echarts-x里的数据筛选有一个很大的bug
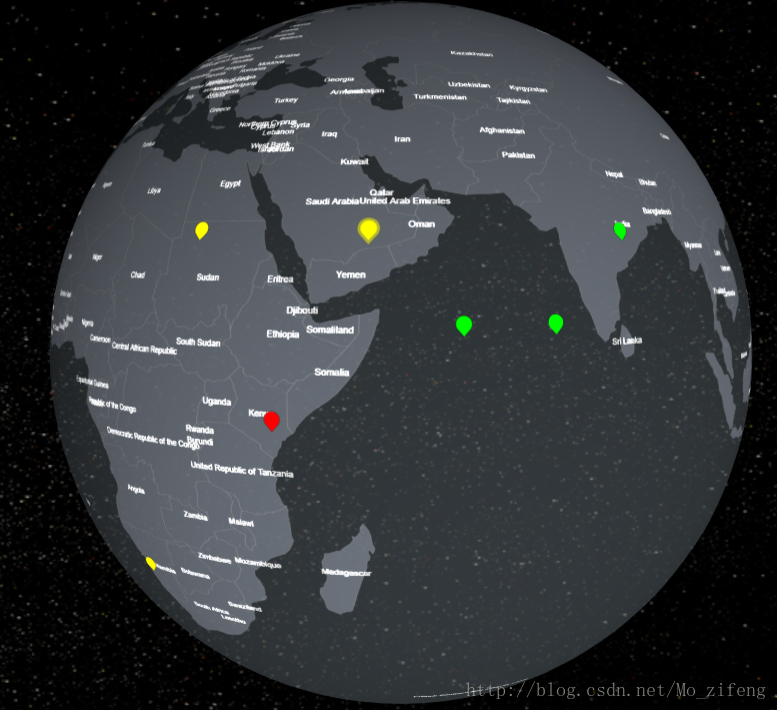
一开始我的数据展示如图所示:
数据筛选:将图上黄色的点隐藏掉
$.ajax({
url: './data/placemark.json',
success: function (data) {
var len = data.length;
for(var i = 0;i < data.length;i++){
if(data[i][2] > 100 && data[i][2] <= 200){
data.splice(i,1);
i--;
}
}
})
筛选过后,剩下的数据重新渲染在地图上,应该是少了几个对应的黄点,然而却变成了这样:只少了一个黄点,剩下的还在。
产生这种结果的原因就在于echarts-x的一个很难让人理解的bug——页面加载初始传入的数据有多少个,渲染在地图上的就必须一直是多少个,所以,经过刚才的筛选之后,数据里确实已经筛选掉那几个黄点了,但是因为渲染的机制,图上必须还得有七个点,那么剩下的几个三个点就由原来地图上本来就存在的点来补充,所以现在的效果是,图上仍然有七个点,不过有两个点重合了,所以看起来只有六个了。很难理解,如果理解不了,我只能说解决办法:在你筛选过几个点之后,对应的加上几个透明点。比如以下操作:
$.ajax({
url: './data/placemark.json',
success: function (data) {
var len = data.length;
for(var i = 0;i < data.length;i++){
if(data[i][2] > min && data[i][2] <= max){
data.splice(i,1);
i--;
}
}
for(var j=data.length;j<=len;j++){
if(data.length == 0){
data.push([10000,10000,301]);
}
else {
data.push([data[data.length-1][0],data[data.length-1][1],301]);
}
}
getData(data);
oneChart.hideLoading();
}
})
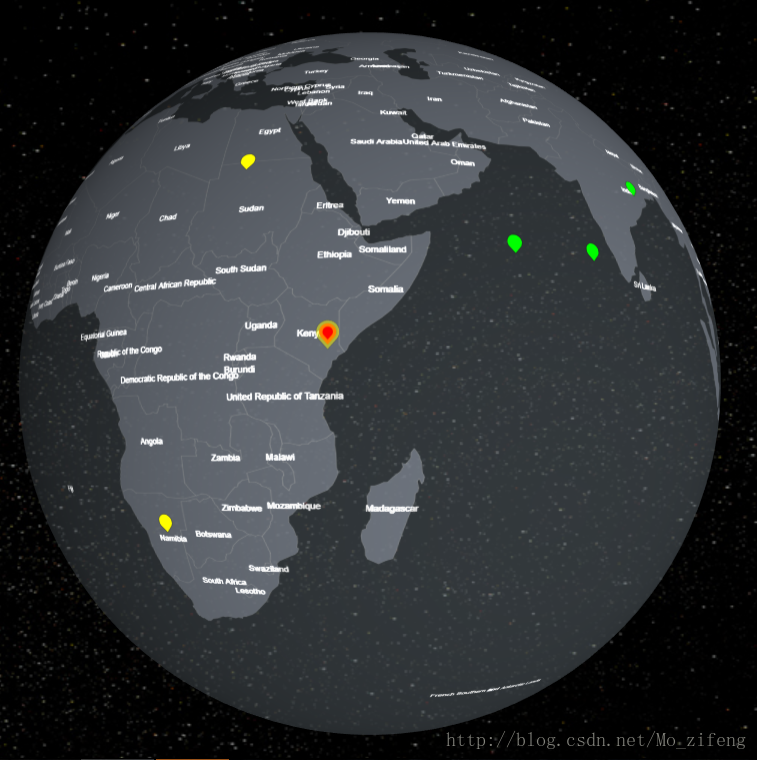
加入点的数值是我对应的条件所需要的,个人条件不同需要进行对应的修改。这样的话,看起来就达到了我们需要的效果,如图:
黄色的点都消失了!实际上是我在地图上某个不知名的坐标上加上了3个透明点!
echarts-x的文档和资料特别少,不知道为什么,希望大家能在研究的路上一帆风顺!