根据 W3School 归纳
主要包含 兼容性 及 部分坑
边框 :
border-radius : 不兼容 IE8 以下
box-shadow : 不兼容 IE8 以下
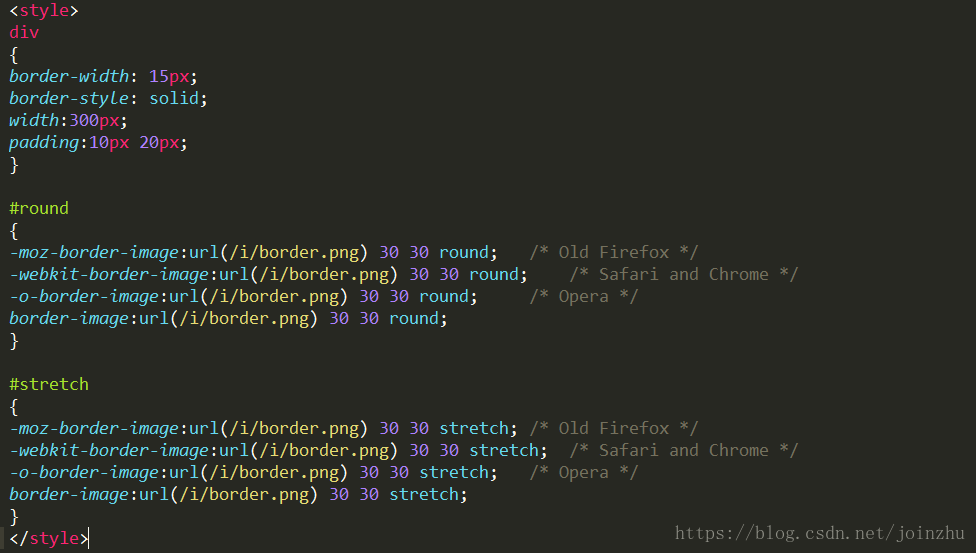
border-image :
仅IE11,需要-webkit-,-o-前缀 。
ios浏览器中会无效,兼容写法:
border : 15px solid transparent; 应该分开写成 border-width:15px; border-style:solid;
背景:不兼容IE9以下
background-size : 规定背景图片的尺寸
background-origin : 规定背景图片定位区域
background-clip : 规定背景的绘制区域
文本:
text-overflow : 都支持
text-shadow : IE9以下不支持
word-break : 都支持
word-warp : 都支持
其中word-break:break-all;与 word-warp:break-word;区别见大神贴:
http://www.zhangxinxu.com/wordpress/2015/11/diff-word-break-break-all-word-wrap-break-word/
字体:
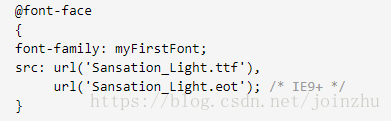
@font-face:
ff , chrome, safari等支持 .ttf .otf字体
IE9 以上支持 .eot 字体
兼容写法:
动画:
2D:
3D:
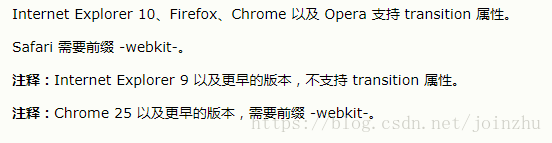
transition :
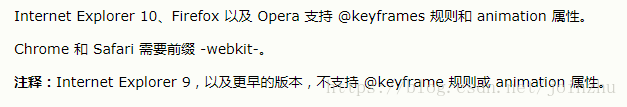
animation 和 @keyframes:
用户界面: