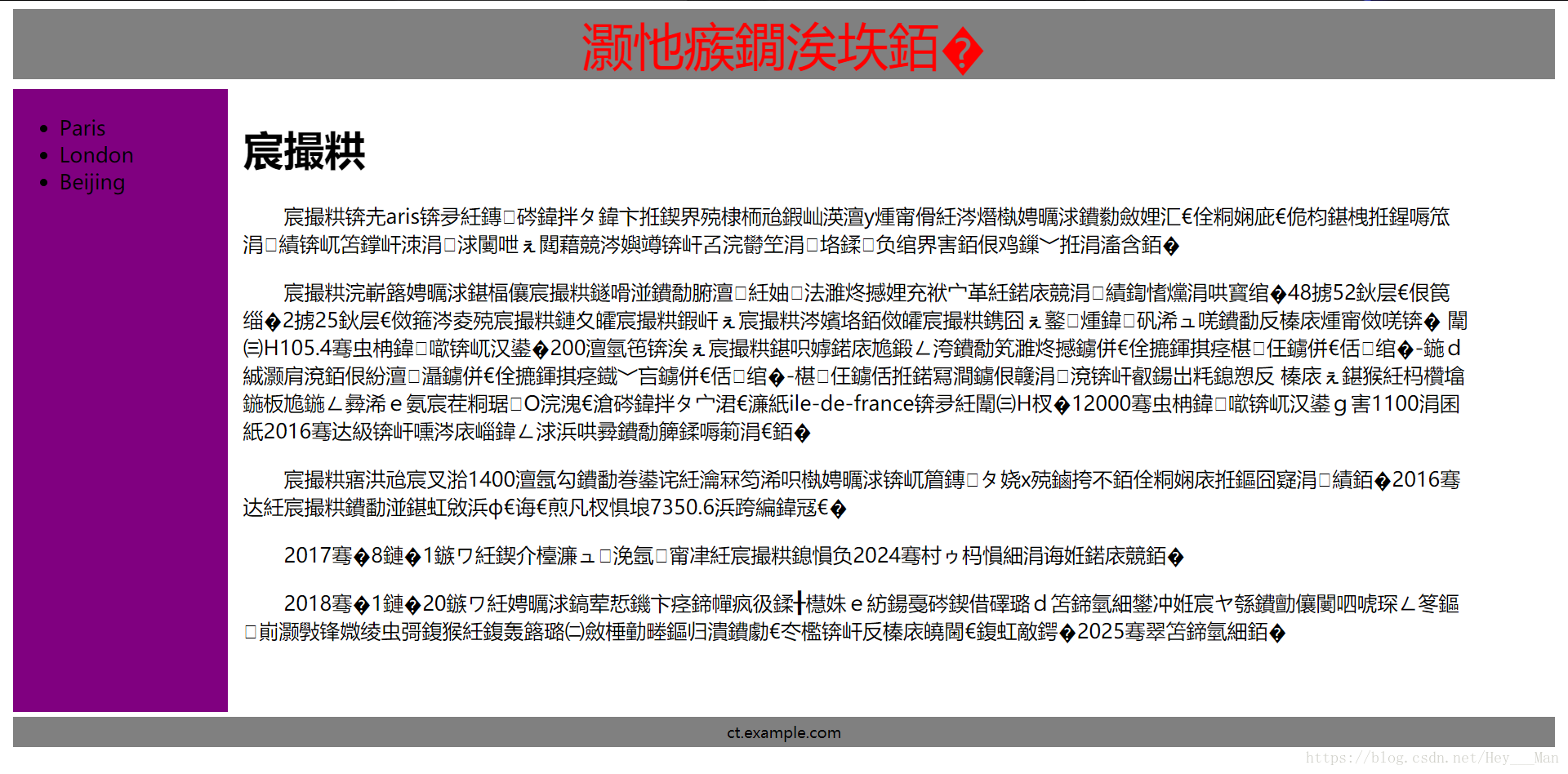
最近在学web开发,编写html文档时出现中文乱码,如下图:

后查阅资料,发现是因为我的代码是utf-8编码的,而系统默认编码为GB2132,两者不匹配,因而在html文档中的head元素下添加如下子元素:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">这样便解决了问题。
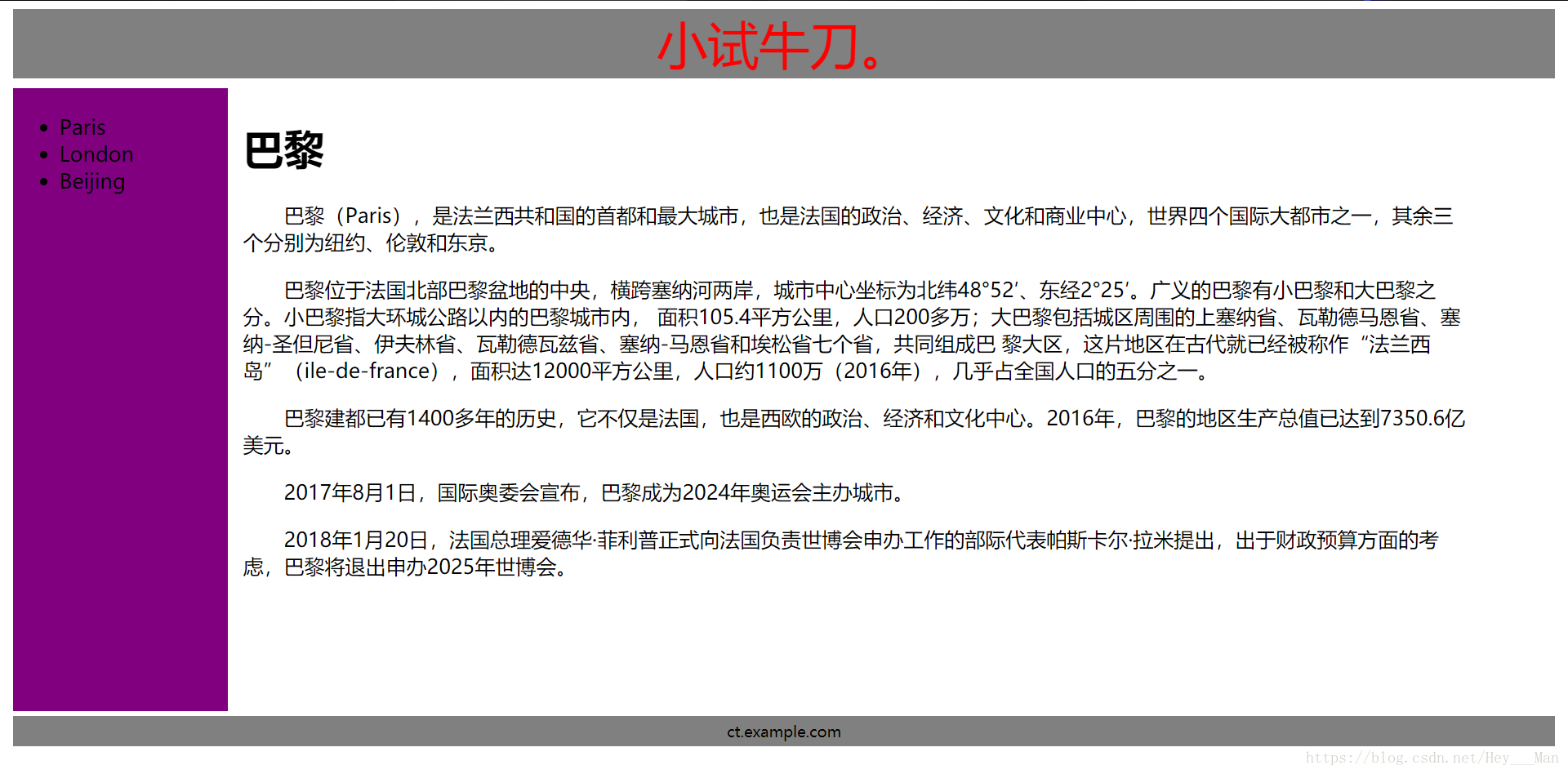
当然,也可以更改文档的编码方式,将utf-8编码改为GB2132编码方式,同样可以解决问题。结果如下:

附上我的代码。
/* mystyle.css */
#header{
background-color: grey;
color: red;
text-align: center;
font-size: 50px;
padding: 1px;
margin: 5px;
}
#footer{
background-color: grey;
text-align: center;
font-size: 15px;
padding: 5px;
clear: both;
margin: 5px;
}
#nav{
background-color: purple;
font-size: 20px;
width: 200px;
height: 600px;
padding: 5px;
float: left;
margin: 5px;
}
#document{
background-color: white;
font-size: 20px;
padding: 5px;
float: left;
margin: 5px;
width: 1200px;
height: 600px;
}
p{
text-indent: 2em;
}<!-- index.html -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的网页</title>
