提出问题:
APP中嵌入一个H5的网页,但出现的广告条或是无关头尾,相当大煞风景,该如何去掉?
分析问题:
1,加入广告条是为了让网站存活下去,这个普通用户无法理解,就此点到为止吧;
2,大多H5头尾部分都用<div> 方式来包裹,里面是以id 或 class 来标示;
3,嵌入webview 一段JavaScript代码来隐藏,目前Android和iOS都支持此方法;
了解技术点:
1,iOS 控件UIWebView 本身支持嵌入一段JavaScript代码来实现和原生网页交互,相关知识点请自行查询,这里不再赘述;
2,Android 组件WebView 需要先设置其支持JavaScript,其余知识和iOS基本一样,通过回调或代理来设置;
代码实战:
这里只分享核心的一段代码,分为 <div id> 和 <div class> 两种情况,下面是两个平台,功能一样的代码片段;
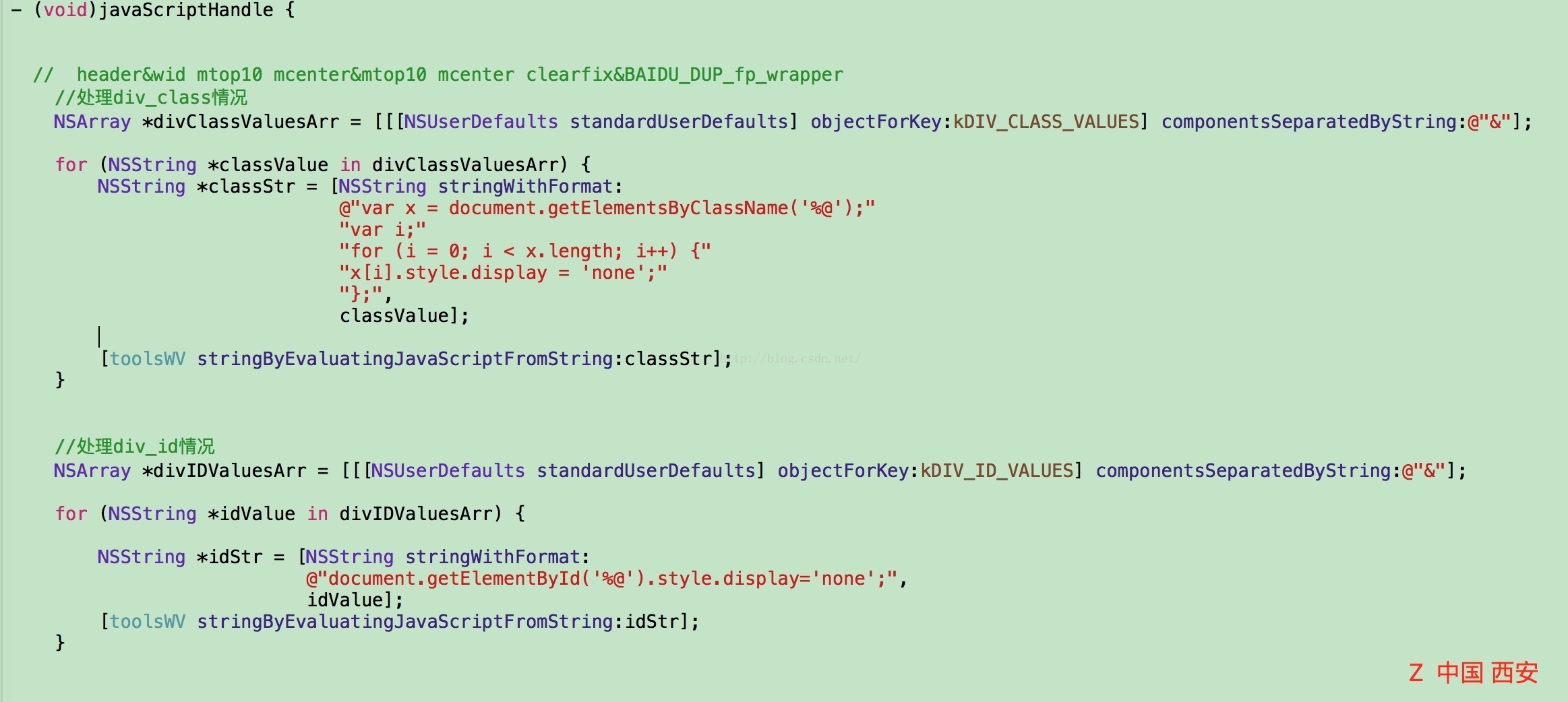
iOS 代码
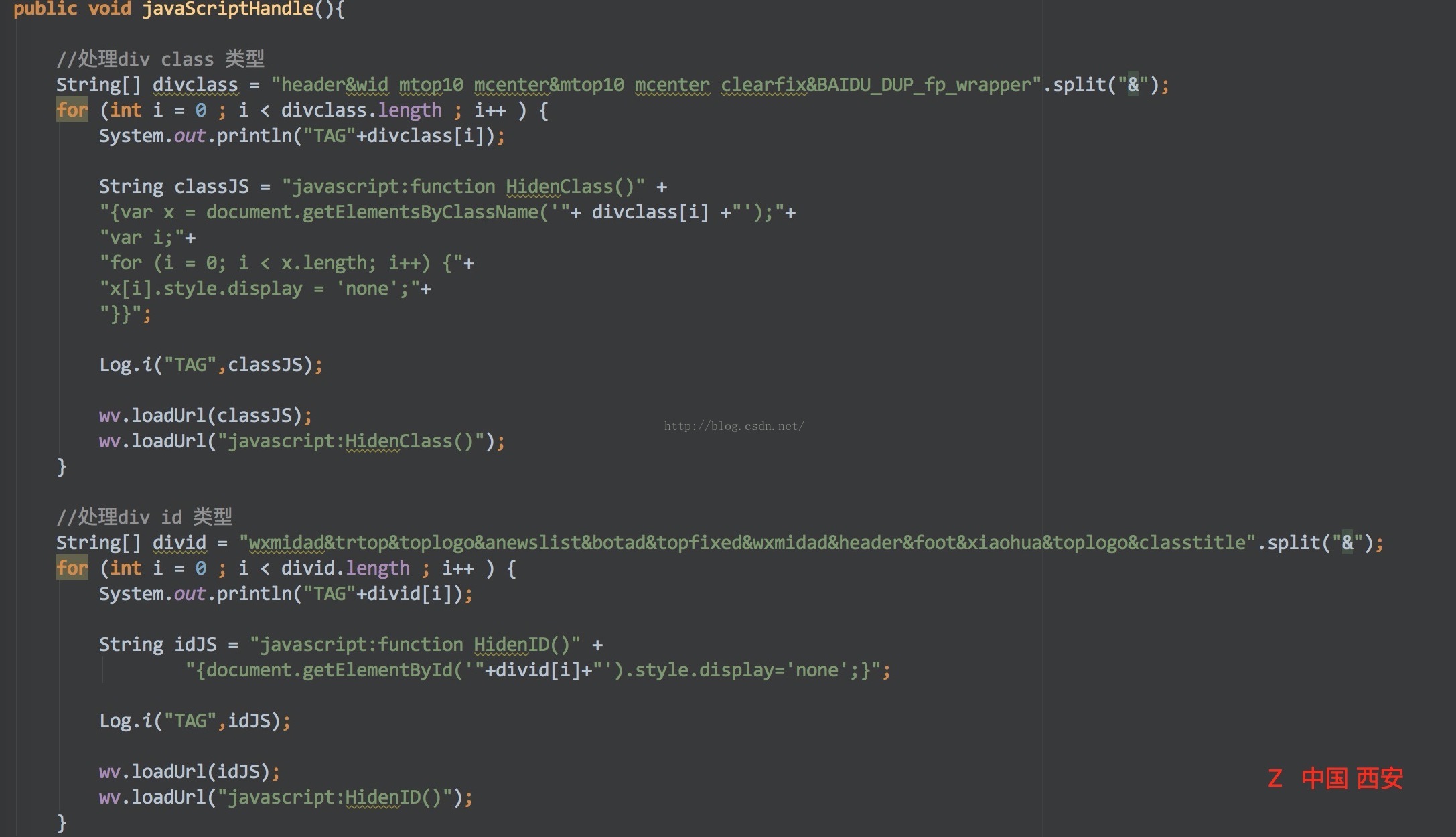
Android代码
总结一下:
每一次的技术分享,都经历了无数次的测试和查询,不管怎么样,记录下来给以后的自己看或是有需求的朋友看,都是很美妙的,作为开发者,技术分享,我们是认真的。
特别推荐优质APP:IT面试宝典
特别推荐优质APP:IT面试宝典