上次分享了一款jquery插件,现在依旧分享这个插件,不过上一次分享主要是用于regular框件,且每一页数据都是从后端获取过来的,这一次的分享主要是讲一次性获取完数据 然后手动进行分页。此需求基本上是和前端搜索挂钩的。所有的数据都在页面里只是展示的不同。这样前端搜索就能从全部数据中进行搜索,而不是尴尬的只能从某一页里进行搜索,不过这种需求一般都在数据量较小的情况下才会使用,毕竟搜索功能一般不是前端来实现的。
这次的插件依旧是 http://106.2.44.116/src/javascript/base/jquery.pagination.js这款插件。
至于这个框架的详细用法我就不再说了,上一篇里都写了,现在直接从实现假分页功能入手。
var list =[
{pic:"1",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"2",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"3",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"4",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"5",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"6",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"7",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"8",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"9",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"10",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"11",name:"zhang",number:"1234",section:"企业事业部"},
{pic:"12",name:"zhang",number:"1234",section:"企业事业部"},
];
首先我们假定这组数据是从后端传来的全部数据
接下来定义一个新数组
var dataList =[];
我们假定需求为每页展示4条数据
则第一步初始化分页,具体配置信息见上一遍博客
$('.box').pagination({
totalData:12,//一共的条数
showData:4,//每页展示的条数
coping:true,
jump:true,
keepShowPN:true,
homePage:'首页',
endPage:'末页',
prevContent:'上页',
nextContent:'下页',
callback:function(api){
}
},function(api){
$('.now').text(api.getCurrent());
});
分页的效果为:(可自定义样式,在css文件中写即可,详细见上一篇)

第二步设置页面默认看见的四条信息,在整体回调函数中写
function(api){ $('.now').text(api.getCurrent()); for(var i=0;i<4;i++){ $("<div class=\"conDv\">"+ "<div class=\"pic\">"+list[i].pic+"</div>"+ "<div class=\"name\">"+list[i].name+"</div>"+ "<div class=\"number\">"+list[i].number+"</div>"+ "<div class=\"section\">"+list[i].section+"</div>"+ "</div>").appendTo("#con"); dataList.push(list[i]); } });
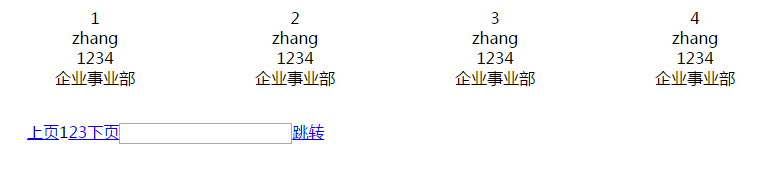
现在默认的四条已经展示出来了,如图(样式自己定义即可)

第三步:点击分页操作时。在点击回调中写
callback:function(api){ $('.now').text(api.getCurrent()); api.getCurrent(); console.log((api.getCurrent()-1)*4+"到"+(api.getCurrent()-1)*4*2); $("#con").text(""); if(api.getCurrent() == 1){ for(var i=0;i<4;i++){ $("<div class=\"conDv\">"+ "<div class=\"pic\">"+list[i].pic+"</div>"+ "<div class=\"name\">"+list[i].name+"</div>"+ "<div class=\"number\">"+list[i].number+"</div>"+ "<div class=\"section\">"+list[i].section+"</div>"+ "</div>").appendTo("#con"); } }else{ var next= (api.getCurrent()-1)*4*2; if((api.getCurrent()-1)*4*2 >12){ next = 12; } for(var i= (api.getCurrent()-1)*4;i<next;i++){ $("<div class=\"conDv\">"+ "<div class=\"pic\">"+list[i].pic+"</div>"+ "<div class=\"name\">"+list[i].name+"</div>"+ "<div class=\"number\">"+list[i].number+"</div>"+ "<div class=\"section\">"+list[i].section+"</div>"+ "</div>").appendTo("#con"); } } }
其中第一页和最后一页要单独处理,不能用通用公式,否则会报错
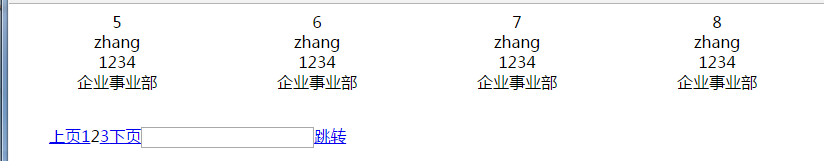
至此一个简单的分页效果就完成了。效果如下,当点击第二页时,效果如下:

