我们经常能看到QQ空间、微博等一些地方,回复了留言并不是直接显示时间,而是显示比如:“刚刚”“1分钟前”“半小时前”“1天前”等。 今天来分享一下。
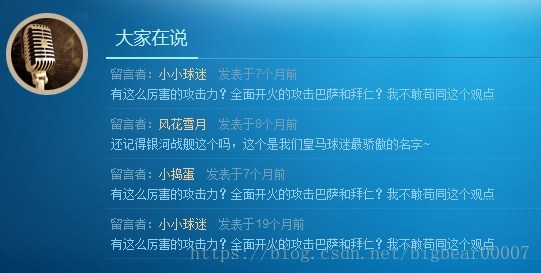
具体效果,如下图:
案例地址:
http://build.gzwhir.com/sxrz201312107101/web/fans.shtml
思路简单分析:
第一种也是比较推荐的一种是后端程序输出之前处理。
第二种是输出之后js处理。
我是前端所以第一种方式就略过了,简单说下js实现方式。
首先要在页面某处设置一个容器存储时间,然后通过js获取时间转化成时间戳,之后进行换算月、日、时、分,通过时间区间来设置需要显示的文字。
具体代码如下:
<div class="Message_list">
<ul>
<li>
<h1 class="h1">留言者:<span>小小球迷</span> <span class="time" time="2014-02-22 14:00:00"></h1>
<div class="txt">有这么厉害的攻击力?全面开火的攻击巴萨和拜仁?我不敢苟同这个观点</div>
</li>
<li>
<h1 class="h1">留言者:<span>风花雪月</span> <span class="time" time="2014-01-14"></h1>
<div class="txt">还记得银河战舰这个吗,这个是我们皇马球迷最骄傲的名字~</div>
</li>
<li>
<h1 class="h1">留言者:<span>小捣蛋</span> <span class="time" time="2014-02-20"></h1>
<div class="txt">有这么厉害的攻击力?全面开火的攻击巴萨和拜仁?我不敢苟同这个观点</div>
</li>
......
</ul>
</div>我们再span设置了一个”time”的属性用来存储时间
//JS转换时间戳为“刚刚”、“1分钟前”、“2小时前”“1天前”等格式
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
var halfamonth = day * 15;
var month = day * 30;
function getDateDiff(dateTimeStamp) {
//若你得到的时间格式不是时间戳,可以使用下面的JavaScript函数把字符串转换为时间戳, 本函数的功能相当于JS版的strtotime:
var idata = Date.parse(dateTimeStamp.replace(/-/gi,"/")); //js函数代码:字符串转换为时间
var now = new Date().getTime();
var diffValue = now - idata;
if (diffValue < 0) {
//若日期不符则弹出窗口告之
//alert("结束日期不能小于开始日期!");
}
var monthC = diffValue / month;
var weekC = diffValue / (7 * day);
var dayC = diffValue / day;
var hourC = diffValue / hour;
var minC = diffValue / minute;
if (monthC >= 1) {
result = "发表于" + parseInt(monthC) + "个月前";
}
else if (weekC >= 1) {
result = "发表于" + parseInt(weekC) + "周前";
}
else if (dayC >= 1) {
result = "发表于" + parseInt(dayC) + "天前";
}
else if (hourC >= 1) {
result = "发表于" + parseInt(hourC) + "个小时前";
}
else if (minC >= 1) {
result = "发表于" + parseInt(minC) + "分钟前";
} else
result = "刚刚发表";
return result;
}
//进行文字替换
$(".Message_list li").each(function (i, item) {
var time = $(item).find(".time").attr("time");
var spantext = getDateDiff(time);
$(item).find(".time").text(spantext);
})