一、点赞效果:
1.1 效果:

1.2 代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ cursor: pointer; } .item{ border: 1px red solid; height:555px; width:555px; position: fixed; left:33%; top:10%; } .content{ width:36px; //background-color: yellowgreen; /*position必须是relative*/ position: relative; top:123px; left:123px; } </style> </head> <body> <div class="item"> <div class="content"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.content').click(function () { var span = document.createElement('span'); var top = 0; var fontSize = 15; var right = 0; var opacity = 1; $(span).text('+1'); $(span).css('color','green'); $(span).css('position','absolute'); $(span).css('top',top + 'px'); $(span).css('right',right + 'px'); $(span).css('fontSize',fontSize + 'px'); $(span).css('opacity',opacity); var f = setInterval(function () { top -= 5; fontSize += 5; right -= 5; opacity -= 0.1; $(span).css('top',top + 'px'); $(span).css('right',right + 'px'); $(span).css('fontSize',fontSize + 'px'); $(span).css('opacity',opacity); if(opacity < 0){ //清除定时器 clearInterval(f); //清除新建的span标签 $(span).remove(); } },50); $(this).append(span); }) </script> </body> </html>
二、选项卡功能
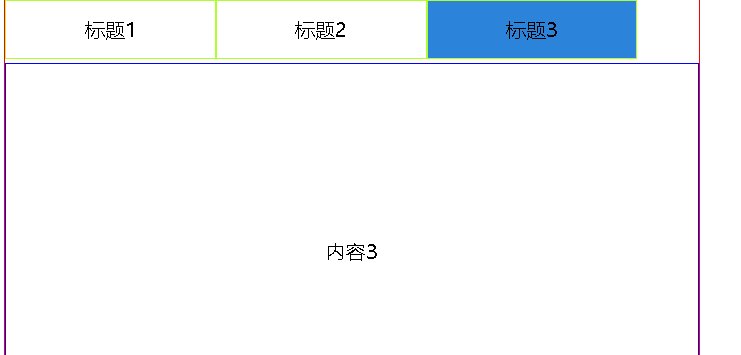
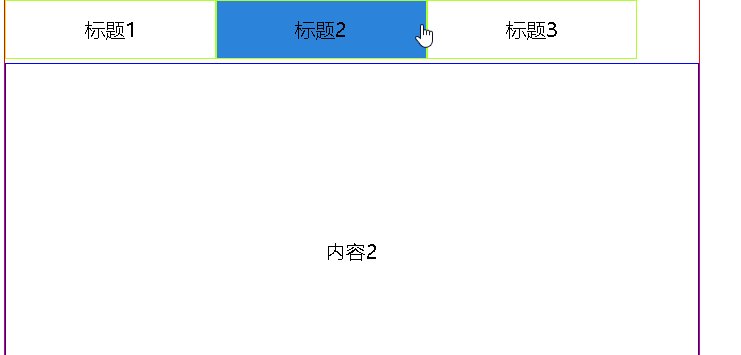
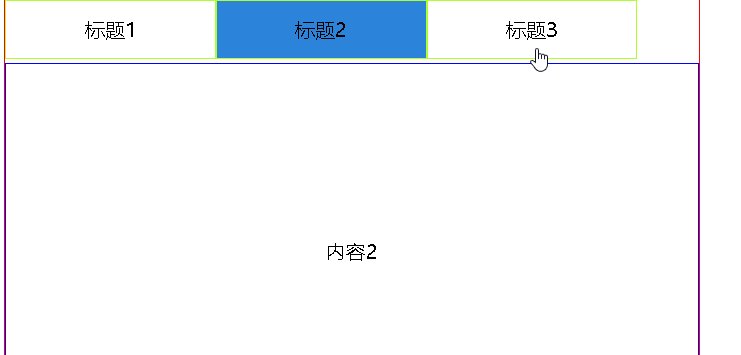
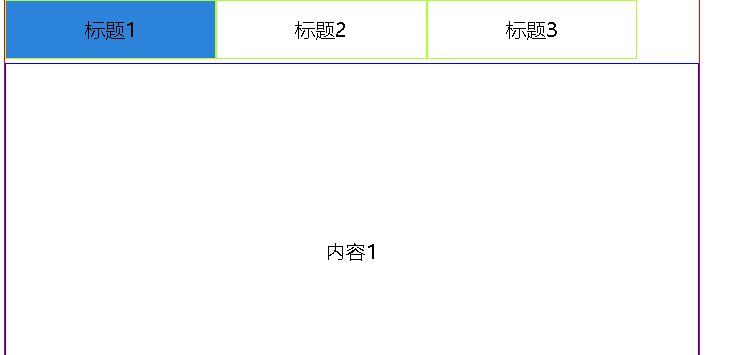
2.1 效果:

2.2 代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .d1{ margin:0 auto; border: 1px red solid; height:555px; width:555px; position: fixed; left:30%; } .item{ height:50px; } .item .item-c{ float: left; width:30%; border:1px greenyellow solid; height:45px; text-align: center; line-height:45px; cursor: pointer; } .content .cc{ height:300px; text-align: center; line-height:300px; border: 1px blue solid; } .hide{ display:none; } .active{ background-color: #2b84da; } </style> </head> <body> <div class="d1"> <div class="item"> <div class="item-c active">标题1</div> <div class="item-c">标题2</div> <div class="item-c">标题3</div> </div> <div class="content"> <div class="cc">内容1</div> <div class="cc hide">内容2</div> <div class="cc hide">内容3</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item-c').click(function () { $(this).addClass('active').siblings().removeClass('active'); //索引方式实现 index获取索引! var v = $(this).index(); $('.content').children().eq(v).removeClass('hide').siblings().addClass('hide'); }) </script> </body> </html>
三、拖动框体
3.1 效果:

3.2 代码:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid #ddd;width: 400px;position: absolute;"> <div id="title" style="background-color: black;height: 40px;"></div> <div style="height: 100px;"></div> </div> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> $(function(){ $('#title').mouseover(function(){ $(this).css('cursor','move'); }); $("#title").mousedown(function(e){ //console.log($(this).offset()); var _event = e || window.event; var ord_x = _event.clientX; var ord_y = _event.clientY; var parent_left = $(this).parent().offset().left; var parent_top = $(this).parent().offset().top; $('#title').on('mousemove', function(e){ var _new_event = e || window.event; var new_x = _new_event.clientX; var new_y = _new_event.clientY; var x = parent_left + (new_x - ord_x); var y = parent_top + (new_y - ord_y); $(this).parent().css('left',x+'px'); $(this).parent().css('top',y+'px'); }) }); $("#title").mouseup(function(){ $("#title").off('mousemove'); }); }) </script> </body> </html>
