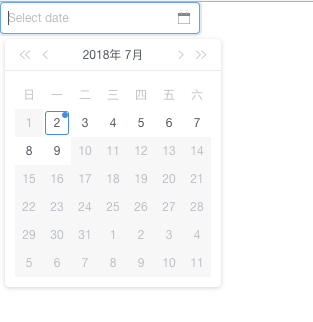
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script> </head> <body> <div id="app"> <date-picker type="date" :options="options3" placeholder="Select date" style="width: 200px"></date-picker> </div> <script> /** 当前日期前面的时间不可选,后面七天后的日期不可选 */ new Vue({ el: '#app', data: { options3: { disabledDate (date) { console.log(date) console.log(date.valueOf()) console.log(Date.now()) return date&&date.valueOf() > Date.now() + 86400000*7 || date.valueOf() < Date.now() - 86400000; } }, }, methods: { } }) </script> </body> </html>