近期可能很多人发现网站打开速度变慢,这里分享一下该问题的定位方法。
我在本地部署了一个wordpress站点,近几天突然发现网站访问速度奇慢,实在不能忍,于是采用如下方法解决了这个问题:
1)使用chrome(360浏览器也可以),打开目标网页。
2)在页面空白处点击鼠标右键 → 选择“审查元素” → 选择“Network”选项卡,如下图:
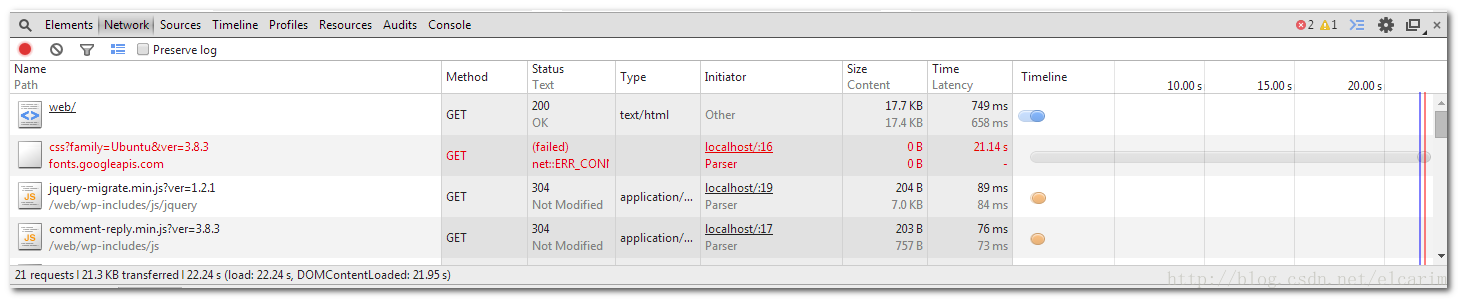
3)按F5刷新页面,结果如下:
在列表中找出响应时间最长的一项,看见红色的哪一项了么?fonts.googleapis.com的字体资源访问失败,耗时21.14s,这个就是罪魁祸首。最近google服务器经常抽风,导致访问谷歌的资源速度非常慢,在“天朝的大局域网”中使用google的资源一定得小心。
OK,现在知道了问题所在,如何解决?
1)我使用wordpress建站,在源码中搜索,发现主题中加载了fonts.googleapis.com的资源
<linkrel='stylesheet' id='google_font_ubuntu-css' href='http://fonts.googleapis.com/css?family=Ubuntu&ver=3.8.3'type='text/css' media='all' />
2)修改资源,将上面红色部分修改为 “fonts.useso.com”,其中fonts.useso.com为360的开放代码库。
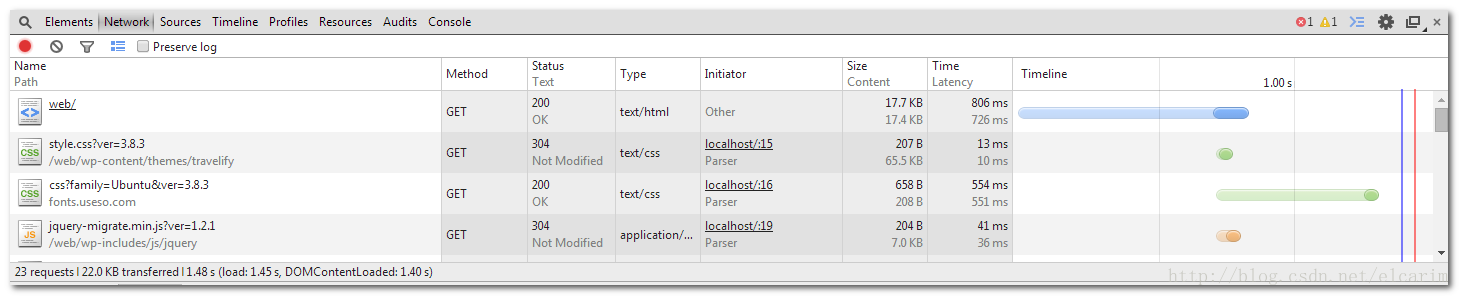
3)F5刷新页面,结果如下:
瞬间打开页面,毫无压力。注意列表中的第三个资源,fonts.useso.com访问速度554ms,问题解决。
PS:最近访问很多网站都会出现响应慢的问题,问题与这里一样,因为网站加载了google的字体资源。可以打开“审查元素的Network”,当列表中出现资源后,点击“X”停止页面加载,可以提前让页面显示出来。
这里主要是分享一种定位问题的方法,下次再遇到搭建的网站响应速度慢时,不会束手无策^_^