HTML学习心得(3)
元素的嵌套
元素标签的嵌套在一张网页中也是非常常见非常好用的一个方法,嵌套的标签元素外层元素被称为父元素,内层元素被称为子元素,这也是父元素和子元素的来源。使用元素的嵌套可以让组合的标签出现意想不到的效果,并且一般的元素也是都可以嵌套的。由于嵌套的方式比较多,下面我们来介绍几种常见的元素的嵌套:
<div>和其他标签的嵌套这是最基础的也是最常用的标签的嵌套,
<div>作为一个划分区域的块标签,在它的内部可以放入所有可以存在于<body>内的标签,以实现在划定区域内的内容展现。
<a>和<img>的嵌套在前面我们说过
<a>标签在标签包裹中可以键入文字作为显示在网页上的链接文字。但实际上并不是只能以文字作为链接,图片也一样可以作为链接显示在网页上出现。这就是<a>和<img>的嵌套方式。将
<img>放在<a>中原来放入文字的地方,就可以实现图片链接的效果。在后面我们会综合举一个实例来看。
<i>和<small>及其它文字属性标签的嵌套另一个非常常用的嵌套就是有关于双重或者多重文字效果的显示,比如
<i>和<small>的嵌套就可以实现斜体缩小字体的文本显示。同样的,我们也可以实现其它文字效果的组合,也不只限于两个标签的嵌套,也可以是两个以上标签。
最后我们综合举一个栗子:
<div id="div1">
<marquee onmouseout=start() behavior="scroll" direction=up width="1520px" height="900px" scrollamount="7" onmouseout="this.start()" border=0;>
<a href="http://www.baidu.com">
<img src="http://m.qpic.cn/psb?/V12UbyoV2tkTM6/5LeuZvBwJNgAxf8Nr*Lvj7BzmE1n4i53pu75m4Xq7vo!/b/dPMAAAAAAAAA&bo=wAY4BAAKQAYRCYg!&rf=viewer_4">
</a>
<a href="www.baidu.com">
<img src="http://www.xp-buertanglao.com/qfy-content/uploads/2018/02/fc4307782bf6439580ed2627e119e012.jpg">
</a>
<a href="www.baidu.com"><img src="http://m.qpic.cn/psb?/V12UbyoV2tkTM6/QHQbf6S05UJyot.EvFB2VTsgEDkJvuJDGqB0U7*QqAY!/b/dHIAAAAAAAAA&bo=gAc4BIAHOAQRCT4!&rf=viewer_4">
</a>
<a href="www.baidu.com"><img src="http://m.qpic.cn/psb?/V12UbyoV2tkTM6/4eLqoVpwU5iwjBEJBOCHcXn5faLq4zlTL4bD9C0ow.Y!/b/dEIBAAAAAAAA&bo=gAc4BIAHOAQRCT4!&rf=viewer_4">
</a>
</marquee>
</div>在上例中,我们在一个<div>中嵌套了一个控制图片滚动的<marquee></marquee>标签,而在<marquee></marquee>内我们又有若干个<a></a>的链接标签,<a></a>中原本放置文字的位置我们又用一个<img >来取代它,以实现一个图片链接的效果。总的看来,我们在这个例子中使用了4层的嵌套。以达到一个最终的图片滚动播放,且点击图片后跳转到指定网页的效果。这就是一个简单的元素标签的嵌套给我们的网页带来的便利和较好的效果。
嵌套的注意事项
首先我们要注意一个问题不是所有的元素标签都可以嵌套,下面我们就举一些例子来看看有哪些元素标签不能嵌套或者说有哪些元素标签嵌套之后在不同的浏览器会发生意想不到的效果。
1)a标签不能嵌套a标签(链接嵌套)
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
浏览器解析为兄弟级关系:
<a href="###">父元素</a>;
<a href="###">子元素</a>;
特别地:只要a标签里面也任何形式嵌套a标签,都会被浏览器解析为兄弟级关系;
【直接嵌套a标签】
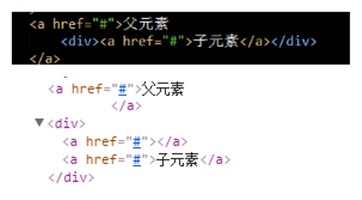
【div间接嵌套a标签】
(2)p标签不能嵌套块级标签
<p>父元素<div>子元素</div></p> ; //嵌套父子级
浏览器解析为兄弟级:
<p>父元素</p>;
<div>子元素</div>;
特别地:只要p标签里面也任何形式嵌套块级标签,都会被解析为兄弟级关系,即使设置display属性;
【直接嵌套div元素】
注:间接嵌套块级元素,以及设置display属性两种情况,希望大家通过代码测试,经过我测试是不能嵌套的!
(3)如若需要进行链接嵌套,可以推荐使用area标签对于链接的嵌套,平时如果大家留意的话,很多人都是把两个链接所在a标签单独分开来写,不直接嵌套;或者就是通过js代码来实现的;
现在,可以采用area标签直接进行链接的嵌套;
“`
;“`
特别地,area标签本质是用来创建区域热点的,需要配合map标签使用
<img usemap="#test" src="">
<map id="test" name="test">
<area shape="" coords="" href="#rect" alt="">
</map>
END