如何去调试一个html
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String path=request.getContextPath(); %> <html> <head> <title>Title</title> </head> <body> <h1 align="center">超级权限申请</h1> <form id="loginForm" action="<%=path%>/addStaff" method="post" align="center"> <table style="font-size:20px;width: 500px;height:120px;margin: 0 auto"> <tr> <td style="width: 75px;">mis号:</td> <td><input style="font-size: 20px;" type="text" name="miscode" required="required" /></td> </tr> <tr> <td>开始时间:</td> <td> <input type="date" name="datefrom" required="required" /> <input type="number" name="hourfrom" placeholder="00" value="00" max="23" min="00" maxlength="2" /> <input type="number" name="minutefrom" placeholder="00" value="00" max="59" min="00" maxlength="2"/> <input type="number" name="secondfrom" placeholder="00" value="00" max="59" min="00" maxlength="2"/> </td> </tr> <tr> <td>结束时间</td> <td> <input type="date" name="dateto" required="required"/> <input type="number" name="hourto" placeholder="00" value="00" max="23" min="00" maxlength="2" /> <input type="number" name="minuteto" placeholder="00" value="00" max="59" min="00" maxlength="2" /> <input type="number" name="secondto" placeholder="00" value="00" max="59" min="00" maxlength="2"/> </td> </tr> <tr> <td> 申请理由:</td> <td> <textarea name="memo" required="required" ></textarea> </td> <!-- <td > <textarea name="memo" required="required" /> </td> --> </tr> <tr> <td colspan="2" > <input height="38px" font-size="38px" type="submit" value="提交申请"/></td> </tr> </table> </form> <%--<form id="loginForm" action="<%=path%>/addStaff" method="post" align="center">--%> <%--mis号:<input type="text" name="miscode" required="required" />--%> <%--<br>--%> <%--开始时间:<input type="date" name="datefrom" required="required" />--%> <%--<input type="number" name="hourfrom" placeholder="00" value="00" max="23" min="00" maxlength="2" />--%> <%--<input