jQuery Bootgrid插件(一)
其他
2018-07-01 14:35:58
阅读次数: 0



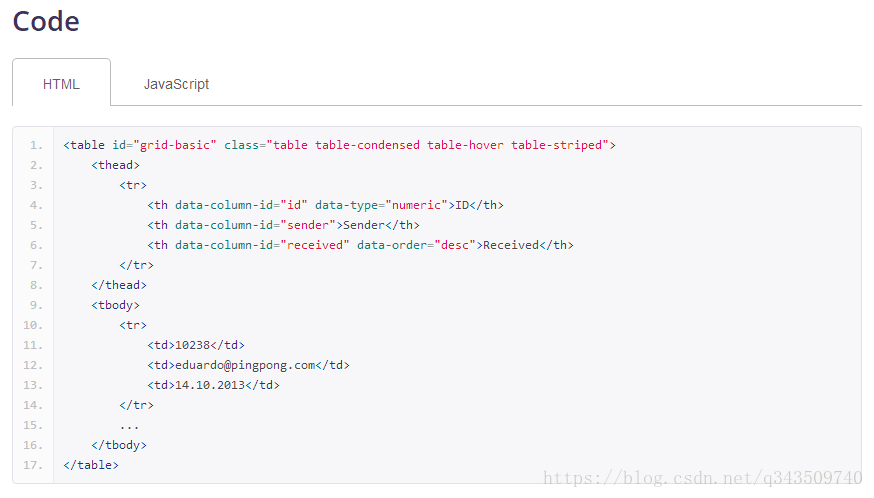
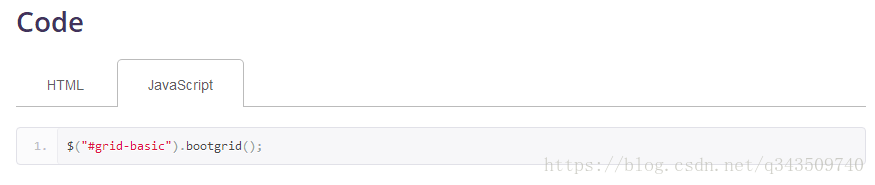
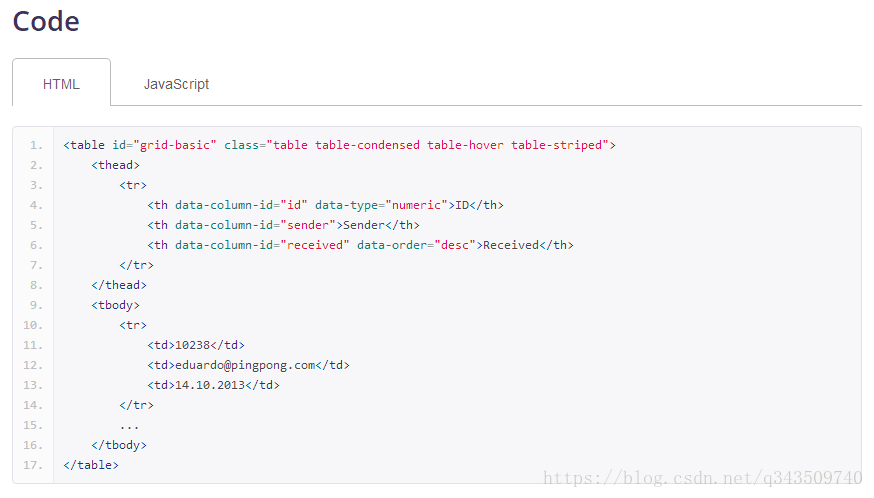
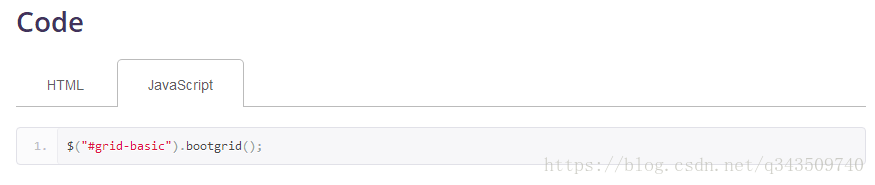
使用非常方便, 只要在table标签的id属性加上.bootgrid(); 即可