<link rel="stylesheet" type="text/css" href="mystyle.css"/>
</head>
<body>
<div id="header">
小试牛刀。
</div>
<div id="nav">
<ul>
<li>Paris</li>
<li>London</li>
<li>Beijing</li>
</ul>
</div>
<div id="document">
<h1>巴黎</h1>
<p>巴黎(Paris),是法兰西共和国的首都和最大城市,也是法国的政治、经济、文化和商业中心,世界四个国际大都市之一,其余三个分别为纽约、伦敦和东京。</p>
<p>巴黎位于法国北部巴黎盆地的中央,横跨塞纳河两岸,城市中心坐标为北纬48°52′、东经2°25′。广义的巴黎有小巴黎和大巴黎之分。小巴黎指大环城公路以内的巴黎城市内,
面积105.4平方公里,人口200多万;大巴黎包括城区周围的上塞纳省、瓦勒德马恩省、塞纳-圣但尼省、伊夫林省、瓦勒德瓦兹省、塞纳-马恩省和埃松省七个省,共同组成巴
黎大区,这片地区在古代就已经被称作“法兰西岛”(ile-de-france),面积达12000平方公里,人口约1100万(2016年),几乎占全国人口的五分之一。</p>
<p>巴黎建都已有1400多年的历史,它不仅是法国,也是西欧的政治、经济和文化中心。2016年,巴黎的地区生产总值已达到7350.6亿美元。</p>
<P>2017年8月1日,国际奥委会宣布,巴黎成为2024年奥运会主办城市。</P>
<p>2018年1月20日,法国总理爱德华·菲利普正式向法国负责世博会申办工作的部际代表帕斯卡尔·拉米提出,出于财政预算方面的考虑,巴黎将退出申办2025年世博会。</p>
</div>
<div id="footer">
ct.example.com
</div>
</body>
</html>