下面一段完整的代码仅供大家参考
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-1.10.2.min.js"></script> 7 <script src="js/jquery.pagination.js"></script> 8 <style> 9 #con{ 10 width:100%; 11 } 12 .conDv{ 13 width:200px; 14 height:300px; 15 float:left; 16 } 17 .conDv .pic,.conDv .name,.conDv .number,.conDv .section{ 18 width:100%; 19 height:20px; 20 text-align:center; 21 line-height:20px; 22 } 23 .box{ 24 position: absolute; 25 bottom:630px; 26 left:40px; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="con"> 32 33 </div> 34 <div class="box"> 35 36 </div> 37 <script> 38 var list =[ 39 {pic:"1",name:"zhang",number:"1234",section:"企业事业部"}, 40 {pic:"2",name:"zhang",number:"1234",section:"企业事业部"}, 41 {pic:"3",name:"zhang",number:"1234",section:"企业事业部"}, 42 {pic:"4",name:"zhang",number:"1234",section:"企业事业部"}, 43 {pic:"5",name:"zhang",number:"1234",section:"企业事业部"}, 44 {pic:"6",name:"zhang",number:"1234",section:"企业事业部"}, 45 {pic:"7",name:"zhang",number:"1234",section:"企业事业部"}, 46 {pic:"8",name:"zhang",number:"1234",section:"企业事业部"}, 47 {pic:"9",name:"zhang",number:"1234",section:"企业事业部"}, 48 {pic:"10",name:"zhang",number:"1234",section:"企业事业部"}, 49 {pic:"11",name:"zhang",number:"1234",section:"企业事业部"}, 50 {pic:"12",name:"zhang",number:"1234",section:"企业事业部"}, 51 ]; 52 var dataList=[]; 53 54 $('.box').pagination({ 55 totalData:12, 56 showData:4, 57 coping:true, 58 jump:true, 59 keepShowPN:true, 60 homePage:'首页', 61 endPage:'末页', 62 prevContent:'上页', 63 nextContent:'下页', 64 callback:function(api){ 65 $('.now').text(api.getCurrent()); 66 api.getCurrent(); 67 console.log((api.getCurrent()-1)*4+"到"+(api.getCurrent()-1)*4*2); 68 $("#con").text(""); 69 70 if(api.getCurrent() == 1){ 71 for(var i=0;i<4;i++){ 72 $("<div class=\"conDv\">"+ 73 "<div class=\"pic\">"+list[i].pic+"</div>"+ 74 "<div class=\"name\">"+list[i].name+"</div>"+ 75 "<div class=\"number\">"+list[i].number+"</div>"+ 76 "<div class=\"section\">"+list[i].section+"</div>"+ 77 "</div>").appendTo("#con"); 78 } 79 }else{ 80 var next= (api.getCurrent()-1)*4*2; 81 if((api.getCurrent()-1)*4*2 >12){ 82 next = 12; 83 } 84 for(var i= (api.getCurrent()-1)*4;i<next;i++){ 85 $("<div class=\"conDv\">"+ 86 "<div class=\"pic\">"+list[i].pic+"</div>"+ 87 "<div class=\"name\">"+list[i].name+"</div>"+ 88 "<div class=\"number\">"+list[i].number+"</div>"+ 89 "<div class=\"section\">"+list[i].section+"</div>"+ 90 "</div>").appendTo("#con"); 91 } 92 } 93 94 } 95 96 },function(api){ 97 $('.now').text(api.getCurrent()); 98 for(var i=0;i<4;i++){ 99 $("<div class=\"conDv\">"+ 100 "<div class=\"pic\">"+list[i].pic+"</div>"+ 101 "<div class=\"name\">"+list[i].name+"</div>"+ 102 "<div class=\"number\">"+list[i].number+"</div>"+ 103 "<div class=\"section\">"+list[i].section+"</div>"+ 104 "</div>").appendTo("#con"); 105 dataList.push(list[i]); 106 } 107 }); 108 </script> 109 </body> 110 </html>
至此。一个假分页功能已经实现。希望可以给大家带来帮助