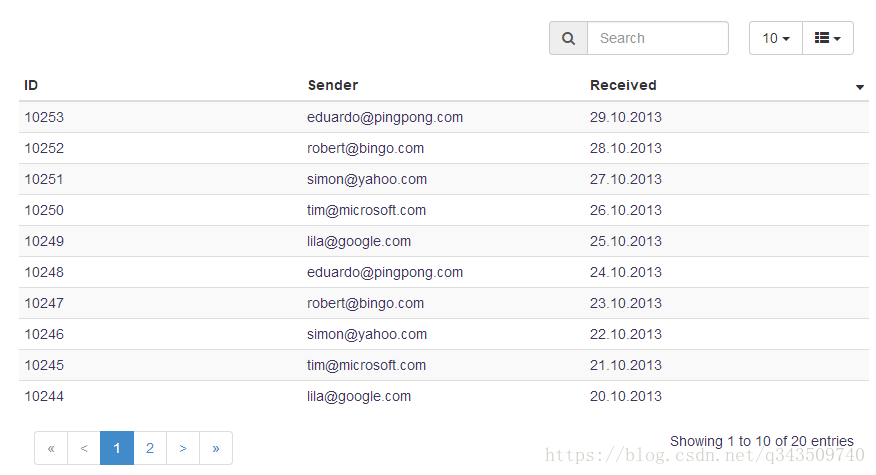
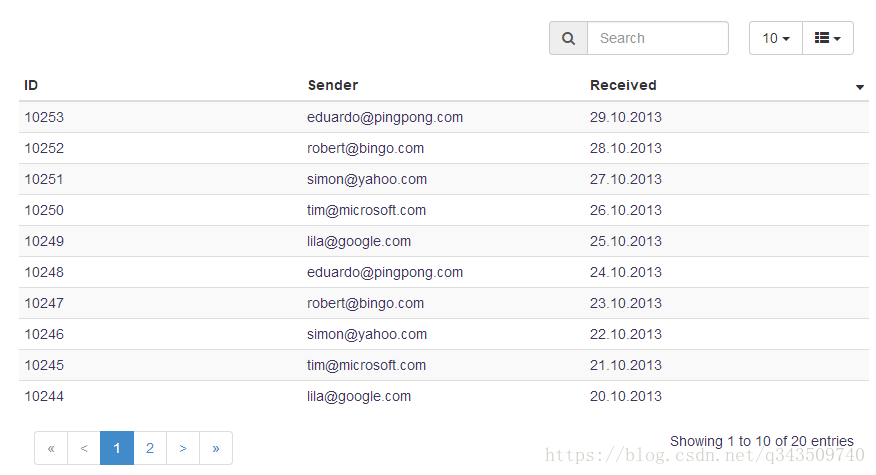
使用前:

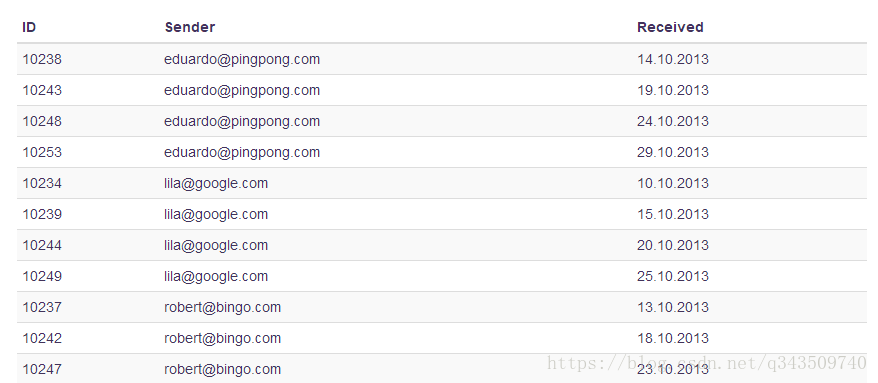
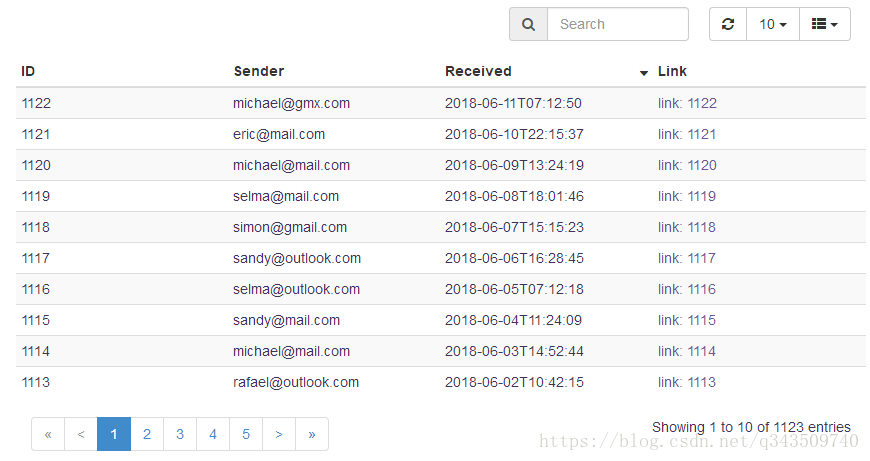
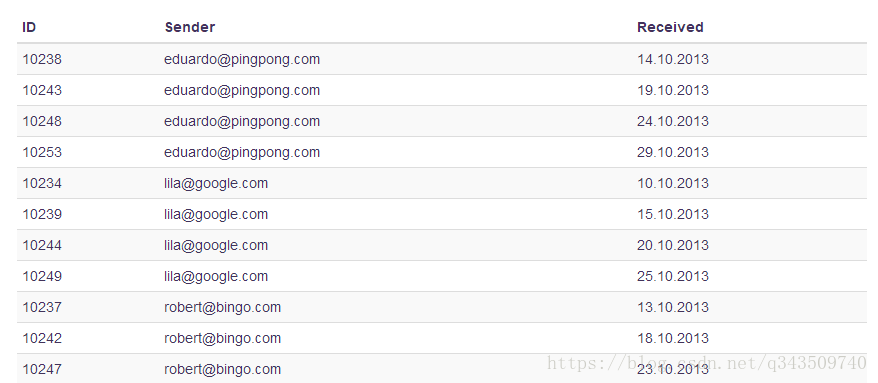
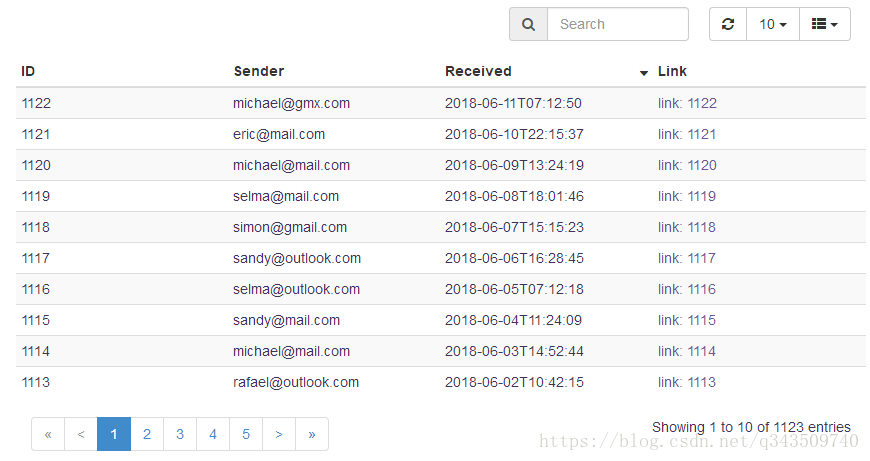
使用后:



可以改变link列的内容:
column.id -> 本列名
row.id -> 本列名相应的 Id



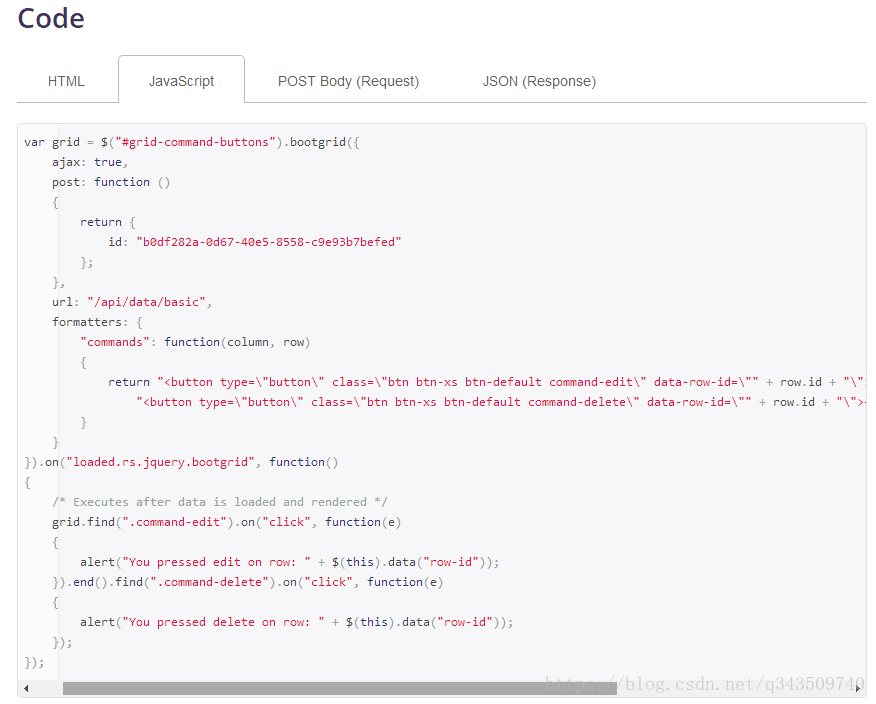
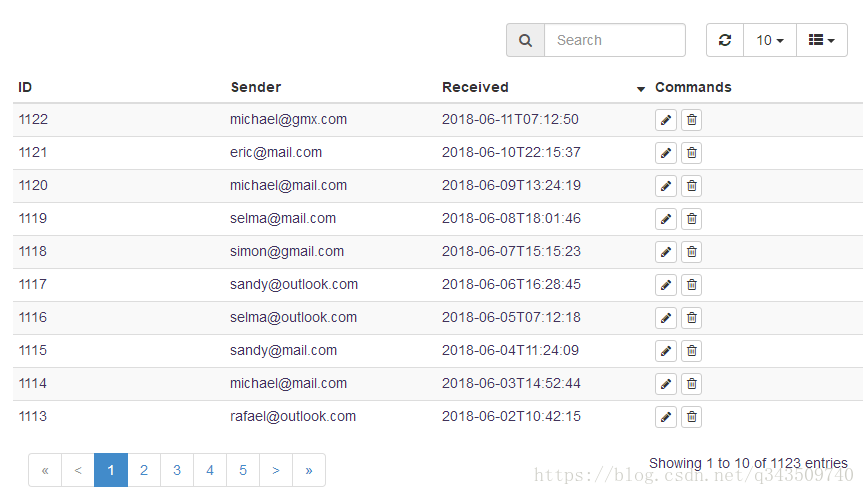
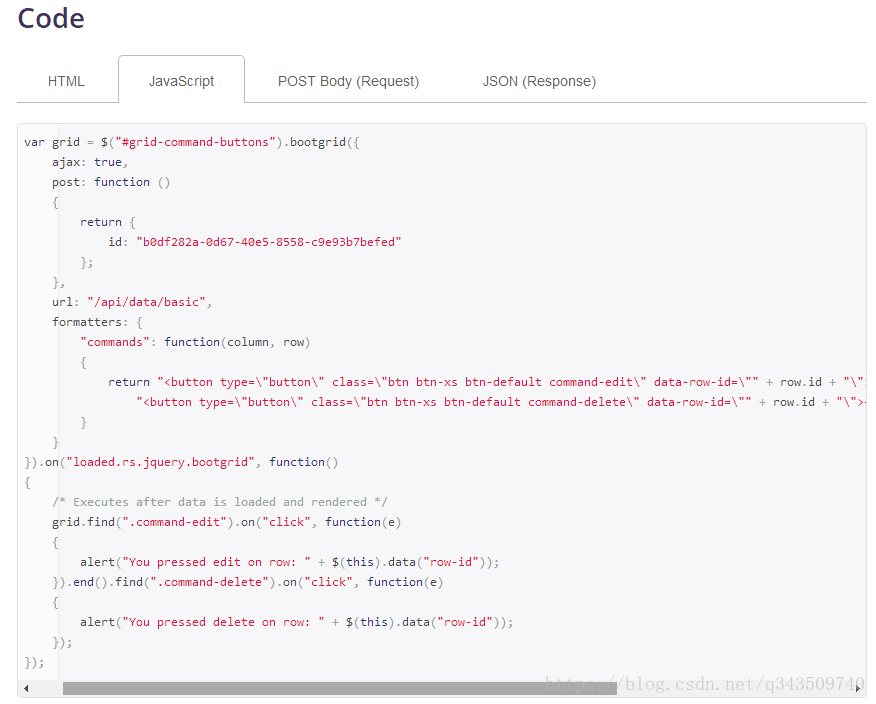
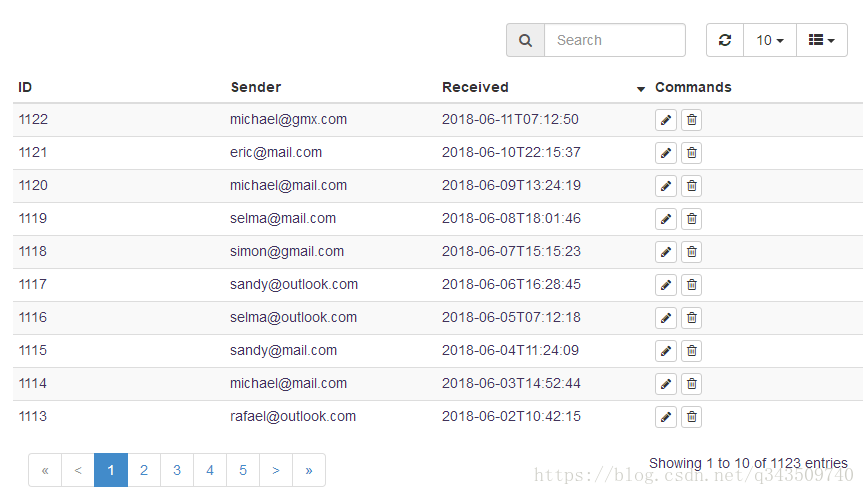
既然可以改变内容, 也可以添加按钮功能, 只要在return里添加 :
- return "<button type=\"button\" class=\"btn btn-xs btn-default command-edit\" data-row-id=\"" + row.id + "\"><span class=\"fa fa-pencil\"></span></button> " +
- "<button type=\"button\" class=\"btn btn-xs btn-default command-delete\" data-row-id=\"" + row.id + "\"><span class=\"fa fa-trash-o\"></span></button>";
POST Body (Request
)
JSON (Response)
点击按钮触发事件:
- grid.find(".command-edit").on("click", function(e)
- {
- alert("You pressed edit on row: " + $(this).data("row-id"));
- })

转载自blog.csdn.net/q343509740/article/details/80801861