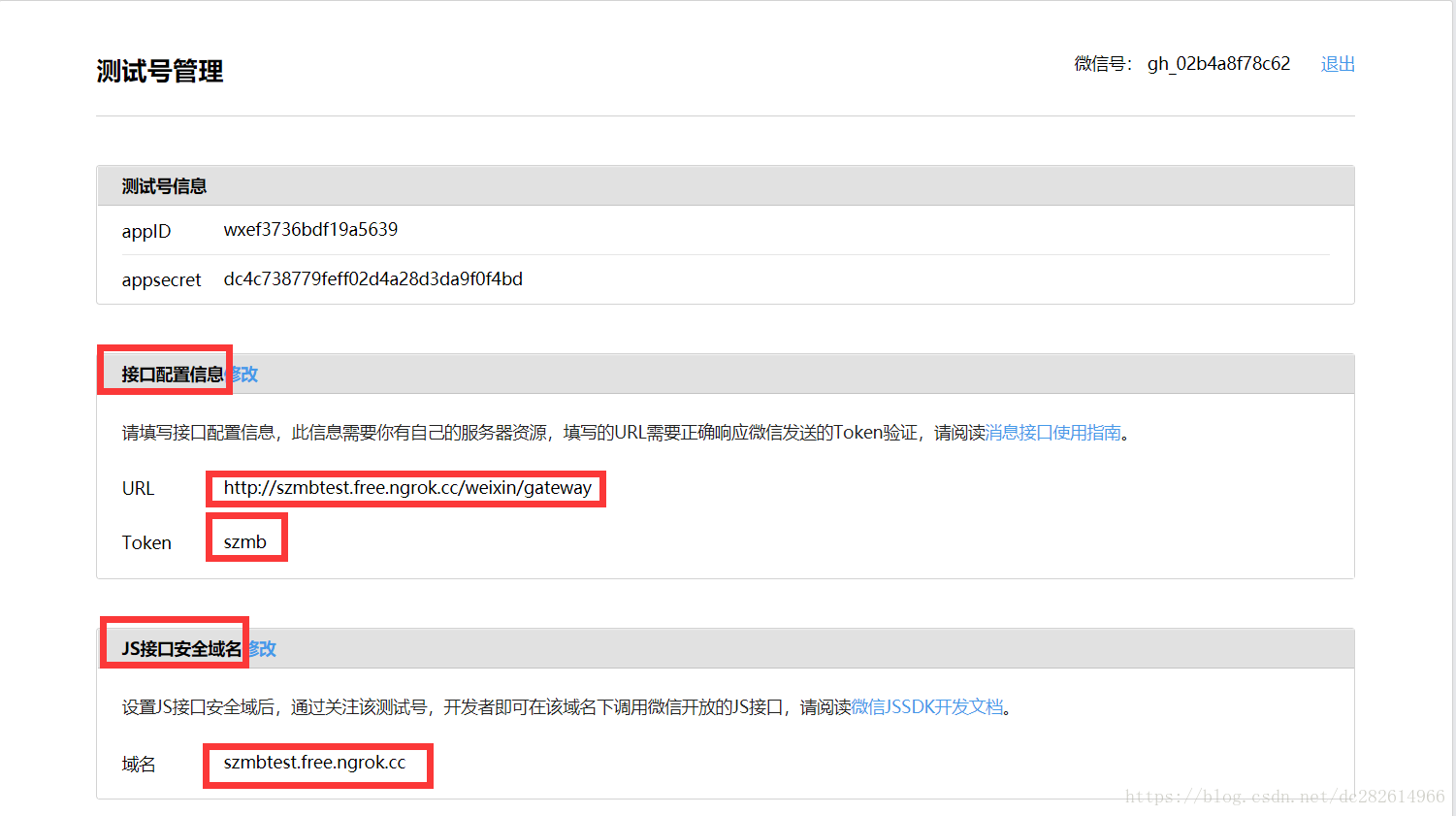
要想使关注的测试账号能真正的访问到后台,需要在测试管理页面中配置一些参数。
1.接口信息配置和JS接口安全域名配置
下图中的域名是使用ngrock代理生成的外网可访问的域名,改域名是免费,但不是很稳定经常容易掉线。
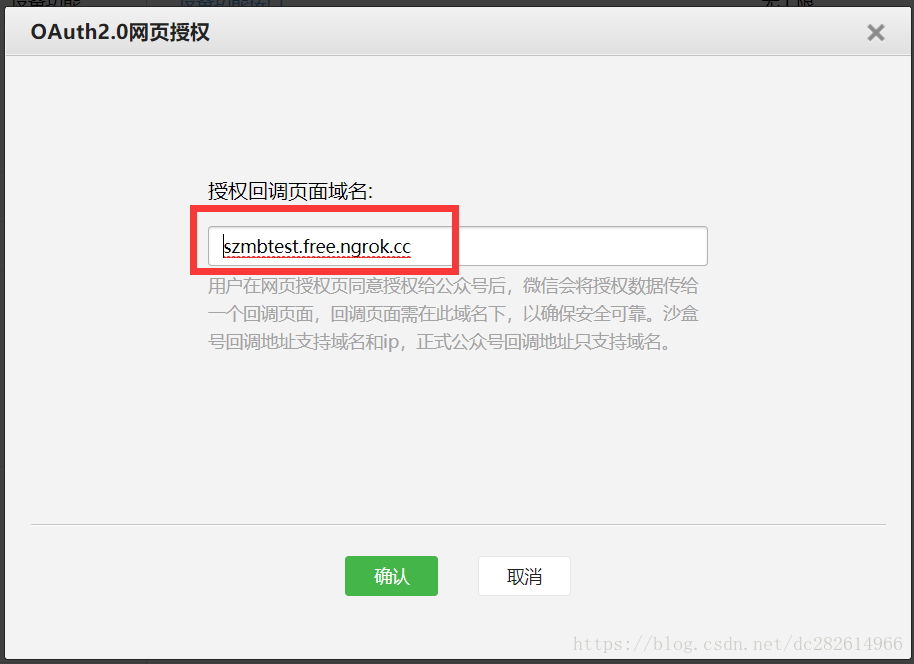
2.网页授权获取用户基本信息配置
还是在测试账号管理页面中,往下拉找到网页账号对应的网页授权获取用户基本信息,点击右侧修改,然后数据域名,该域名与第一条中涉及到域名相同,如下图: