一. 认识
(1) jQuery 文件有两个常用版本:一个是 1.x 版本,另一个是 3.x 版本。3.x 版本是目前的最新版本,与 1.x 版本有着相同的 API。1.x 版本兼容 IE6、IE7 和 IE8,而 3.x 版本不兼容 IE6、IE7 和 IE8。
在实际开发中,我们建议使用 1.x 版本,而不是 3.x 版本,原因有两个:
1.现在很多网站还是要考虑兼容 IE6~IE8;
2.大多数 jQuery 插件不支持 3.x 版本,只支持 1.x 版本。
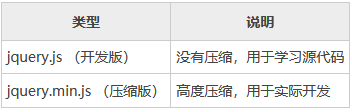
不管是 1.x 版本,还是 3.x 版本,jQuery 文件都有两种类型:①开发版;②压缩版。

开发版是没有压缩的,以“jquery.js”命名,一般供开发者学习 jQuery 内部的实现原理。压缩版是经过高度压缩的,以“jquery.min.js”命名,一般供实际开发者使用。
在实际开发中,我们一般都是使用压缩版,也就是“jquery.min.js”版本。压缩版经过压缩,体积小很多,这样也可以提高页面加载速度。那么小伙伴们就会问了:“为什么不用开发版呢?”其实 jQuery 开发版是供大家学习 jQuery 内部原理的,也就是 jQuery 是怎么开发出来的。
这就好比你使用一个软件,此时你是软件的使用者。但是要让你来开发软件,还得具备一定水平才行。对于初学者来说,我们暂时还没有那个水平去研究 jQuery 内部原理。
二. 安装
1、jQuery的版本下载网址,找到要下载的版本,点击下载:
http://www.jq22.com/jquery-info122

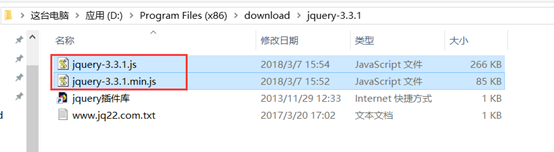
2、将第一步中下载好的jQuery资源包进行解压,将解压好的.js文件移动到自己的web项目js包里面


3. 引入资源文件,并测试是否引加载成功,如果是undefinition 就没有引入
创建一个html页面,将jQuery的min.js 的资源文件导入。
<!-- 引用jQuery 资源文件 -->
<script type="text/javascript" src="../js/jquery-3.3.1.min.js" ></script>
<title>JQuery 练习</title>
<!-- 测试JQuery 是否加载 如果是undefinition 就是没引入。-->
<script>
if(typeof jQuery== "undefined"){
window.alert("jQuery引用失败!");
}else{
window.alert("jQuery引用成功!");
}
</script>

4. 创建一个简单的项目,显示/隐藏 文本框
<script type="text/javascript" src="../js/jquery-3.3.1.min.js" ></script>
<title>JQuery 练习</title>
<p id="demo">这是一个文本框</p>
<button onclick="hide()">点击隐藏文本</button><br />
<button onclick="show()">点击显示文本</button>
<script>
//隐藏文本
function hide(){
$("#demo").hide();
}
//显示文本
function show(){
$("#demo").show();
}
</script>

三. 注意
- jQuery 库文件的路径一定要写正确!!!
- 我们必须先把 jQuery 库文件引入,才能够使用 jQuery 语法。也就是说,你写的 jQuery 代码必须放在 jQuery 库文件下面才能生效

- jQuery 文件,就是一个“外部 JavaScript文件”。所谓的安装 jQuery,其实就是把这个外部 JavaScript 文件引入后,就可以使用 jQuery 语法了。