我们知道定义一个vue实例,最基本的参数有el(指定挂载的DOM元素),data(实例的数据)。
但是,还有很多参数等着我们去认识。今天,我们就来认识几个重要的参数。
1.计算属性(computed)
计算属性很强大,因为它会随着其他属性动态的去更新。
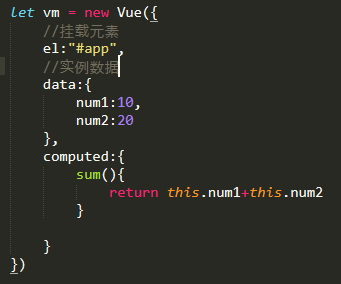
例子1:简单的加法:

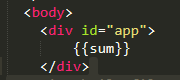
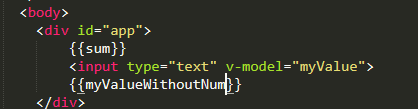
index.html中再进行渲染

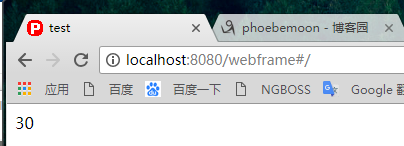
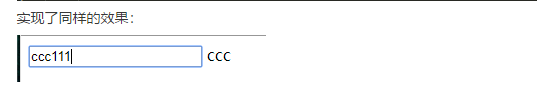
即可得到结果:

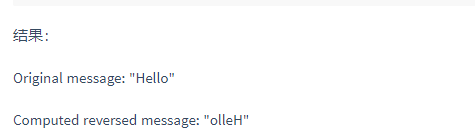
除了简单的加减法,computed还可以有很多作用:比如官方文档里的字符倒叙。
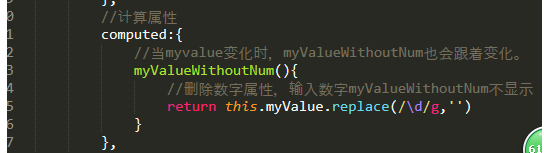
例子2:


还可以删除字符属性等等。
例子3:



这里除了用到了computed属性,还用到了双向绑定,利用v-model,后面将v-model时再详细讲v-model的双向绑定。
2.方法属性(methods)
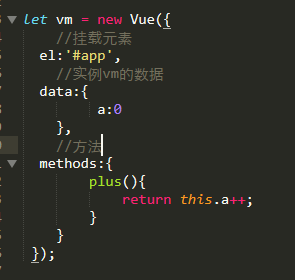
在方法属性中,我们定义一些方法,让组件来使用。
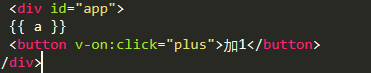
比如:定义一个数据a。使用户每点击按钮的时候,a的值就要加1.我们就可以利用methods来实现。


结果如下图:

3.watch观察方法:
watch选项是Vue提供的用于检测指定的数据发生改变的api。
上面点击按钮a的值加1的例子,不就是数据发生变化了吗?我们就用watch选项来监听数字a是否发生了变化,如果了监听到了变化,我们就在控制台输入以下a的最新值。

结果:

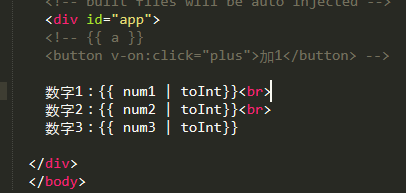
4.filter过滤器


注意:在渲染时,通过管道符 | 把函数toInt放在变量后面即可,num会作为参数value传入toInt(value)方法里。

其实,这几个方法是有很多相似的。
#计算属性缓存 vs 方法
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
# 计算属性 vs 侦听属性
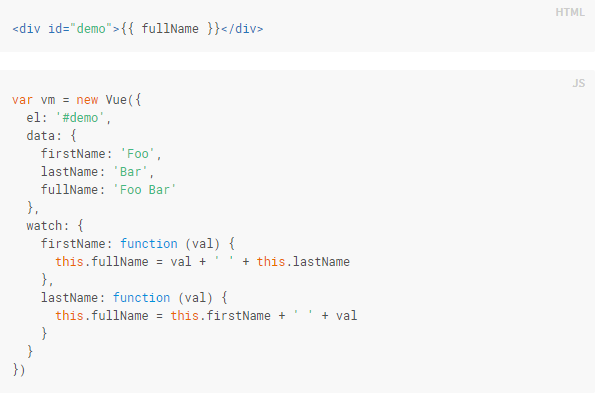
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:


上面代码是命令式且重复的。将它与计算属性的版本进行比较:

好得多了,不是吗?
我认为一些简单的监听事件,可以用watch,复杂一点的还是用计算方法把~