版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
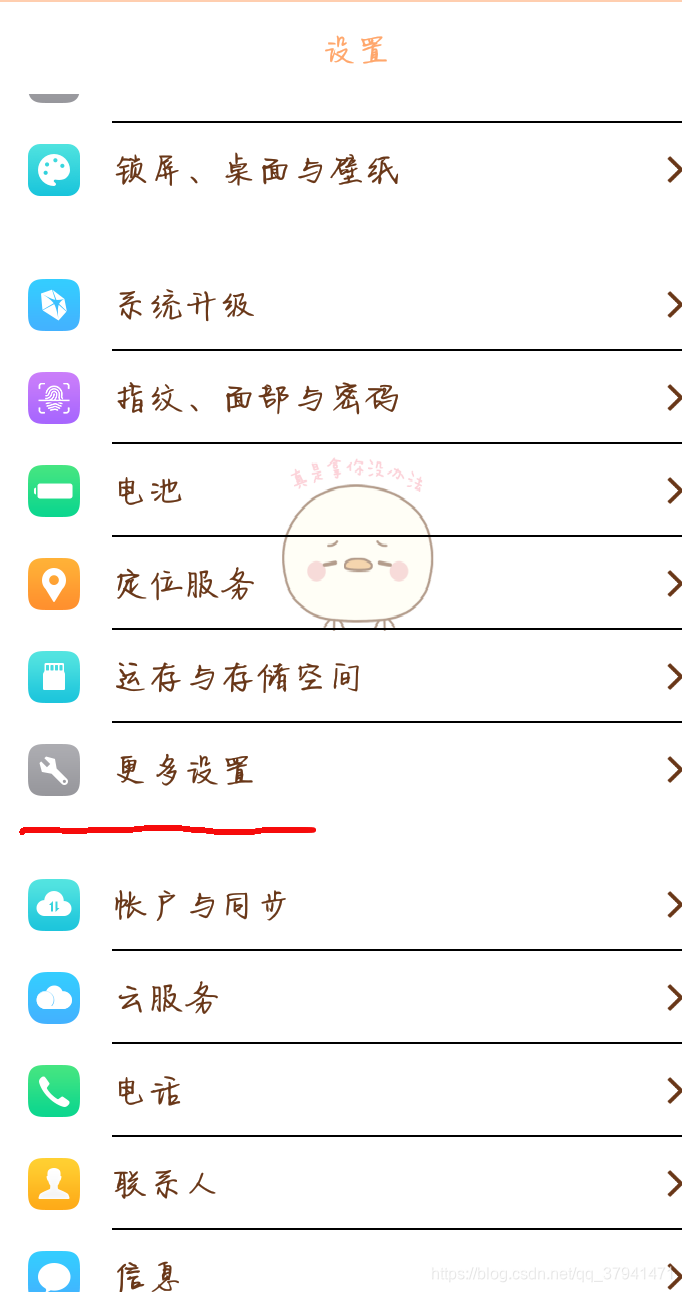
1. 在手机设置或者辅助功能中找到开发者工具(下面我用的是vivo手机)