type="number" name="minutefrom" placeholder="00" value="00" max="59" min="00" maxlength="2"/>--%> <%--<input type="number" name="secondfrom" placeholder="00" value="00" max="59" min="00" maxlength="2"/>--%> <%--<br>--%> <%--结束时间:<input type="date" name="dateto" required="required"/>--%> <%--<input type="number" name="hourto" placeholder="00" value="00" max="23" min="00" maxlength="2" />--%> <%--<input type="number" name="minuteto" placeholder="00" value="00" max="59" min="00" maxlength="2" />--%> <%--<input type="number" name="secondto" placeholder="00" value="00" max="59" min="00" maxlength="2"/>--%> <%--<br>--%> <%--申请理由:<input type="text" name="memo" required="required" />--%> <%--<br>--%> <%--<input type="submit" value="提交申请"/>--%> <%--</form>--%> </body>
</html
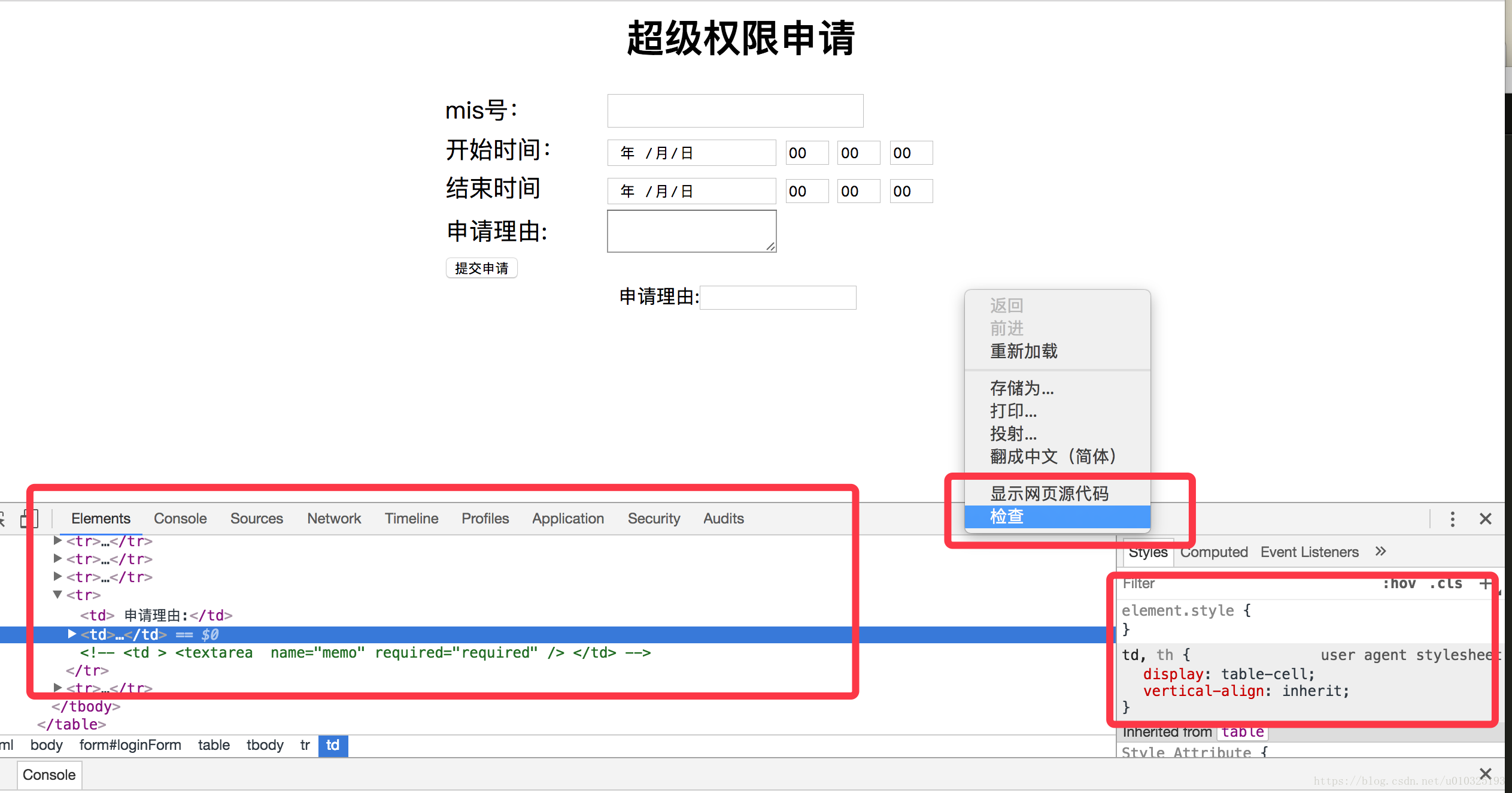
可以把它翻到一个文本里面 比如 test.html 用浏览器打开 如下
然后右击 点击检查
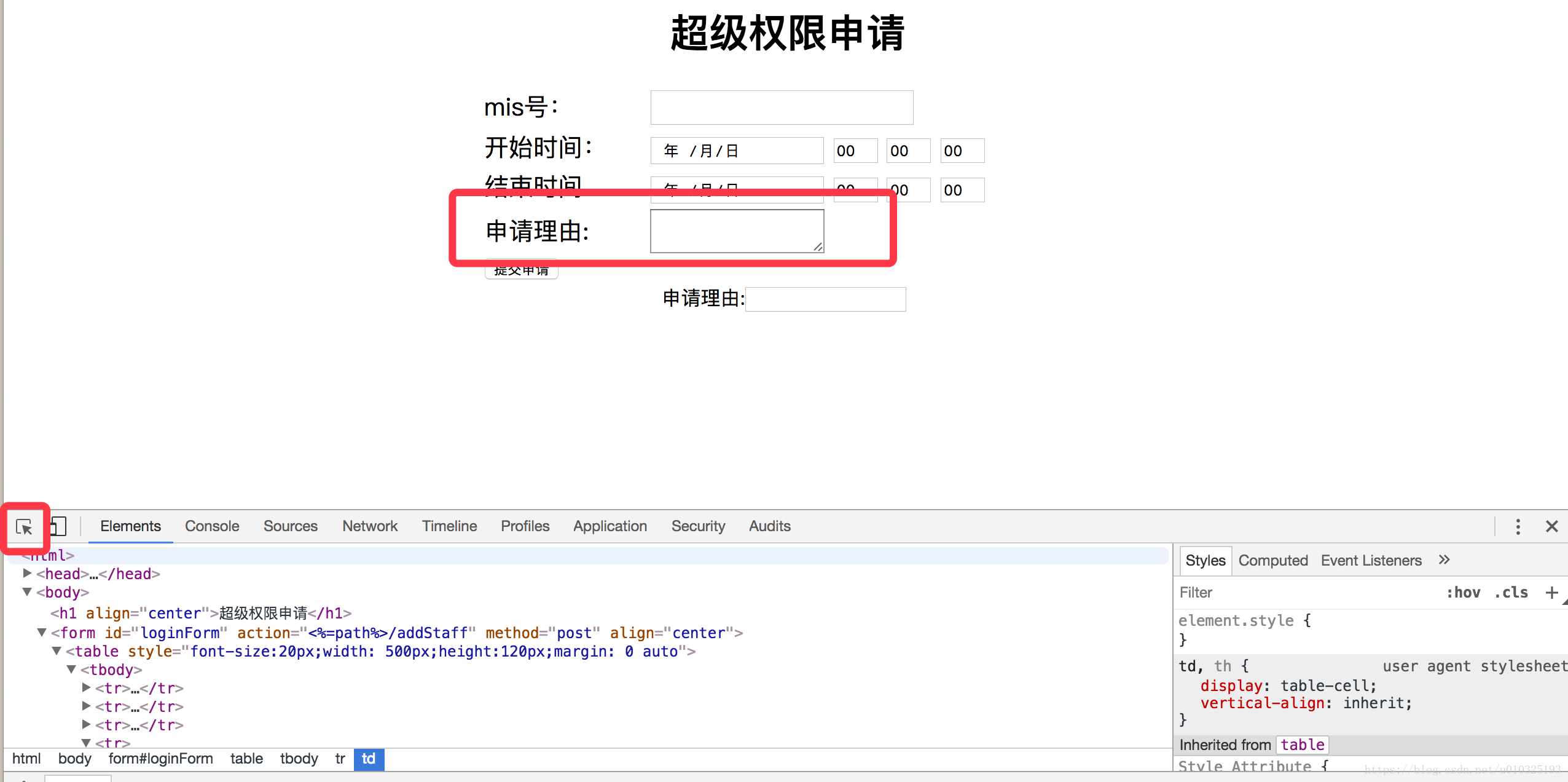
选中左上角的 箭头 可以查看对应的 结构的属性
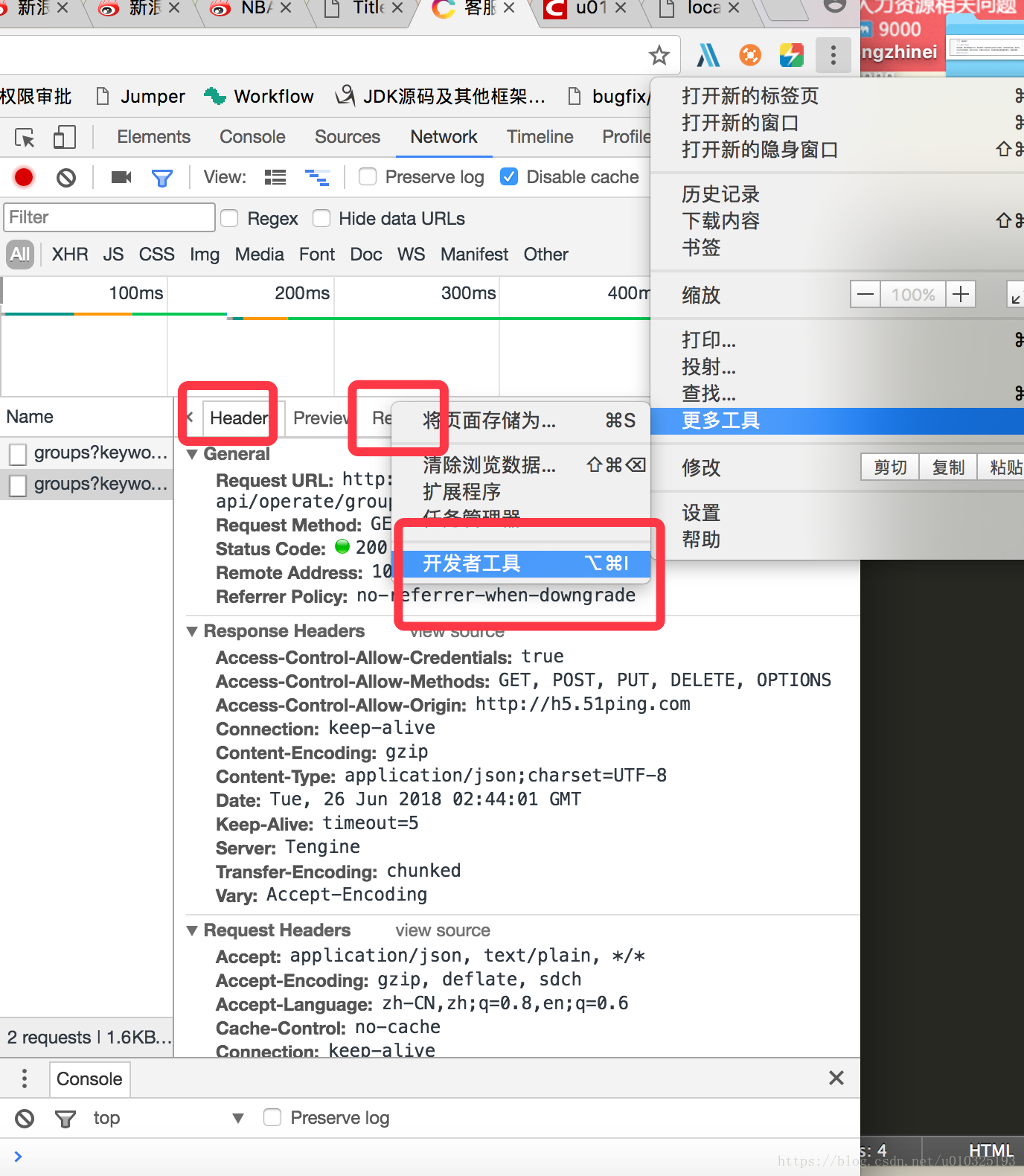
浏览器的访问情况