2. 找到【开发者选项】并打开

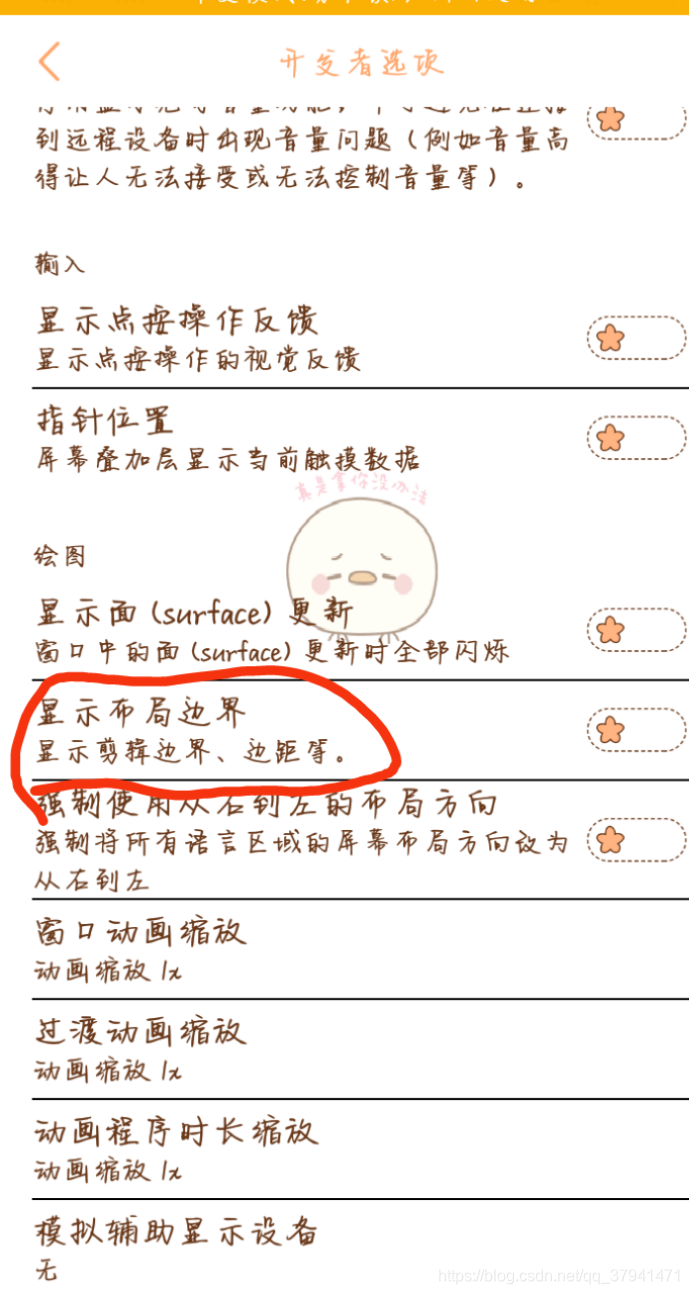
3. 往下滑,找到【绘图】里面的【显示布局边界】并打开

4. 打开后如何区分H5页面和原生(native)页面?
4.1. 原生(native)页面
就是密密麻麻的红线,布局很规范的页面就是原生页面

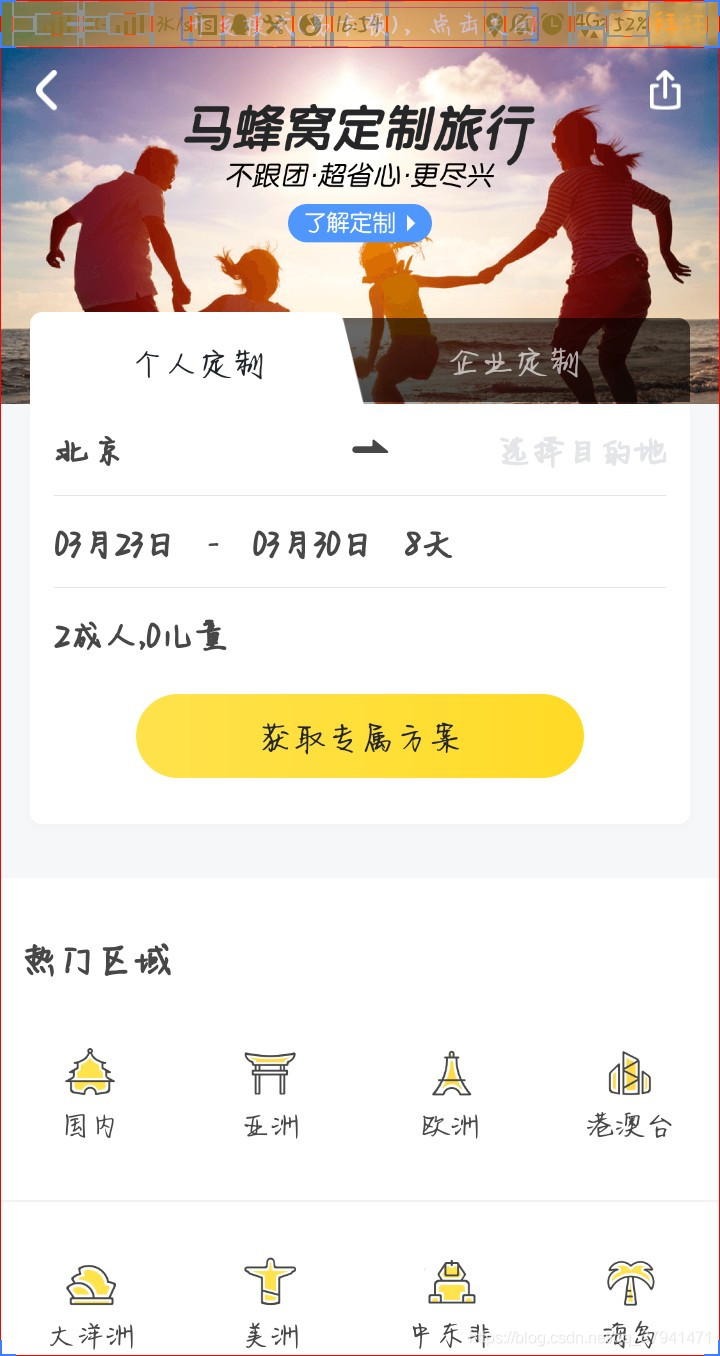
4.2 H5页面
打开页面中间一大部分都没有红线,只有页面边缘有红线的布局就是H5页面
(多用这样的方法可以多看看,就可以很快的去区分页面了)
另外如果还是不太会区分的话,可以看看我的另外一篇博客,也有很多的方法去区分:
https://blog.csdn.net/qq_37941471/article/details/87861733